Widgets im WordPress Gutenberg Editor
Der Bereich Widgets im WordPress Gutenberg Editor enthält spezielle Widgets wie den Shortcode-Block, den Archiv-Block, den Kategorien-Block, den Block mit den neuesten Kommentaren, den Block mit den neuesten Beiträgen usw..
Der Beitrage behandelt die Widgets, wer sich erst einmal über die Grundlagen des Gutenbergeditors informieren möchte sollte vorher meine Beiträge “Gutenberg – WordPress Blog Editor” und “Blockauswahl / Blockverzeichnis im WordPress Gutenberg Editor” lesen. Weitere Blöcke erkläre ich in den Beiträgen Textblöcke im WordPress Gutenberg Editor, Design-Blöcke im WordPress Gutenberg Editor und Medienblöcke im WordPress Gutenberg Editor.
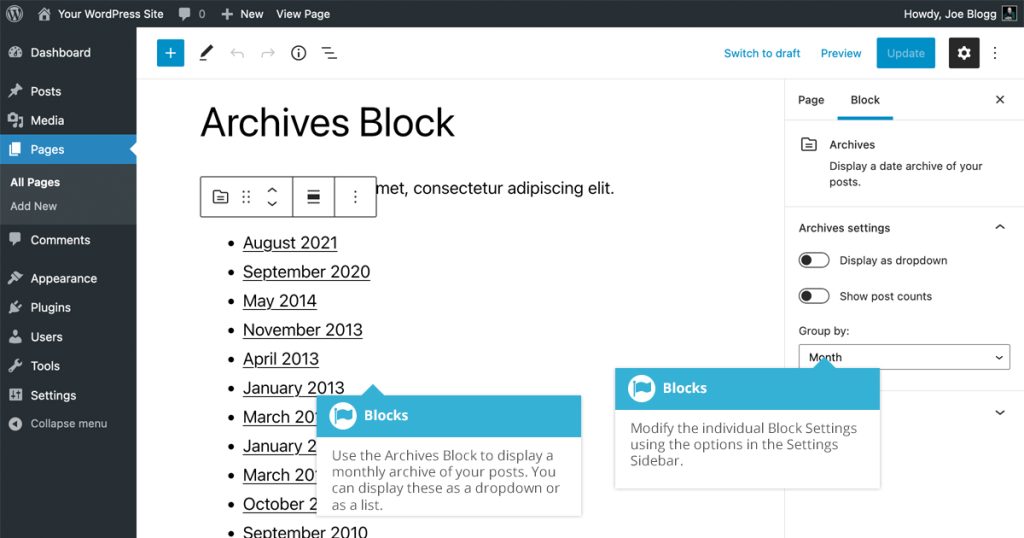
Archiv Block
Der Archiv-Block ermöglicht es Ihnen, ein monatliches Archiv Ihrer Beiträge anzuzeigen.
Sobald Sie Ihren Archiv-Block hinzugefügt haben, können Sie den Inhalt als ungeordnete Liste oder als Dropdown-Liste anzeigen lassen, indem Sie den Umschalter in der Einstellungs-Seitenleiste benutzen. Sie können auch die Anzahl der Beiträge für jeden Monat anzeigen oder ausblenden.

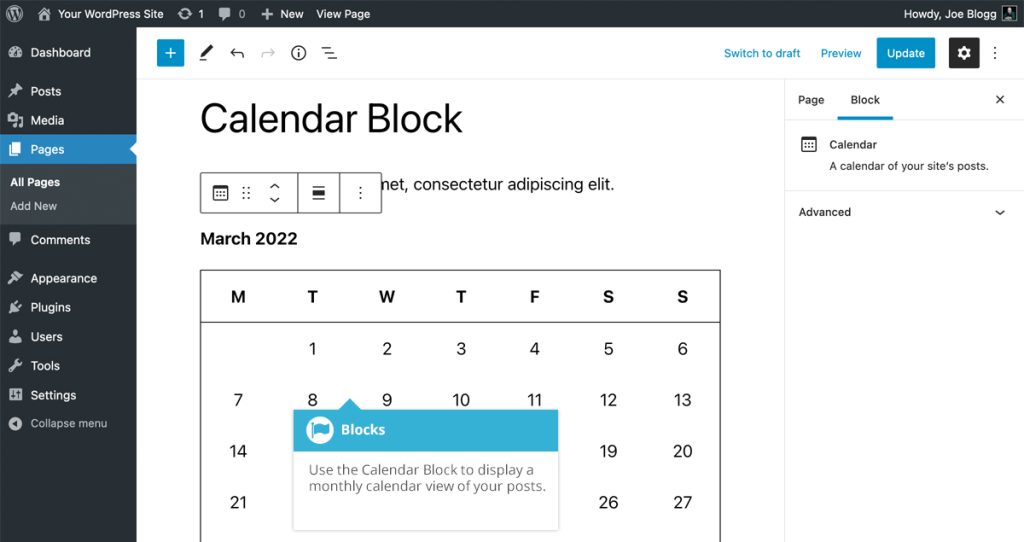
Kalender-Block
Der Kalender-Block ermöglicht es Ihnen, eine monatliche Kalenderansicht Ihrer Beiträge anzuzeigen.
