Medienblöcke im WordPress Gutenberg Editor
Der Bereich “Medien” enthält alle Bild- und Medienblöcke im WordPress Gutenberg Editor. Dazu zählen Blöcke wie den Bildblock, den Galerieblock, den Audioblock, den Cover-Block usw.
Der Beitrage behandelt die Medienblöcke, wer sich erst einmal über die Grundlagen des Gutenbergeditors informieren möchte sollte vorher meine Beiträge “Gutenberg – WordPress Blog Editor” und “Blockauswahl / Blockverzeichnis im WordPress Gutenberg Editor” lesen. Weitere Blöcke erkläre ich in den Beiträgen Textblöcke im WordPress Gutenberg Editor und Design-Blöcke im WordPress Gutenberg Editor.
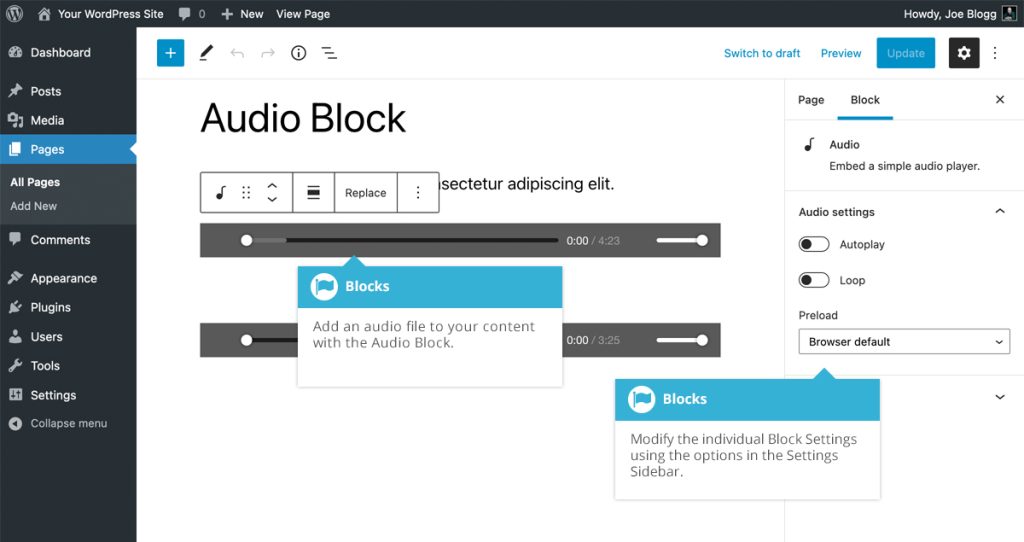
Audio Block
Mit dem Audioblock können Sie einen einfachen Audioplayer in Ihren Inhalt einbetten. Nachdem Sie den Audioblock eingefügt haben, klicken Sie auf die Schaltfläche Hochladen, um eine neue Audiodatei in Ihre Medienbibliothek hochzuladen, oder klicken Sie auf die Schaltfläche Medienbibliothek, um Ihre Medienbibliothek anzuzeigen und eine vorhandene Datei auszuwählen, die Sie zuvor hochgeladen haben. Wenn Sie auf die Schaltfläche Von URL einfügen klicken, können Sie eine Mediendatei auswählen, die unter einer anderen URL existiert. Sie können eine Audiodatei auch per Drag’n’Drop auf den Block ziehen. WordPress lädt die Datei dann automatisch hoch und fügt sie in Ihren Block ein.
Sobald Sie Ihre Audiodatei zu Ihrem Block hinzugefügt haben, stehen Ihnen in der Einstellungs-Seitenleiste weitere Optionen zur Verfügung. Sie können Autoplay wählen, damit die Datei automatisch abgespielt wird, und Sie können Loop wählen, damit die Audiodatei in einer Endlosschleife abgespielt wird.

