Design-Blöcke im WordPress Gutenberg Editor
Der Bereich Design enthält spezialisierte Inhaltsblöcke, die in erster Linie dazu dienen, das Design Ihrer Seite zu verbessern, z. B. der Schaltflächenblock, der Spaltenblock, der Gruppenblock usw..
Der Beitrage behandelt die Designblöcke, wer sich erst einmal über die Grundlagen des Gutenbergeditors informieren möchte sollte vorher meine Beiträge “Gutenberg – WordPress Blog Editor” und “Blockauswahl / Blockverzeichnis im WordPress Gutenberg Editor” lesen. Weitere Blöcke erkläre ich in den Beiträgen Textblöcke im WordPress Gutenberg Editor und Medienblöcke im WordPress Gutenberg Editor.
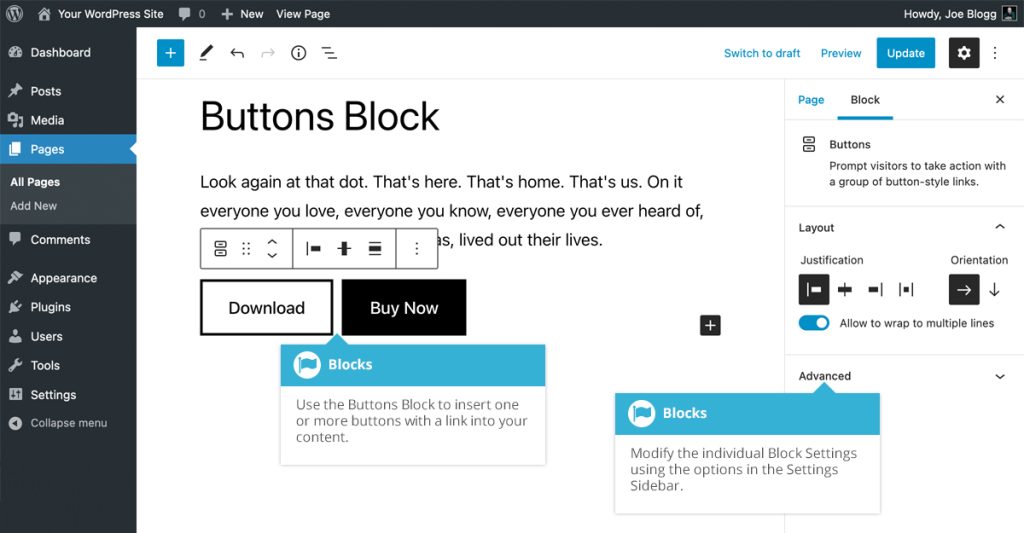
Buttons Block
Mit dem Buttons Block können Sie ganz einfach einen oder mehrere Buttons mit HTML-Links in Ihren Inhalt einfügen. Wenn Sie den Schaltflächenblock zum ersten Mal hinzufügen, wird eine einzelne Schaltfläche in den Block eingefügt. Sie können weitere Schaltflächen in den Block einfügen, indem Sie auf das Symbol Schaltfläche hinzufügen klicken (Blocksymbolleiste Block hinzufügen). Nachdem eine Schaltfläche hinzugefügt wurde, klicken Sie einfach darauf und geben den Text für die Schaltfläche ein. Sie können auch auf das Symbol Link (Blocksymbolleiste Link einfügen) in der Schaltflächensymbolleiste klicken, um einen Link zu Ihrer Schaltfläche hinzuzufügen.
Sobald Sie Ihre Schaltflächen zu Ihrem Block hinzugefügt haben, können Sie durch Auswahl jeder einzelnen Schaltfläche weitere Optionen in der Einstellungs-Seitenleiste ändern. Sie haben die Wahl zwischen verschiedenen Stilen für Ihre Schaltflächen und können außerdem die Farbe der Schaltfläche und die Textfarbe auswählen.
Wenn Sie möchten, dass der Link zu Ihrer Schaltfläche in einem neuen Browser-Tab geöffnet wird, aktivieren Sie den Schalter In neuem Tab öffnen. Sie finden diesen Schalter in dem kleinen Popup, das angezeigt wird, wenn Sie einen Link zu Ihrer Schaltfläche hinzufügen.