Für diesen Block gibt es keine Einstellungen. Sobald Sie den Block in Ihren Inhalt einfügen, wird ein Link zu jedem Tag im aktuellen Monat, an dem ein Beitrag veröffentlicht wurde, sowie ein Link zum vorhergehenden Monat, in dem Beiträge veröffentlicht wurden, angezeigt.

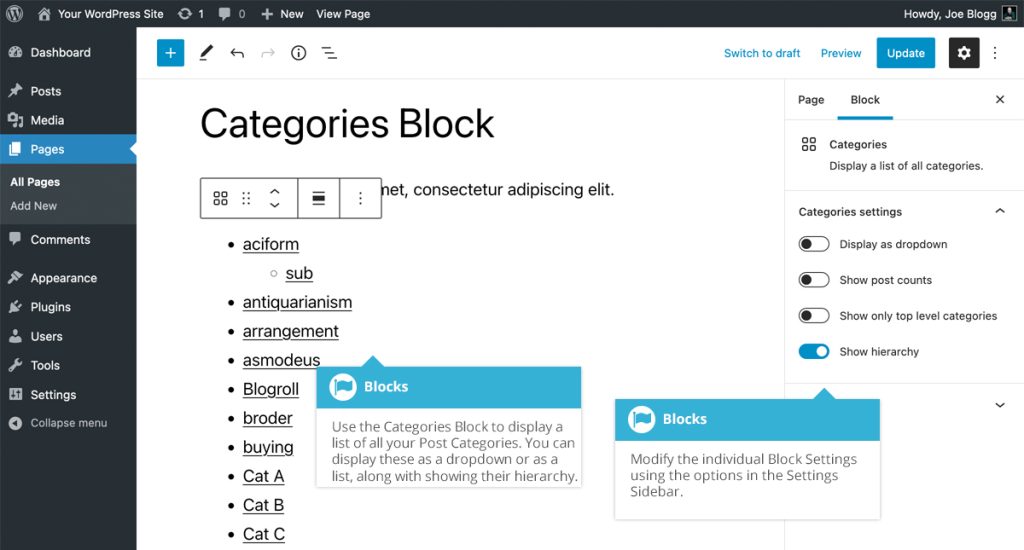
Kategorie Block
Der Kategorie-Block ermöglicht es Ihnen, eine Liste aller Ihrer Beitragskategorien anzuzeigen.
Sobald Sie Ihren Kategorien-Block hinzugefügt haben, können Sie die Umschalter in der Einstellungs-Seitenleiste verwenden, um den Inhalt als ungeordnete Liste oder als Dropdown-Liste anzuzeigen, die Kategorienhierarchie ein- oder auszublenden und auch die Anzahl der Beiträge für jede Kategorie ein- oder auszublenden. Sie können auch festlegen, dass nur die Kategorien der obersten Ebene angezeigt werden, indem Sie den Schalter „Nur Kategorien der obersten Ebene anzeigen“ verwenden.