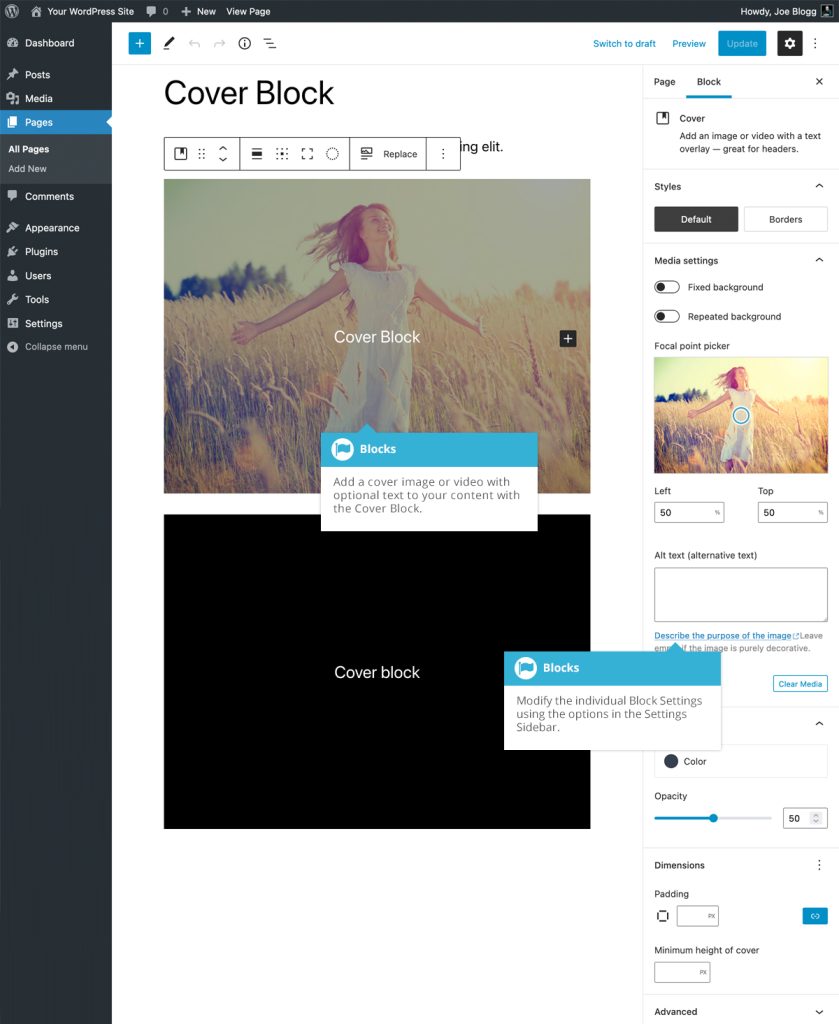
Cover Block
Mit dem Cover-Block können Sie ein Bild oder ein Video mit einem optionalen farbigen Overlay und Text in Ihren Inhalt einfügen. Der Cover-Block eignet sich hervorragend für Seitenkopfzeilen.
Nachdem Sie den Cover-Block eingefügt haben, klicken Sie auf die Schaltfläche Hochladen, um ein neues Bild oder Video in Ihre Mediathek hochzuladen, oder klicken Sie auf die Schaltfläche Mediathek, um Ihre Mediathek anzuzeigen und eine vorhandene Datei auszuwählen, die Sie zuvor hochgeladen haben. Sobald Ihr Bild oder Video hinzugefügt wurde, können Sie Ihrem Block Text hinzufügen, indem Sie auf den Platzhalter Titel schreiben… im Standardabsatzblock klicken, der in den Titelblock eingefügt wird. Wenn Sie mehr als nur eine Textzeile wünschen, können Sie auch andere Blöcke vor oder nach dem Standardabsatzblock einfügen.
Nachdem Sie Ihr Bild oder Video zu Ihrem Block hinzugefügt haben, stehen Ihnen weitere Optionen in der Seitenleiste Einstellungen zur Verfügung. Wenn Sie die Option Fester Hintergrund auswählen, wird das Bild oder Video als Hintergrundbild/Video festgelegt. Dies hat zur Folge, dass Ihre Seite über das Bild/Video gleitet, wenn Sie die Seite scrollen. Wenn diese Option nicht ausgewählt ist, wird das Bild/Video einfach zusammen mit dem restlichen Inhalt der Seite verschoben.
Mit der Brennpunktauswahl können Sie die Ausrichtung des Bildes und die Position des Hauptfokuspunkts ändern. Je nachdem, wie groß Ihr Bild ist und wie es von Ihrem Thema angezeigt wird, kann es sein, dass Sie keinen großen Unterschied sehen, wenn Sie dies ändern.
Sie können auch eine Überlagerungsfarbe oder einen Farbverlauf auswählen, indem Sie eine der Farbpaletten oder eine benutzerdefinierte Farbe auswählen. Mit dem Schieberegler Deckkraft können Sie die Deckkraft der ausgewählten Farbe ändern. Auf diese Weise können Sie das Bild oder die Videofarbe abtönen, wodurch Ihr Text besser lesbar wird.