Wenn Sie den äußeren Schaltflächenblock-Container (und nicht den einzelnen Schaltflächenblock) auswählen, können Sie auch die Optionen in der Einstellungs-Seitenleiste verwenden, um die Ausrichtung aller Schaltflächen innerhalb des Schaltflächenblock-Containers auszuwählen und um festzulegen, ob die Ausrichtung der Schaltflächen horizontal (Standard) oder vertikal sein soll.

BILD Buttons Block
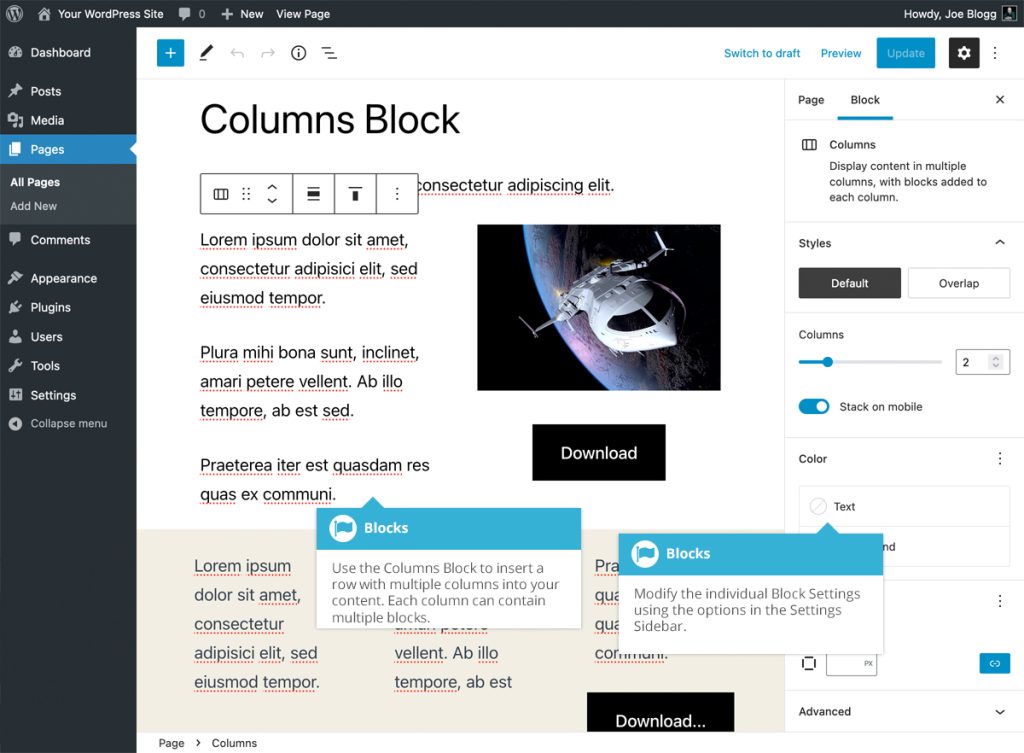
Spalten Block
Mit dem Spaltenblock können Sie eine Zeile mit mehreren Spalten einfügen. Wenn Sie den Spaltenblock zum ersten Mal einfügen, werden Sie aufgefordert, ein Layout aus einer Reihe von häufig verwendeten Layouts auszuwählen. Sie können diesen Schritt auch überspringen und erhalten das Standardlayout mit zwei Spalten von 50 % Breite. Nachdem Sie einen Spaltenblock hinzugefügt haben, können Sie beliebige Blöcke in diese Spalten einfügen. Der Spaltenblock ist nützlich, um interessantere Layouts für Ihren Inhalt zu erstellen, als die typische einzelne Textspalte, die im klassischen Editor möglich war.
Sie können die Anzahl der Spalten innerhalb des Spaltenblocks mithilfe des Schiebereglers in der Einstellungsseitenleiste auswählen. Wenn Sie eine einzelne Spalte innerhalb des Spaltenblocks auswählen, können Sie die Breite dieser Spalte mit dem Schieberegler für die prozentuale Breite in der Seitenleiste “Einstellungen” ändern.