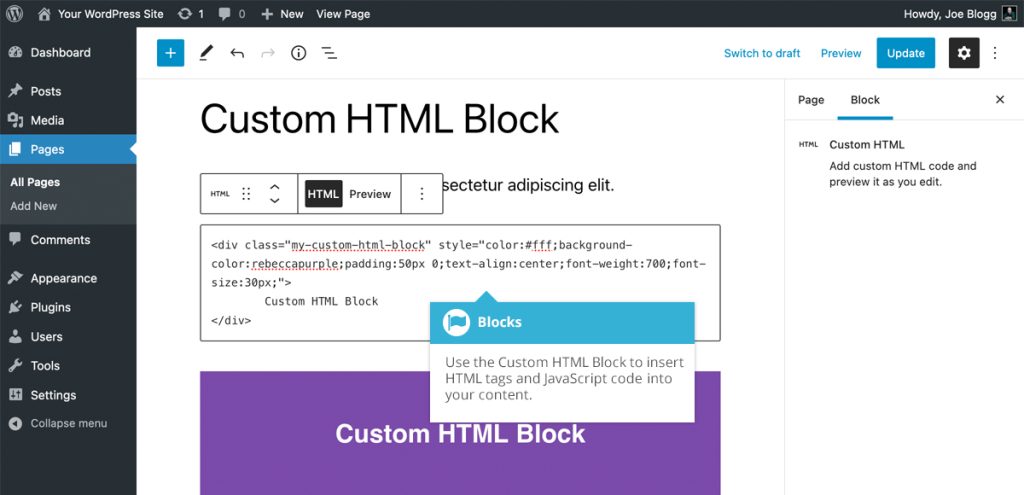
Benutzerdefinierter HTML-Block
Der benutzerdefinierte HTML-Block ermöglicht es Ihnen, benutzerdefinierten HTML-Code in Ihren Inhalt einzufügen. Dieser Block akzeptiert auch JavaScript-Code, nicht aber serverseitige Sprachen wie PHP-Code. Mit den Optionen in der Block-Symbolleiste können Sie zwischen der Anzeige des HTML-Quellcodes und der Vorschau des HTML-Codes wechseln. Im Gegensatz zum Code-Block, der nur zur Anzeige von Code auf Ihrer Seite/Ihrem Beitrag dient, wird der benutzerdefinierte HTML-Block den HTML-Code, den Sie in den Block einfügen, tatsächlich in Ihrem Browser darstellen.

Letzte Kommentare Block
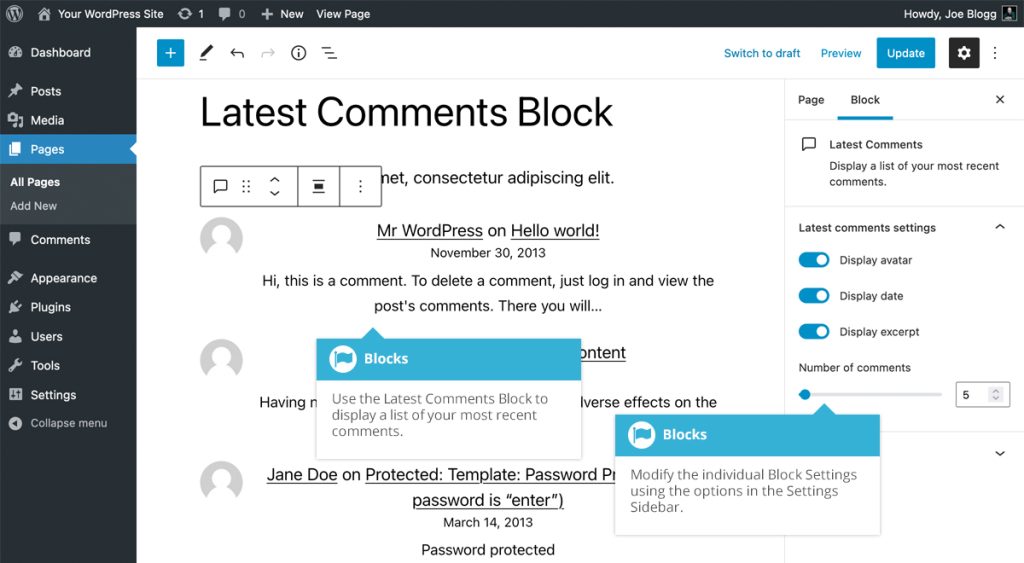
Der Block “Neueste Kommentare” ermöglicht es Ihnen, eine Liste Ihrer neuesten Kommentare anzuzeigen.
Sobald Sie den Block “Neueste Kommentare” hinzugefügt haben, können Sie mit den Kippschaltern in der Einstellungs-Seitenleiste den Benutzeravatar, das Kommentar-Datum und einen kurzen Kommentarauszug ein- oder ausblenden. Sie können auch die Anzahl der anzuzeigenden Kommentare mit dem Kontrollkästchen Anzahl der Kommentare auswählen.