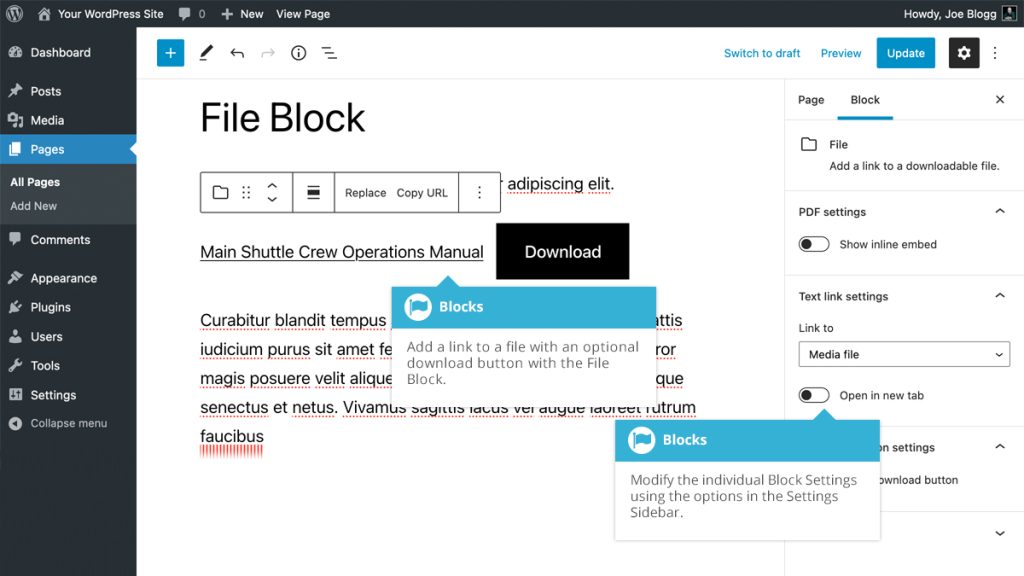
Datei Block
Mit dem Dateiblock können Sie einen Textlink mit einer optionalen Schaltfläche zu einer Ihrer hochgeladenen Mediendateien, wie z. B. einem PDF- oder Word-Dokument, erstellen. Nachdem Sie den Dateiblock eingefügt haben, klicken Sie auf die Schaltfläche Hochladen, um eine neue Datei in Ihre Medienbibliothek hochzuladen, oder klicken Sie auf die Schaltfläche Medienbibliothek, um Ihre Medienbibliothek anzuzeigen und eine vorhandene Datei auszuwählen, die Sie zuvor hochgeladen haben.
Sobald Sie Ihre Datei zu Ihrem Block hinzugefügt haben, stehen Ihnen weitere Optionen in der Einstellungs-Seitenleiste zur Verfügung. Sie können wählen, ob Sie einen Link zu der Mediendatei selbst oder zu der WordPress-Anhangseite für diese Datei erstellen möchten. Sie können auch festlegen, dass der Link in einer neuen Registerkarte geöffnet wird und dass eine Schaltfläche zum Herunterladen mit dem Textlink angezeigt wird. Sie können den Text auf der Schaltfläche ändern, indem Sie auf die Schaltfläche klicken und Ihren neuen Text eingeben.

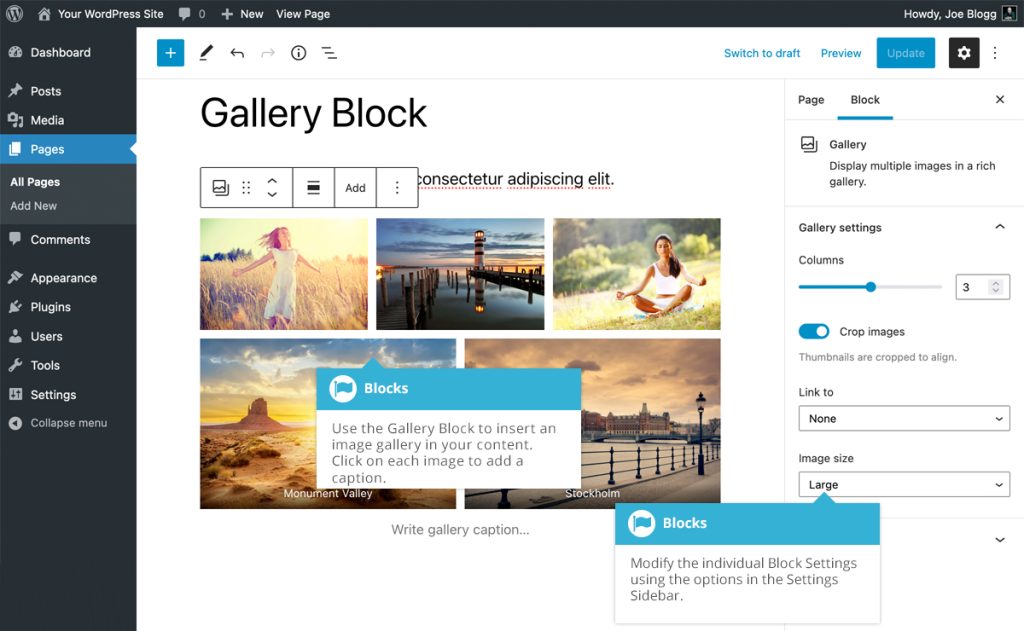
Galerie Block
Der Galerie-Block ermöglicht es Ihnen, eine Bildergalerie hinzuzufügen. Nachdem Sie den Galerie-Block eingefügt haben, klicken Sie auf die Schaltfläche Hinzufügen in der Block-Symbolleiste, um Ihre Bilder zum Block hinzuzufügen. Nachdem Sie auf Hinzufügen geklickt haben, können Sie entweder die Medienbibliothek mit der Option Medienbibliothek öffnen öffnen und aus Ihren vorhandenen Bildern auswählen oder neue Bilder per Drag’n’Drop in die Medienbibliothek ziehen, oder Sie können einfach die Option Hochladen wählen, um Ihren Computer zu durchsuchen und die hochzuladenden Bilder auszuwählen. Alternativ können Sie Ihre neuen Bilder auch einfach per Drag’n’Drop auf den Galerieblock ziehen. Sie werden dann automatisch in die Medienbibliothek hochgeladen und in den Block eingefügt.