Wenn Sie mehrere Blöcke ineinander verschachtelt haben, kann die Auswahl des gewünschten Blocks manchmal etwas schwierig sein. So kann es beispielsweise schwierig sein, den äußersten Spaltenblock auszuwählen, wenn Sie einen Absatzblock innerhalb einer Spalte haben. Wenn Sie Schwierigkeiten haben, den richtigen Block auszuwählen, versuchen Sie, den gewünschten Block mit Hilfe der Block-Prospekte auszuwählen, die unten auf der Seite erscheinen. Die Breadcrumbs werden immer dann angezeigt, wenn Sie einen Block ausgewählt haben, und listen alle übergeordneten Blöcke für den aktuell ausgewählten Block auf.

BILD Spatlenblock
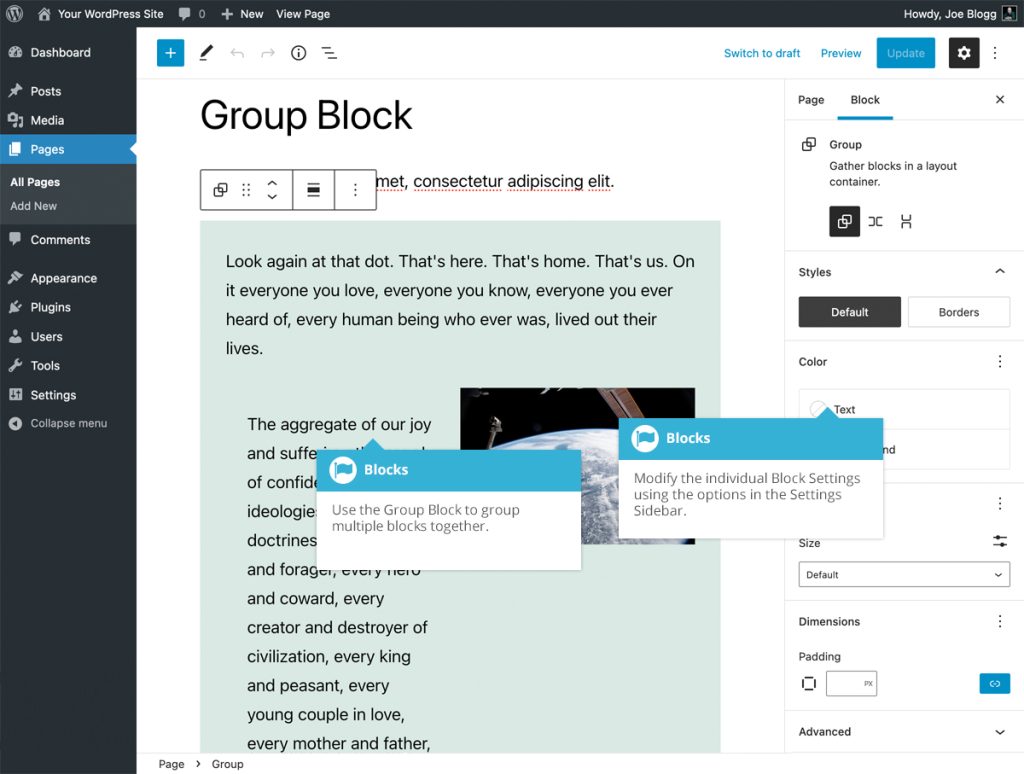
Gruppenblock
Mit dem Gruppenblock können Sie mehrere Blöcke gruppieren. Dies kann praktisch sein, wenn Sie einem bestimmten Abschnitt Ihrer Seite eigene Stile hinzufügen möchten, oder wenn Sie einer Gruppe von Blöcken einfach eine Hintergrundfarbe hinzufügen möchten.
Nach dem Hinzufügen eines Gruppenblocks können Sie beliebige Blöcke in diesen Block einfügen, z. B. Überschriften, Absätze oder Bildblöcke, um nur ein paar zu nennen.
Sobald Sie Ihren Inhalt zu Ihrem Block hinzugefügt haben, stehen Ihnen in der Einstellungs-Seitenleiste weitere Optionen zur Verfügung, wie z. B. die Auswahl der Hintergrundfarbe für Ihre Blockgruppe.