Letzte Beiträge Block
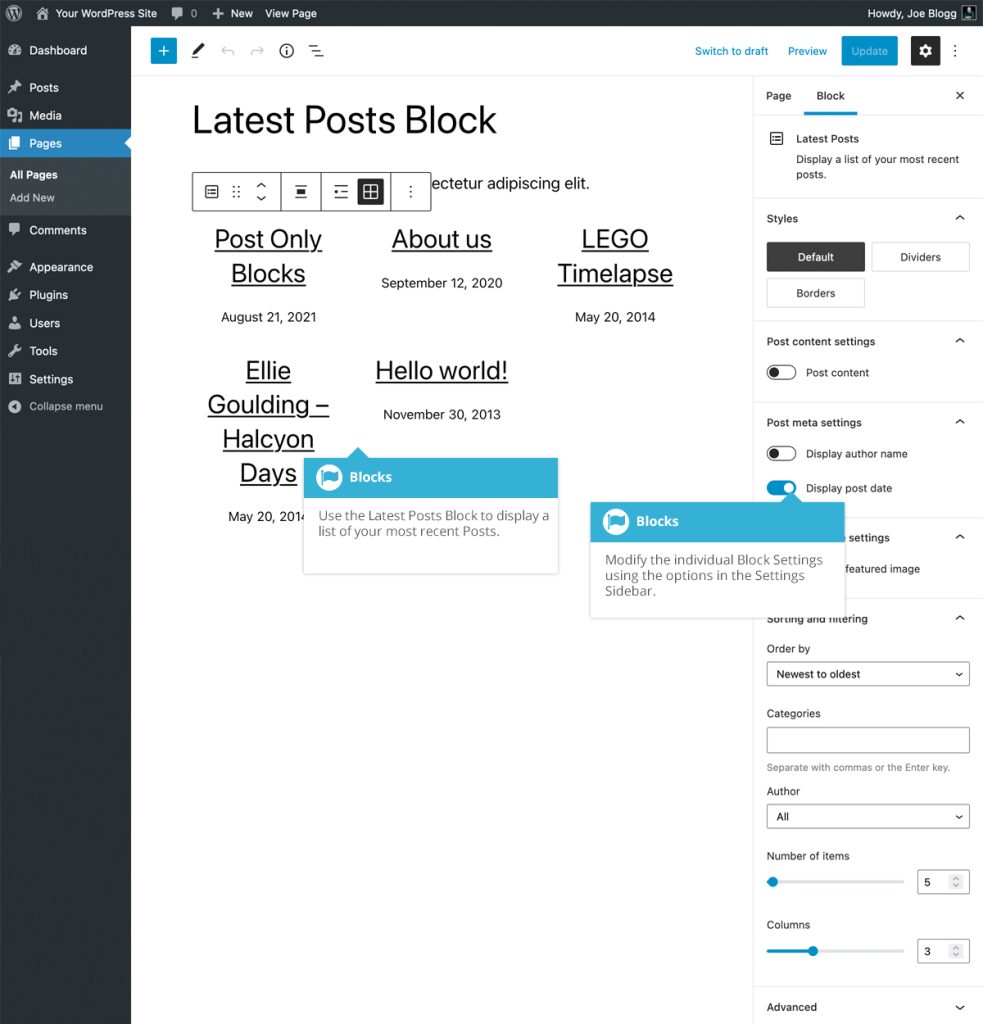
Der Block “Neueste Beiträge” ermöglicht es Ihnen, eine Liste Ihrer neuesten Beiträge anzuzeigen.
Sobald Sie den Block “Neueste Beiträge” hinzugefügt haben, können Sie auswählen, in welcher Reihenfolge die Beiträge angezeigt werden sollen, ob die Beiträge für alle Kategorien oder nur für die ausgewählten Kategorien angezeigt werden sollen, ob das Bild angezeigt werden soll und ob das Beitragsdatum und der Name des Autors angezeigt werden sollen. Mit dem Kippschalter für den Beitragsinhalt können Sie den Inhalt des Beitrags ein- oder ausblenden. Wenn Sie sich dafür entscheiden, den Inhalt anzuzeigen, haben Sie auch die Möglichkeit, den gesamten Beitrag oder nur einen Auszug anzuzeigen. Sie können auch die Anzahl der anzuzeigenden Beiträge mit dem Steuerelement Anzahl der Elemente auswählen.