Sobald Sie Ihre Bilder zu Ihrem Block hinzugefügt haben, stehen Ihnen in der Einstellungs-Seitenleiste weitere Optionen zur Verfügung. Sie können die Anzahl der Spalten wählen, die Ihre Bildergalerie anzeigen soll. Sie können auch festlegen, dass Ihre Thumbnails beschnitten werden, damit sie gleichmäßiger ausgerichtet sind.
Über das Dropdown-Feld Link zu können Sie jedes Galeriebild mit der Mediendatei selbst oder mit der WordPress-Anhangseite für diese Datei verlinken. Alternativ können Sie auch wählen, dass Ihre Galeriebilder keine Links enthalten sollen.
Sie können jedem Bild eine Beschriftung hinzufügen, wenn Sie es in Ihre Mediathek hochladen, oder indem Sie einfach auf jedes Bild klicken, sobald es sich im Galerieblock befindet, und die Beschriftung in das vorgesehene Feld eingeben. Sie können auch eine Beschriftung für die gesamte Galerie hinzufügen, indem Sie einen Text in das Feld “Galeriebeschriftung schreiben…” ganz unten im Galerieblock eingeben. Wie Ihre Beschriftungen angezeigt werden, hängt von dem Thema ab, das Sie gerade verwenden.
Wenn Sie auf ein einzelnes Bild in Ihrer Galerie klicken, stehen Ihnen weitere Optionen für dieses Bild zur Verfügung, z. B. das Hinzufügen eines Links, das Zuschneiden oder das Anwenden eines Duotonfilters. Sie können auch einzelne Bilder ersetzen, indem Sie auf die Schaltfläche Ersetzen in der Symbolleiste klicken, die nach der Auswahl eines einzelnen Bildes angezeigt wird.