Wenn Sie mehrere Blöcke ineinander verschachtelt haben, kann die Auswahl des gewünschten Blocks manchmal etwas schwierig sein. Zum Beispiel die Auswahl des äußersten Gruppenblocks, wenn Sie einen Absatzblock innerhalb einer Spalte innerhalb eines Spaltenblocks innerhalb eines Gruppenblocks haben. Wenn Sie Schwierigkeiten haben, den richtigen Block auszuwählen, versuchen Sie, den gewünschten Block mit Hilfe der Block-Prospekte auszuwählen, die unten auf der Seite erscheinen. Die Breadcrumbs werden immer dann angezeigt, wenn Sie einen Block ausgewählt haben, und listen alle übergeordneten Blöcke für den aktuell ausgewählten Block auf.

BILD Gruppenblock
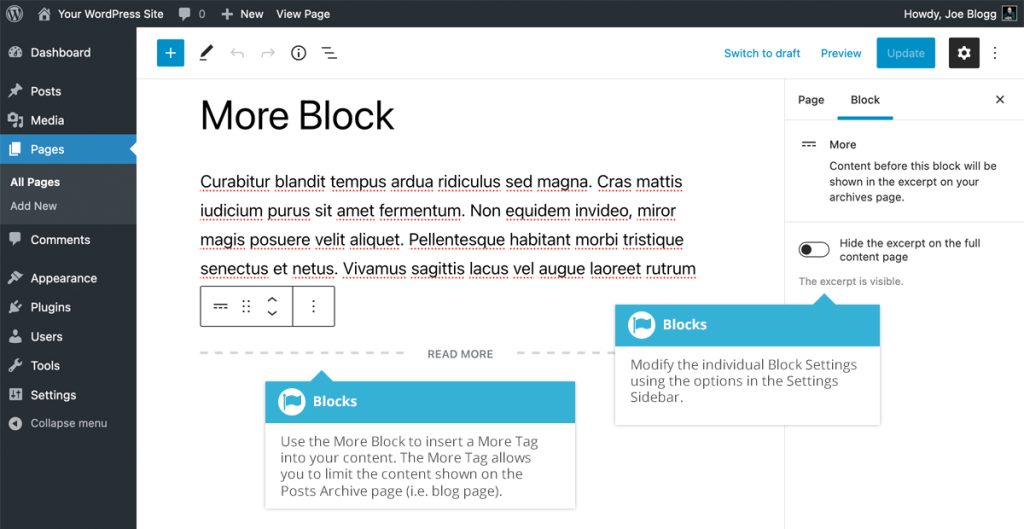
Mehr / Weiterlesen Block
Der Mehr/Weiterlesen Block ermöglicht es Ihnen, einen Weiterlesen Tag zu Ihrem Inhalt hinzuzufügen. Die meisten Archivseiten (z.B. Ihre Blogseite) zeigen nur einen kleinen Auszug eines Beitrags an und bieten Ihnen dann einen “Weiterlesen…”-Link, um den Rest des Artikels zu lesen. Wenn Sie einen Mehr-Block in Ihren Inhalt einfügen, wird alles, was vor dem Tag steht, als dieser Auszug betrachtet. In den meisten Fällen verwenden Sie diese Schaltfläche nur, wenn Sie einen Blogbeitrag und nicht eine Seite erstellen.
Sie können nur einen weiteren Block pro Seite oder Beitrag einfügen. Wenn Sie den Text in Ihrem “Weiterlesen…”-Link ändern möchten, klicken Sie einfach auf den Text im Block und ändern Sie ihn in den Text, den Sie anzeigen möchten. Um zum Standardtext zurückzukehren, den Ihr Thema anzeigt, entfernen Sie einfach den gesamten Text aus dem Block und speichern Sie Ihren Beitrag oder Ihre Seite.