Sie können die Beiträge auch in einer Listenansicht (Listenansicht der letzten Beiträge) oder in einer Rasteransicht (Rasteransicht der letzten Beiträge) anzeigen lassen, indem Sie die Symbole in der Blocksymbolleiste verwenden und mehrere Layoutstile auswählen.

Seitenlistenblock
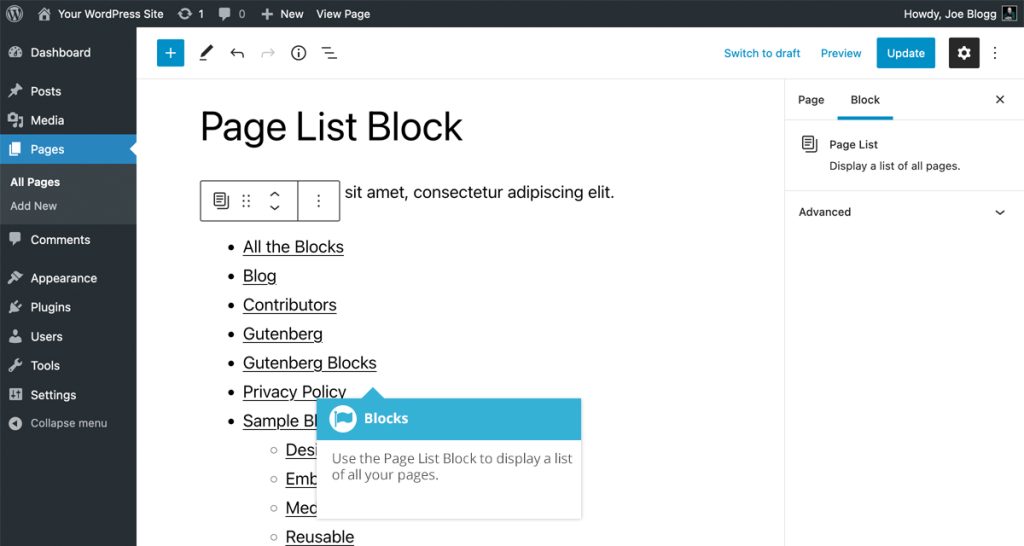
Der Seitenlisten-Block ermöglicht es Ihnen, eine Liste Ihrer veröffentlichten Seiten anzuzeigen. Ihre Seiten werden als ungeordnete Liste (d.h. als Aufzählungspunkte) angezeigt und jeder Seitenname wird mit der entsprechenden Seite verknüpft.

RSS-Block
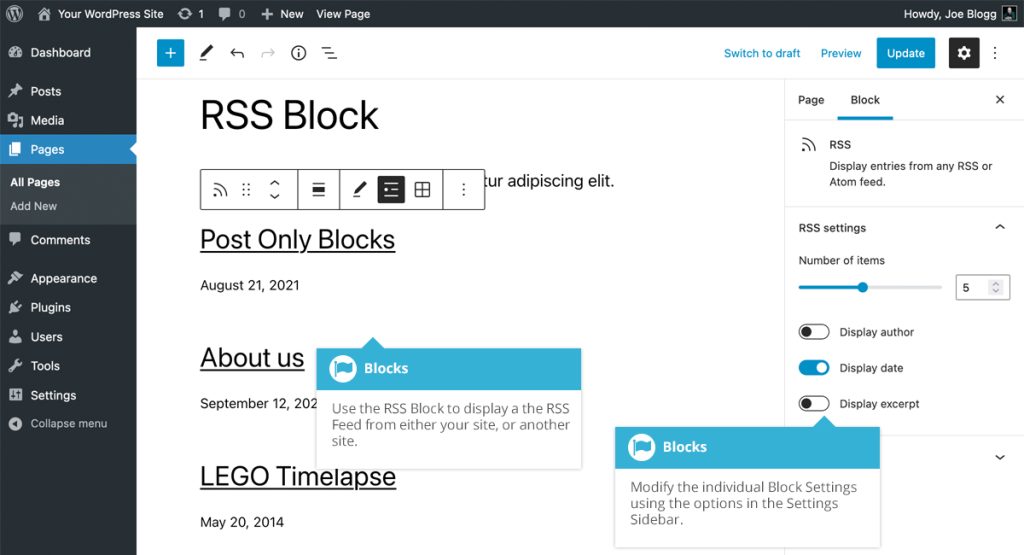
Der RSS-Block ermöglicht es Ihnen, einen RSS-Feed in Ihrem Inhalt anzuzeigen. Nachdem Sie den Block zu Ihrem Inhalt hinzugefügt haben, wird ein Feld angezeigt, in das Sie die URL der Website eingeben können, von der Sie den RSS-Feed anzeigen möchten. Nachdem Sie die URL hinzugefügt haben, klicken Sie einfach auf die Schaltfläche URL verwenden, und der Block zeigt den RSS-Feed für diese Website an.