Bild Block
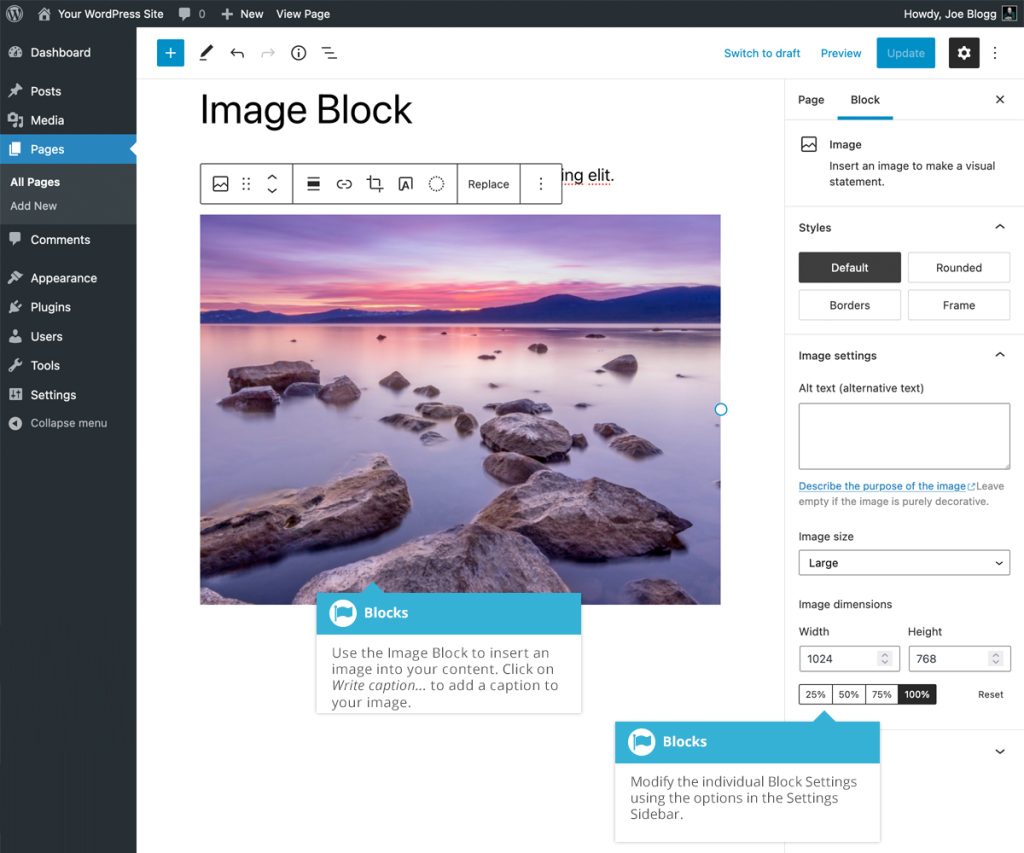
Mit dem Bildblock können Sie ein Bild zu Ihrem Inhalt hinzufügen. Nachdem Sie den Bildblock eingefügt haben, klicken Sie auf die Schaltfläche Hochladen, um ein Bild in Ihre Mediathek hochzuladen, oder klicken Sie auf die Schaltfläche Mediathek, um Ihre Mediathek anzuzeigen und eine vorhandene Datei auszuwählen, die Sie zuvor hochgeladen haben. Alternativ können Sie auch auf die Schaltfläche Von URL einfügen klicken, um die URL des Bildes einzugeben, das Sie anzeigen möchten. Sie können Ihr Bild auch per Drag’n’Drop auf den Bildblock ziehen und es wird automatisch in die Medienbibliothek hochgeladen und in den Block eingefügt.
Über das Symbol Link einfügen (Blocksymbolleiste Link einfügen) in der Blocksymbolleiste können Sie einen Link zu dem Bild hinzufügen. Sie können das Bild mit der Mediendatei selbst verlinken, einen Link zur WordPress-Anhangseite für diese Datei erstellen oder eine benutzerdefinierte URL für den Link in das dafür vorgesehene Bearbeitungsfeld eingeben.
Sobald Sie Ihr Bild zu Ihrem Block hinzugefügt haben, stehen Ihnen weitere Optionen in der Einstellungs-Seitenleiste zur Verfügung.
Über das Feld Alt-Text können Sie einen alternativen Text zu Ihrem Bild hinzufügen. Sie können auch einen Stil für Ihr Bild auswählen. Standardmäßig wird Ihr Bild mit quadratischen Ecken angezeigt, aber Sie können Ihr Bild auch mit einer abgerundeten Maske anzeigen, indem Sie den Stil Abgerundet auswählen.
Wenn Sie die Größe Ihres Bildes ändern möchten, gibt es mehrere Möglichkeiten. Sie können die Felder Breite und Höhe verwenden, um die exakte Pixelbreite Ihres Bildes festzulegen, oder Sie können die prozentualen Schaltflächen (z. B. 25%, 50%, 75%, 100%) verwenden, um die Breite entsprechend zu ändern. Alternativ können Sie die Größe auch aus dem Dropdown-Feld Bildgröße auswählen. Die Standardgrößen von WordPress-Bildern stehen zur Auswahl (z. B. Thumbnail, Medium, Large oder Full Size), und je nach Ihrem Theme stehen Ihnen möglicherweise auch andere Größen zur Verfügung.
Sie können die Größe des Bildes auch mit den Ziehpunkten am Bild selbst innerhalb des Blocks ändern. Positionieren Sie den Mauszeiger einfach auf einen der blauen Punkte am Rand des Bildes, klicken Sie darauf und ziehen Sie das Bild auf die von Ihnen gewünschte Größe.