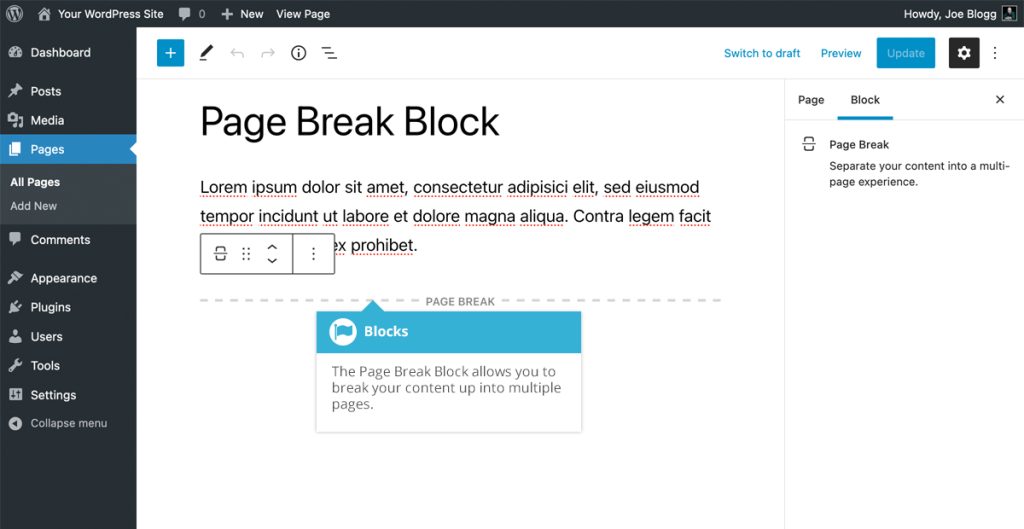
Seitenumbruch-Block
Der Seitenumbruch-Block ermöglicht es Ihnen, Ihren Inhalt in mehrere Seiten aufzuteilen. Dies ist ideal, wenn Ihre Seite eine große Menge an Inhalt hat. Nach dem Hinzufügen eines Seitenumbruch-Blocks zeigt Ihr veröffentlichter Inhalt Navigationslinks für jede der Seiten an.

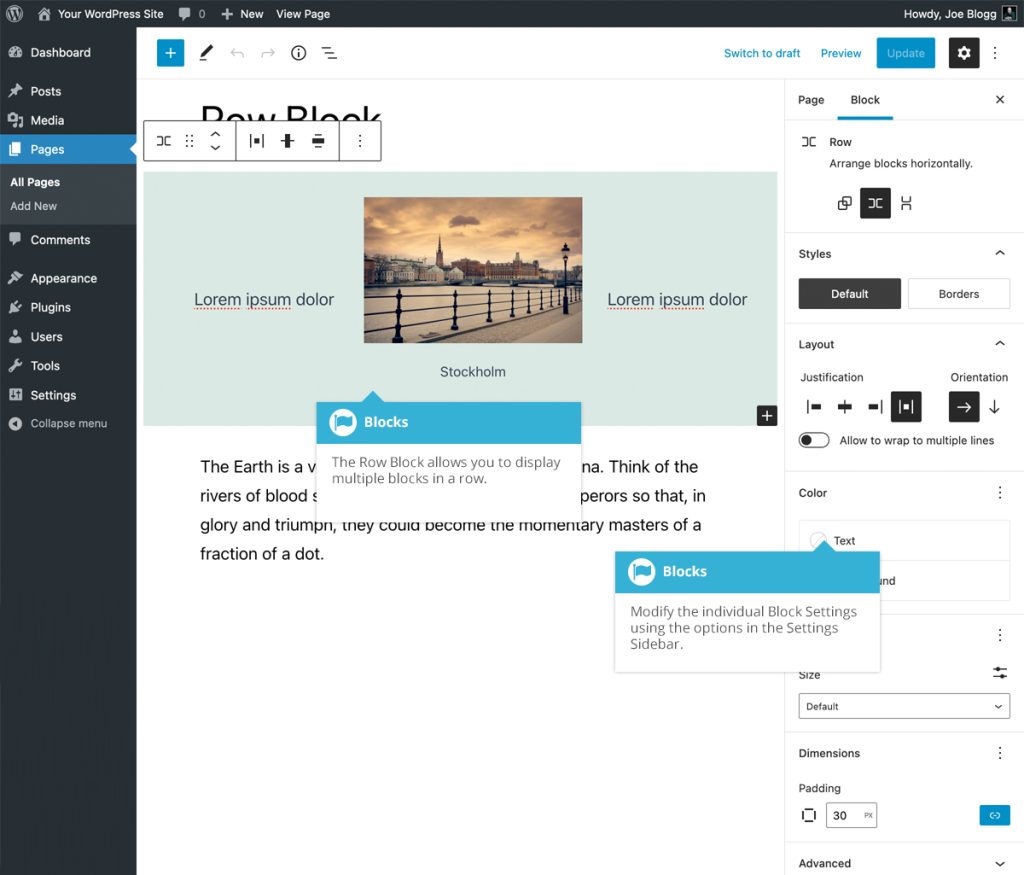
Zeilenblock
Mit dem Zeilenblock können Sie mehrere Blöcke in einer Reihe hinzufügen. Der Zeilenblock ähnelt den Blöcken “Stapeln” und “Gruppieren”, da er die Gruppierung mehrerer Blöcke ermöglicht.