Nachdem Sie Ihre Feed-URL hinzugefügt haben, können Sie die Anzahl der anzuzeigenden Feed-Posts von 1 bis 10 ändern, indem Sie das Steuerelement Anzahl der Elemente in der Seitenleiste Einstellungen verwenden. Es gibt auch Optionen, mit denen Sie den Autor, das Datum und den Textauszug anzeigen lassen können.

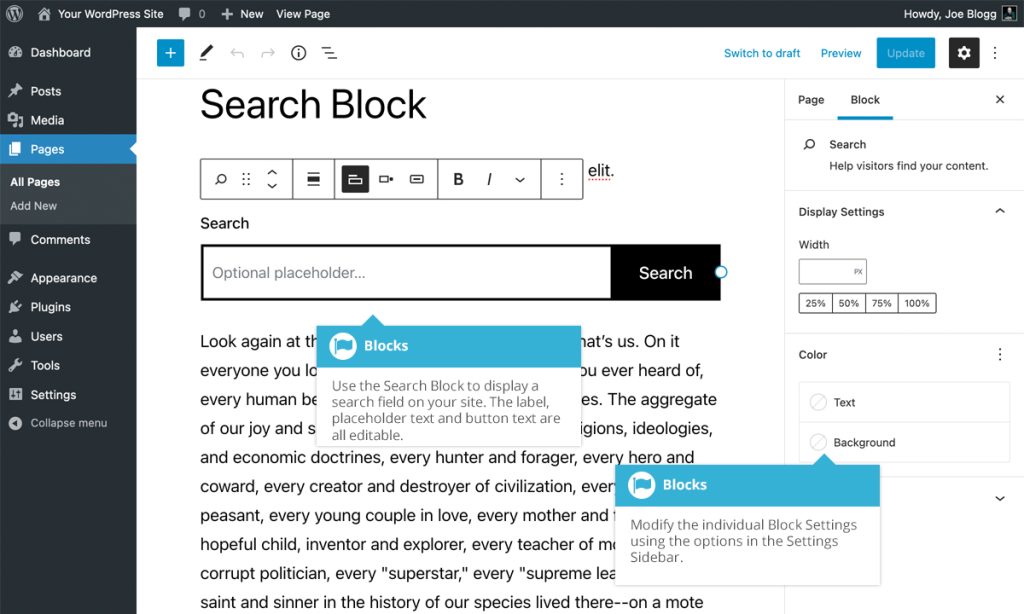
Der Suchblock
Der Suchblock ermöglicht es Ihnen, ein Suchfeld und eine Schaltfläche in Ihrem Inhalt anzuzeigen. Wenn der Block zu Ihrem Inhalt hinzugefügt wird, füllt er automatisch das Beschriftungsfeld (d. h. den Text, der über dem Suchfeld erscheint) mit dem Text “Suche”. Sie können diese Beschriftung nach Belieben ändern, indem Sie einfach darauf klicken und eine neue Beschriftung eingeben, oder sie ganz entfernen, wenn Sie keine Beschriftung benötigen.
Im Suchfeld können Sie auch einen Platzhaltertext angeben. Dies ist der Text, der im Suchfeld erscheint, wenn es leer ist. Der Text der Schaltfläche ist standardmäßig auf “Suchen” eingestellt. Sie können ihn auch ändern, indem Sie einfach auf die Schaltfläche klicken und den Text bearbeiten.
Sie können auch die Text- und Hintergrundfarbe der Schaltfläche ändern und die Breite des Suchfelds festlegen, indem Sie entweder eine benutzerdefinierte Breite in das Feld Breite eingeben oder auf eine der Prozentschaltflächen klicken (z. B. 25%, 50%, 75%, 100%).