Wenn Sie die Größe Ihrer Bilder ändern, ist es immer am besten, nur die Größe zu verringern, und nicht zu vergrößern. Wenn Sie ein kleines Bild zu Ihrem Block hinzufügen und dann die Größe erhöhen, wird das Bild pixelig und erscheint bei der Anzeige Ihrer Seite nicht mehr scharf.
Um eine Textbeschriftung unter Ihrem Bild anzuzeigen, klicken Sie auf den Abschnitt Beschriftung hinzufügen direkt unter dem Bild und geben Sie Ihre Beschriftung ein.
Grundlegende Bildbearbeitung ist auch durch Klicken auf das Symbol Zuschneiden (Blocksymbolleiste Zuschneiden) in der Blocksymbolleiste möglich. Nachdem Sie auf Zuschneiden geklickt haben, stehen Ihnen drei weitere Symbole zur Verfügung, mit denen Sie Ihr Bild vergrößern, das Seitenverhältnis ändern und das Bild drehen können. Nachdem Sie eine dieser Änderungen vorgenommen haben, klicken Sie auf die Schaltfläche Anwenden, um die Änderungen zu übernehmen, oder auf die Schaltfläche Abbrechen, um die Änderungen zu verwerfen.
Um Text über Ihrem Bild hinzuzufügen, klicken Sie auf das Symbol Text über Bild hinzufügen () in der Blocksymbolleiste. Ihr Bildblock wird in einen Abdeckungsblock umgewandelt, mit dem Sie Text über dem Bild hinzufügen können. Wenn Sie keinen Text mehr über Ihrem Bild haben möchten, können Sie den Absatzblock, der über Ihrem Bild eingefügt wurde, entfernen, aber der Block selbst bleibt ein Abdeckblock. Wenn Sie zu Ihrem ursprünglichen Bildblock zurückkehren möchten, müssen Sie das Symbol Transformieren verwenden, um den Abdeckblock wieder in einen Bildblock zu verwandeln.
Wenn Sie auf das Symbol Duotonfilter anwenden () klicken, können Sie einen Farbfilter über Ihr Bild legen. Duotone-Filter wirken sich auf die Schatten und Lichter Ihres Bildes aus und funktionieren am besten bei Bildern mit hohem Kontrast.