Nach dem Hinzufügen eines Zeilenblocks können Sie beliebige Blöcke in diesen Block einfügen, z. B. Überschriften, Absätze oder Bildblöcke, um nur einige zu nennen.
Sobald Sie Ihren Inhalt zu Ihrem Block hinzugefügt haben, stehen Ihnen in der Einstellungs-Seitenleiste weitere Optionen zur Verfügung, wie z. B. die Auswahl der Art der Ausrichtung für die Blöcke und ob sie über mehrere Zeilen umbrechen dürfen.
Sie können auch die Text- und Hintergrundfarben sowie die Größe der Füllung um den Block ändern.

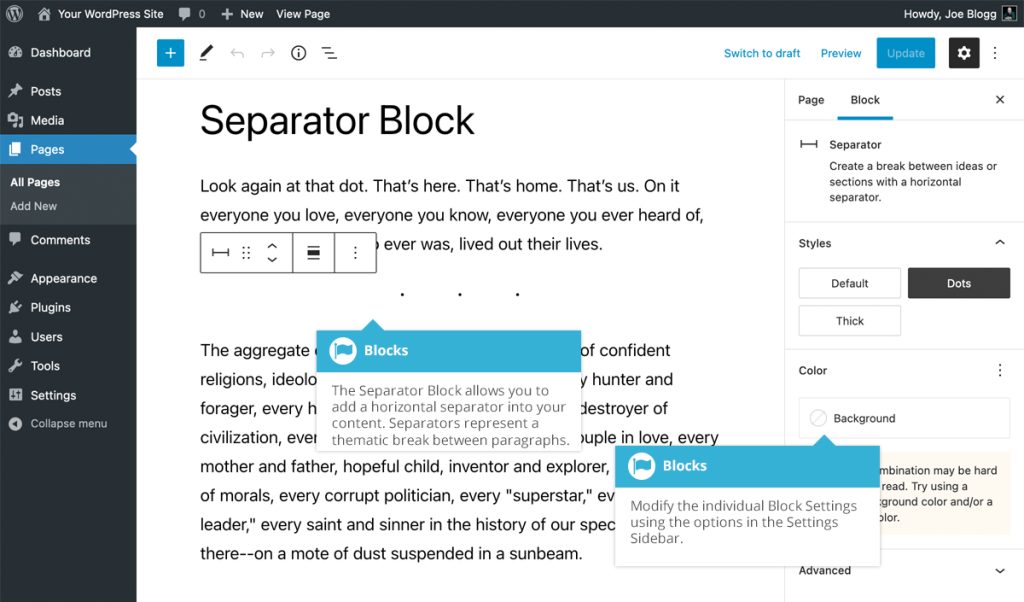
Separator/Trennerblock
Mit dem Seperator/Trennerblock können Sie eine horizontale Trennlinie in Ihren Inhalt einfügen. Trennblöcke stellen eine thematische Unterbrechung zwischen Absätzen dar und werden in der Regel verwendet, wenn Sie die Szene in einer Geschichte ändern oder das Thema in Ihrem Inhalt wechseln.
Sobald Sie Ihren Trennblock hinzugefügt haben, können Sie das Aussehen des Trennblocks über das Bedienfeld “Stile” in der Seitenleiste “Einstellungen” ändern.