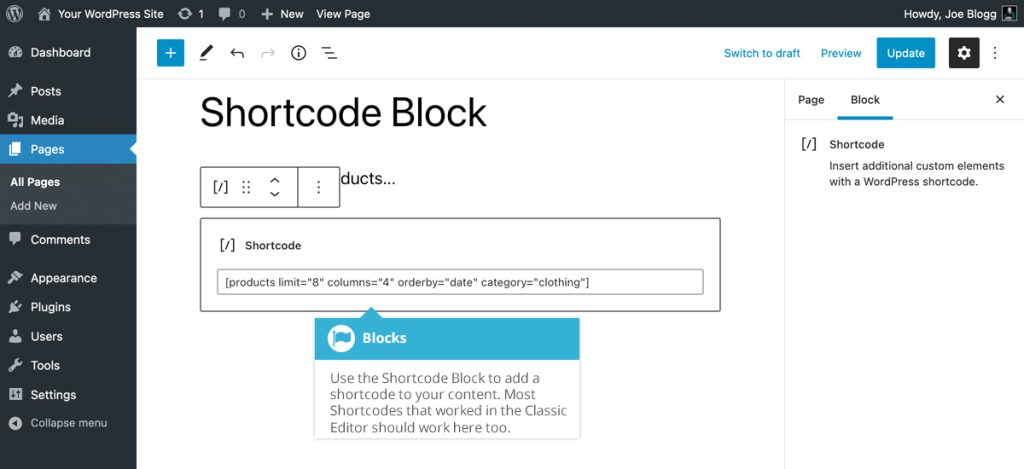
Shortcode-Block
Mit dem Shortcode-Block können Sie einen Shortcode in Ihren Inhalt einfügen. Fügen Sie den Shortcode einfach in Ihren Block ein, so wie Sie es zuvor mit dem klassischen Editor getan haben.

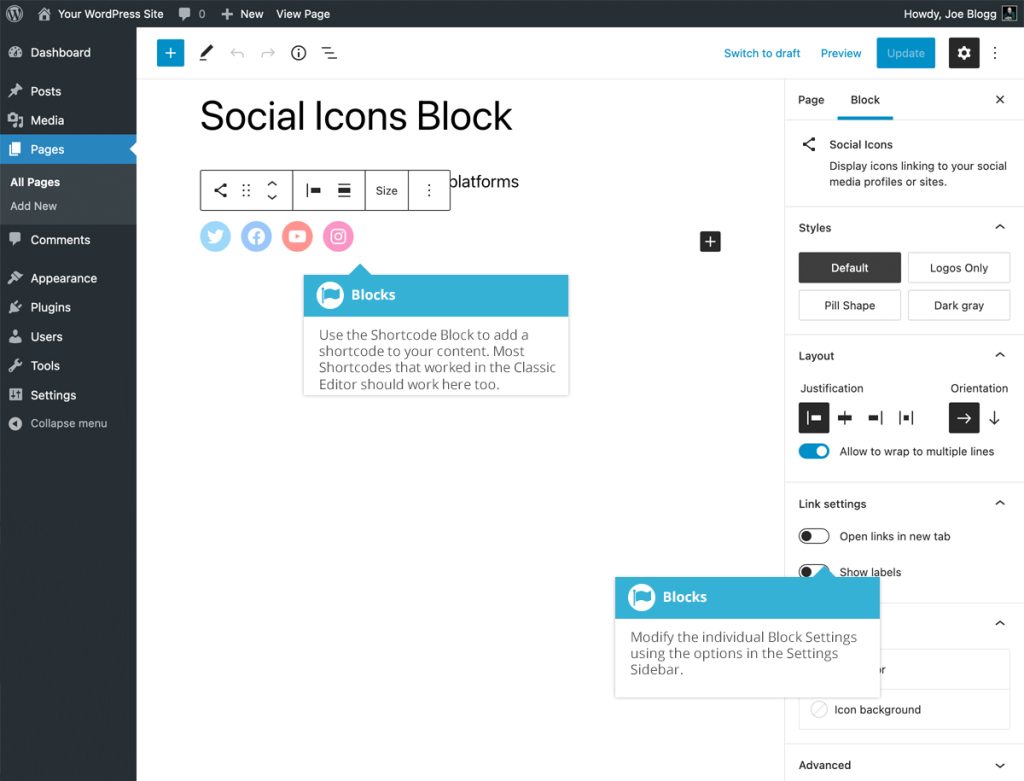
Der Social Icons Block
Mit dem Social Icons Block können Sie eine Reihe von Social Icons zusammen mit Links zu Ihren verschiedenen Plattformen einfügen.