Medien & Textblock
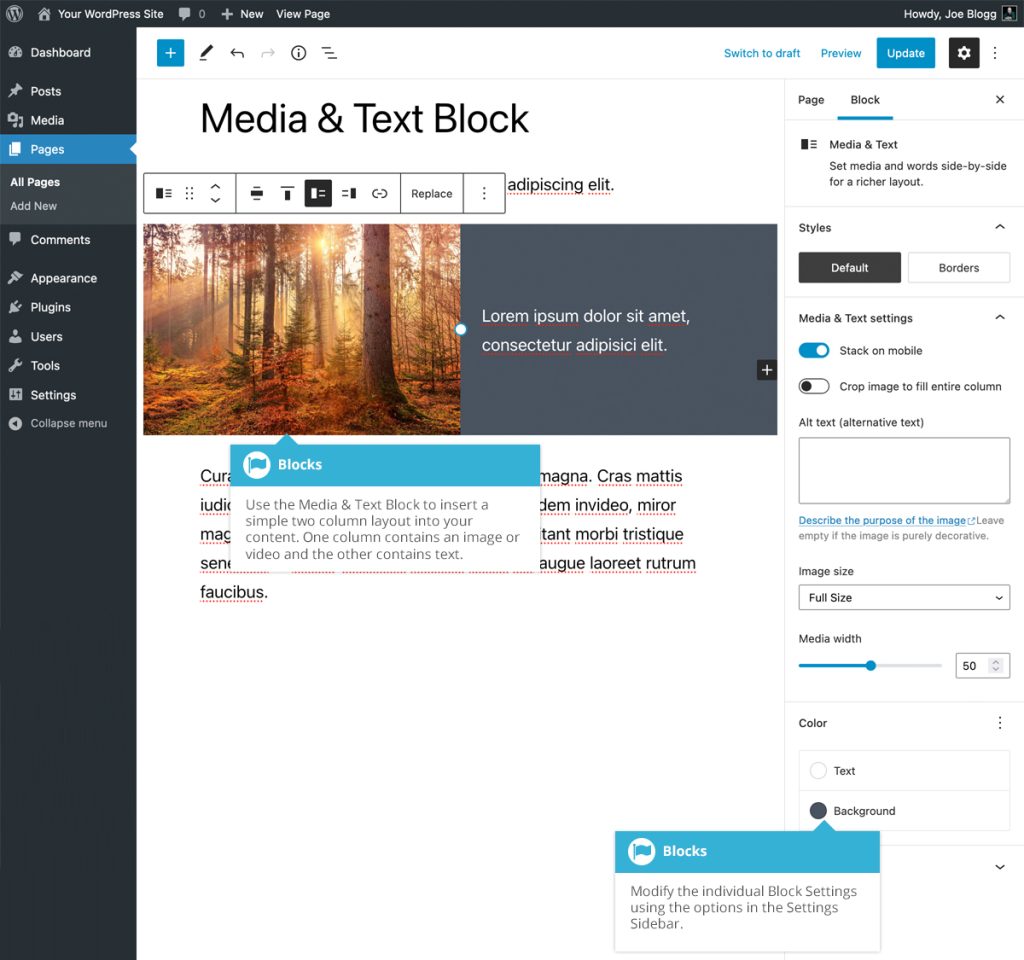
Der Medien- und Textblock bietet eine einfache Möglichkeit, ein zweispaltiges Layout hinzuzufügen, das aus Textinhalten und einer Mediendatei, z. B. einem Bild oder Video, besteht. Sie haben die Wahl, die Medien auf der rechten oder linken Seite anzuzeigen, indem Sie die Symbole Medien auf der linken Seite anzeigen (Spaltenblock Medien auf der linken Seite anzeigen) oder Medien auf der rechten Seite anzeigen (Spaltenblock Medien auf der rechten Seite anzeigen) in der Blocksymbolleiste verwenden. Die Textspalte des Medien- und Textblocks kann jeden anderen Block enthalten, einschließlich Absatz-, Überschriften-, Listen- und Schaltflächenblöcke, um nur einige zu nennen.
Sobald Sie Ihren Inhalt zu Ihrem Block hinzugefügt haben, stehen Ihnen in der Einstellungs-Seitenleiste weitere Optionen zur Verfügung, darunter eine Option zum Stapeln des Inhalts bei der Anzeige auf kleineren Geräten (d. h. Medien über dem Inhalt oder umgekehrt, je nach dem von Ihnen gewählten Layout).

Video Block
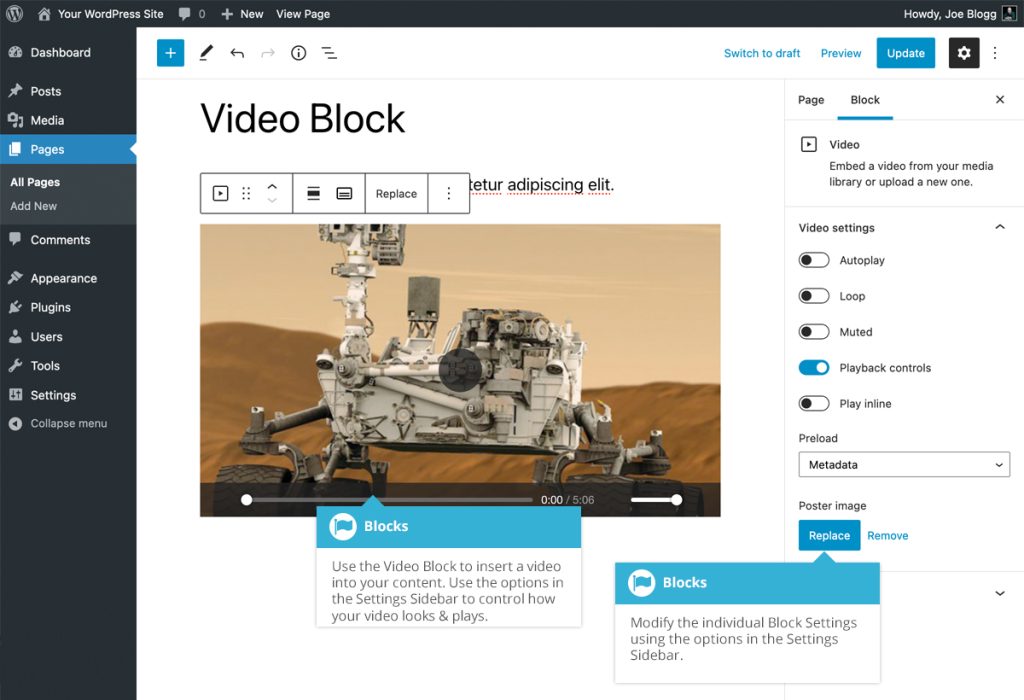
Der Videoblock ermöglicht es Ihnen, ein Video zu Ihrem Inhalt hinzuzufügen. Sie können ein Video auswählen, das Sie zuvor in Ihre Mediathek hochgeladen haben, oder Sie können ein neues Video hochladen. Sie können auch einfach die URL für ein Video angeben, wenn Sie sie kennen. Wie bei den Galerie- und Bildblöcken können Sie Ihr Video auch per Drag’n’Drop auf den Videoblock ziehen. Es wird dann automatisch in die Medienbibliothek hochgeladen und in den Block eingefügt. Um eine Textbeschriftung unter Ihrem Video anzuzeigen, klicken Sie auf den Abschnitt Beschriftung hinzufügen direkt unter dem Video und geben Sie Ihre Beschriftung ein.