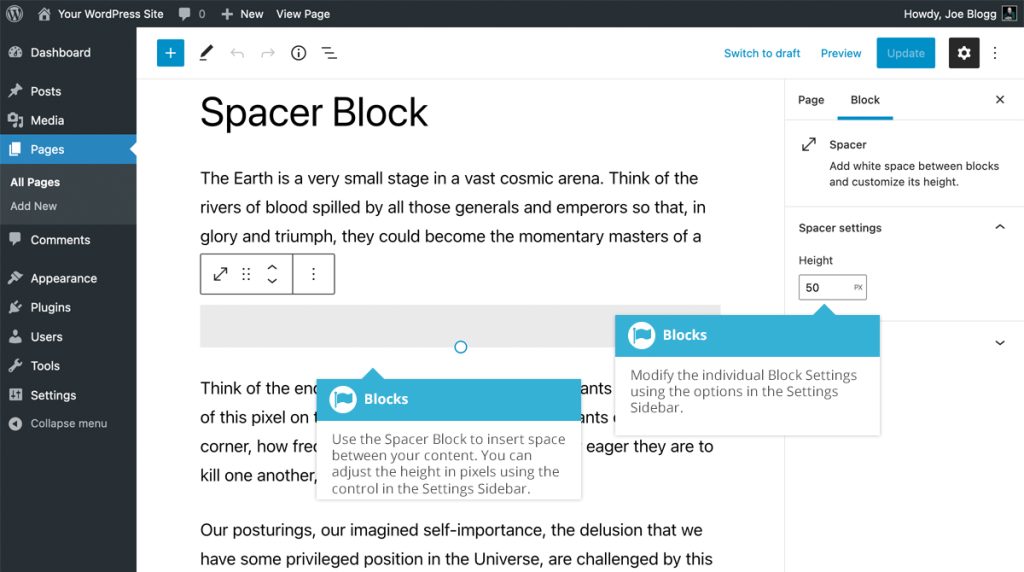
Abstandshalter-Block
Mit dem Abstandshalter-Block können Sie Leerraum zwischen Blöcken hinzufügen.
Sobald Sie Ihren Abstandsblock hinzugefügt haben, können Sie die Höhe in Pixeln mit dem Regler in der Einstellungs-Seitenleiste oder durch Klicken und Ziehen des kleinen Kreises im Block selbst anpassen, um die Höhe des Blocks zu erhöhen oder zu verringern.

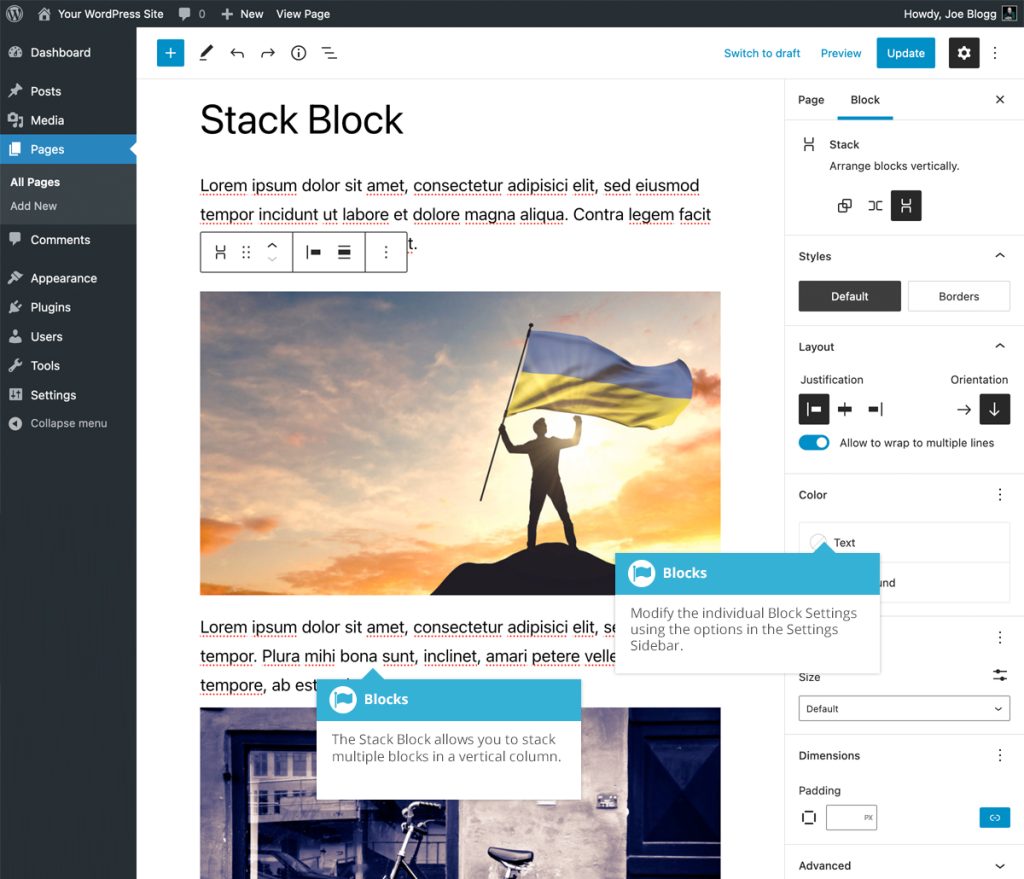
Stapelblock
Mit dem Stapelblock können Sie mehrere Blöcke in einer vertikalen Spalte stapeln. Der Stapelblock ähnelt den Zeilen- und Gruppenblöcken, da er es ermöglicht, mehrere Blöcke zusammenzufassen.