Um ein Symbol hinzuzufügen, klicken Sie auf das Symbol Block hinzufügen (Block-Symbolleiste Block hinzufügen). Wenn Sie auf dieses Symbol klicken, wird ein Popup-Fenster für den Block-Inserter angezeigt, ein kleines Panel, das Ihnen Zugriff auf alle verschiedenen Arten von Blöcken mit sozialen Symbolen gibt, die Sie einfügen können. Standardmäßig werden hier nur sechs aktuelle Blöcke angezeigt. Um alle verfügbaren Social-Icon-Blöcke anzuzeigen, klicken Sie im Popup auf die Schaltfläche Alle durchsuchen, um das Block-Inserter-Panel anzuzeigen. Wenn Sie den Namen des Social-Icon-Blocks kennen, können Sie auch den Namen in das Suchfeld eingeben, um die Liste der angezeigten Blöcke zu filtern. Sobald Sie auf einen Block klicken, um ihn einzufügen, wird der neue Block an das Ende der vorhandenen sozialen Symbole angehängt.
Nach dem Einfügen der einzelnen sozialen Symbole können Sie auf jedes einzelne klicken, woraufhin ein URL-Feld angezeigt wird, in das Sie die URL eingeben können, die für den Link zum sozialen Symbol verwendet werden soll.
Sie können die Reihenfolge der sozialen Symbole ändern, indem Sie auf jedes einzelne klicken und dann auf die Symbole Nach links verschieben (Blocksymbolleiste Nach links verschieben) oder Nach rechts verschieben (Blocksymbolleiste Nach rechts verschieben) in der Blocksymbolleiste klicken. Um ein Symbol zu entfernen, klicken Sie auf das Symbol, das Sie entfernen möchten, und klicken Sie dann auf das Symbol Weitere Optionen (Block-Editor Weitere Optionen) in der Block-Symbolleiste und wählen Sie die Option Entfernen für dieses bestimmte Symbol.
Sobald Sie Ihren Block mit sozialen Symbolen hinzugefügt haben, können Sie auch das Stil-Panel in der Einstellungs-Seitenleiste verwenden, um das Aussehen der Symbole zu ändern.

Artikel
-
Arbeiten mit Blöcken im Gutenberg Editor
-
WordPress Post-Formate
-
Wiederverwendbare Blöcke im Gutenbergeditor von WordPress
-
Embeds / Einbettungen von externen Inhalten mit dem Gutenberg Editor
-
Widgets im WordPress Gutenberg Editor
-
Design-Blöcke im WordPress Gutenberg Editor
-
Medienblöcke im WordPress Gutenberg Editor
-
Textblöcke im WordPress Gutenberg Editor
-
Blockauswahl / Blockverzeichnis im WordPress Gutenberg Editor
-
Gutenberg – WordPress Block Editor
-
WordPress Menüs Erstellen und Verwalten
-
Die WordPress Designeinstellungen
-
WordPress Plugins
-
Die WordPress Werkzeuge und Tools
-
WordPress Updates – Ihre Website auf dem neuesten Stand halten
-
WordPress Kommentare
-
WordPress Plugin Contact Form 7
-
Bearbeiten von Bildern und Dateien in der WordPress Mediathek
-
Die WordPress Mediathek
-
Die WordPress Toolbar
-
WordPress Schlagworte erstellen und verwenden
-
Inhalts-Kategorien in WordPress
-
WordPress Beiträge und Seiten
-
Login und Dashboard von WordPress
-
WordPress Themes – Das Gesicht ihrer Website
-
3 Wege um die WordPress URL zu ändern
-
Benutzer und deren Verwaltung in WordPress
-
Ein eigenes Plugin mit WordPress erstellen
-
WordPress Multisite einrichten inklusive Domain mapping
-
WordPress Multisite Domains ändern
-
Metabeschreibungen und SEO-Titel mit Yoast SEO ergänzen und Bearbeiten
-
WordPress Sicherheits-Plugins
-
Leistungsverbesserung einer WordPress Website mit Cache Plugins
-
Wie mache ich eine E-Commerce Website aus WordPress
-
Die Grundlegenden Einstellungen für Ihre WordPress Website
-
Kurzanleitung von der Installation bis zum ersten Inhalt Ihrer WordPress Website
-
Was ist WordPress eigentlich
-
WordPress must have Erweiterungen
Diese Website verwendet Akismet, um Spam zu reduzieren. Erfahre mehr darüber, wie deine Kommentardaten verarbeitet werden.
Schreibe einen Kommentar