Sobald Sie Ihren Inhalt zu Ihrem Block hinzugefügt haben, stehen Ihnen weitere Optionen in der Einstellungs-Seitenleiste zur Verfügung. Sie können das Video auf Autoplay und Schleife einstellen und den Ton stummschalten. Sie können auch die Steuerelemente des Videos ausblenden (d. h. die Schaltflächen für Wiedergabe/Pause, Vollbild usw.) und ein Posterbild für das Video festlegen. Die letztgenannte Option ist sehr nützlich, wenn Ihr Video kein eigenes Vorschaubild enthält.
Es ist wichtig zu beachten, dass sich dieser Block von den YouTube- und Vimeo-Einbettungsblöcken unterscheidet. Wenn Sie ein Video von YouTube oder Vimeo einbetten möchten, sollten Sie den YouTube-Einbettungsblock oder den Vimeo-Einbettungsblock einfügen. Wenn Sie versuchen, eine YouTube- oder Vimeo-URL in einen Videoblock einzufügen, wird der Videoblock automatisch in einen YouTube-Embed-Block oder einen Vimeo-Embed-Block umgewandelt, je nachdem. Das Gleiche gilt für andere Video-Sharing-Dienste wie VideoPress. Wenn Sie versuchen, eine VideoPress-URL in den Videoblock einzufügen, wird der Block automatisch in einen VideoPress-Embed-Block umgewandelt. Wenn Ihr Block in einen dieser Einbettungsblöcke umgewandelt wird, stehen Ihnen in der Einstellungs-Seitenleiste nicht die gleichen Optionen zur Verfügung wie bei einem Videoblock.

Artikel
-
Arbeiten mit Blöcken im Gutenberg Editor
-
WordPress Post-Formate
-
Wiederverwendbare Blöcke im Gutenbergeditor von WordPress
-
Embeds / Einbettungen von externen Inhalten mit dem Gutenberg Editor
-
Widgets im WordPress Gutenberg Editor
-
Design-Blöcke im WordPress Gutenberg Editor
-
Medienblöcke im WordPress Gutenberg Editor
-
Textblöcke im WordPress Gutenberg Editor
-
Blockauswahl / Blockverzeichnis im WordPress Gutenberg Editor
-
Gutenberg – WordPress Block Editor
-
WordPress Menüs Erstellen und Verwalten
-
Die WordPress Designeinstellungen
-
WordPress Plugins
-
Die WordPress Werkzeuge und Tools
-
WordPress Updates – Ihre Website auf dem neuesten Stand halten
-
WordPress Kommentare
-
WordPress Plugin Contact Form 7
-
Bearbeiten von Bildern und Dateien in der WordPress Mediathek
-
Die WordPress Mediathek
-
Die WordPress Toolbar
-
WordPress Schlagworte erstellen und verwenden
-
Inhalts-Kategorien in WordPress
-
WordPress Beiträge und Seiten
-
Login und Dashboard von WordPress
-
WordPress Themes – Das Gesicht ihrer Website
-
3 Wege um die WordPress URL zu ändern
-
Benutzer und deren Verwaltung in WordPress
-
Ein eigenes Plugin mit WordPress erstellen
-
WordPress Multisite einrichten inklusive Domain mapping
-
WordPress Multisite Domains ändern
-
Metabeschreibungen und SEO-Titel mit Yoast SEO ergänzen und Bearbeiten
-
WordPress Sicherheits-Plugins
-
Leistungsverbesserung einer WordPress Website mit Cache Plugins
-
Wie mache ich eine E-Commerce Website aus WordPress
-
Die Grundlegenden Einstellungen für Ihre WordPress Website
-
Kurzanleitung von der Installation bis zum ersten Inhalt Ihrer WordPress Website
-
Was ist WordPress eigentlich
-
WordPress must have Erweiterungen
Diese Website verwendet Akismet, um Spam zu reduzieren. Erfahre mehr darüber, wie deine Kommentardaten verarbeitet werden.
Schreibe einen Kommentar