Nach dem Hinzufügen eines Stapelblocks können Sie beliebige Blöcke in diesen Block einfügen, z. B. Überschriften, Absätze oder Bildblöcke, um nur einige zu nennen.
Nach dem Hinzufügen des Inhalts zu Ihrem Block stehen Ihnen in der Einstellungs-Seitenleiste weitere Optionen zur Verfügung, wie z. B. die Auswahl der Art der Ausrichtung für die Blöcke und ob sie über mehrere Zeilen umbrochen werden dürfen.
Sie können auch die Text- und Hintergrundfarben sowie die Größe der Füllung um den Block ändern.

Artikel
-
Arbeiten mit Blöcken im Gutenberg Editor
-
WordPress Post-Formate
-
Wiederverwendbare Blöcke im Gutenbergeditor von WordPress
-
Embeds / Einbettungen von externen Inhalten mit dem Gutenberg Editor
-
Widgets im WordPress Gutenberg Editor
-
Design-Blöcke im WordPress Gutenberg Editor
-
Medienblöcke im WordPress Gutenberg Editor
-
Textblöcke im WordPress Gutenberg Editor
-
Blockauswahl / Blockverzeichnis im WordPress Gutenberg Editor
-
Gutenberg – WordPress Block Editor
-
WordPress Menüs Erstellen und Verwalten
-
Die WordPress Designeinstellungen
-
WordPress Plugins
-
Die WordPress Werkzeuge und Tools
-
WordPress Updates – Ihre Website auf dem neuesten Stand halten
-
WordPress Kommentare
-
WordPress Plugin Contact Form 7
-
Bearbeiten von Bildern und Dateien in der WordPress Mediathek
-
Die WordPress Mediathek
-
Die WordPress Toolbar
-
WordPress Schlagworte erstellen und verwenden
-
Inhalts-Kategorien in WordPress
-
WordPress Beiträge und Seiten
-
Login und Dashboard von WordPress
-
WordPress Themes – Das Gesicht ihrer Website
-
3 Wege um die WordPress URL zu ändern
-
Benutzer und deren Verwaltung in WordPress
-
Ein eigenes Plugin mit WordPress erstellen
-
WordPress Multisite einrichten inklusive Domain mapping
-
WordPress Multisite Domains ändern
-
Metabeschreibungen und SEO-Titel mit Yoast SEO ergänzen und Bearbeiten
-
WordPress Sicherheits-Plugins
-
Leistungsverbesserung einer WordPress Website mit Cache Plugins
-
Wie mache ich eine E-Commerce Website aus WordPress
-
Die Grundlegenden Einstellungen für Ihre WordPress Website
-
Kurzanleitung von der Installation bis zum ersten Inhalt Ihrer WordPress Website
-
Was ist WordPress eigentlich
-
WordPress must have Erweiterungen
Diese Website verwendet Akismet, um Spam zu reduzieren. Erfahre mehr darüber, wie deine Kommentardaten verarbeitet werden.
Schreibe einen Kommentar