Textblöcke im WordPress Gutenberg Editor
Hier ist eine kleine Übersicht zu den Textblöcken im WordPress Gutenberg Editor.
Der Beitrage behandelt die Textblöcke, wer sich erst einmal über die Grundlagen des Gutenbergeditors informieren möchte sollte vorher meine Beiträge “Gutenberg – WordPress Blog Editor” und “Blockauswahl / Blockverzeichnis im WordPress Gutenberg Editor” lesen. Weitere Blöcke erkläre ich in den Beiträgen Medienblöcke im WordPress Gutenberg Editor und Design-Blöcke im WordPress Gutenberg Editor.
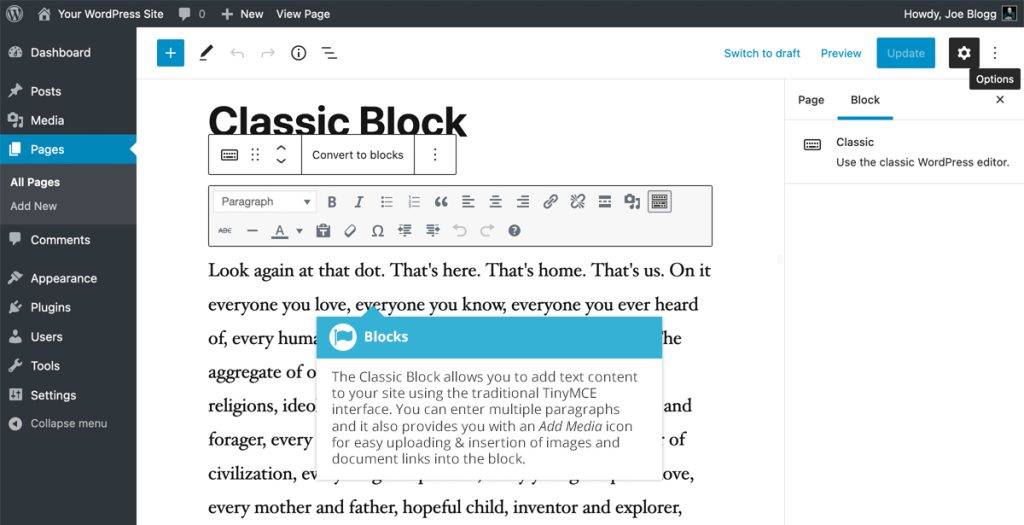
Classic Block
Mit dem „Classic Block“ können Sie Ihrer Website Textinhalte über die traditionelle TinyMCE-Schnittstelle hinzufügen. Einer der Vorteile der Verwendung des klassischen Blocks anstelle des Absatzblocks ist, dass Sie mehrere Textabsätze in denselben Block eingeben können. Im Gegensatz zum Absatzblock bietet der klassische Block auch das nützliche Symbol “Als Text einfügen”. Damit können Sie alle Formatierungen von formatiertem Text entfernen, z. B. von Inhalten, die Sie aus einem Word-Dokument oder einer anderen Website kopieren. Wie die frühere TinyMCE-Schnittstelle im Classic Editor bietet auch der Classic Block ein nützliches Symbol für “Sonderzeichen”, mit dem Sie Zeichen wie das Copyright (©), das eingetragene (®) oder das Markensymbol (™), en (-) und em (-) Bindestriche und andere nützliche Zeichen einfügen können.

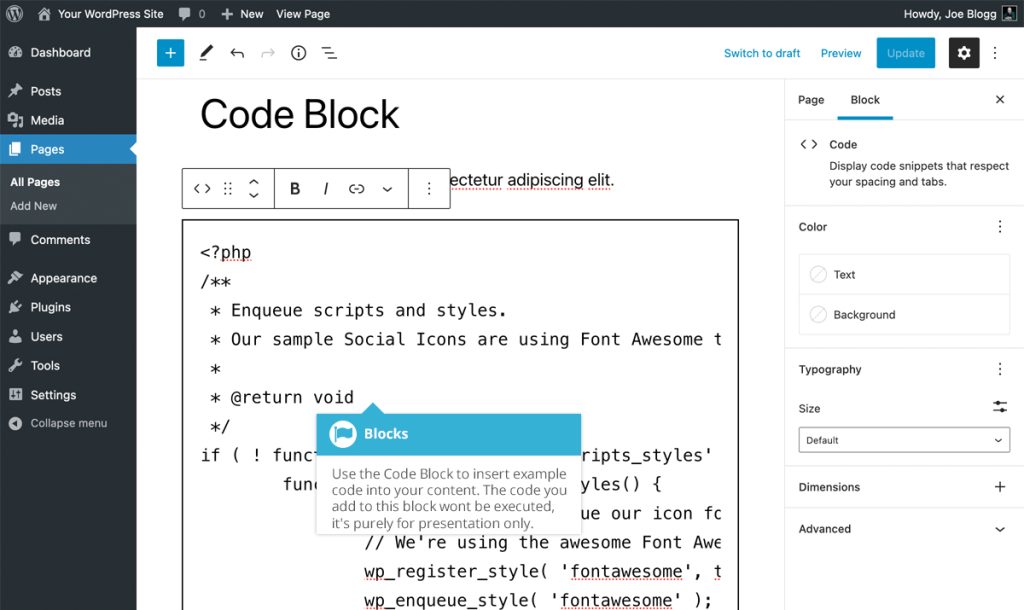
Code Block
Der „Code-Block“ ermöglicht es Ihnen, Beispielcode zu Ihrem Inhalt hinzuzufügen. Der Code, den Sie diesem Block hinzufügen, wird nicht ausgeführt, sondern dient lediglich zur Anzeige von Codezeilen in Ihrem Inhalt.
Sobald Sie Ihren Text zu Ihrem Block hinzugefügt haben, stehen Ihnen in der Einstellungs-Seitenleiste weitere Optionen zur Verfügung. Sie können die Text- und Hintergrundfarben sowie verschiedene typografische Einstellungen wie Schriftgröße, Erscheinungsbild, Zeilenhöhe, Groß- und Kleinschreibung und Buchstabenabstand ändern. Sie können auch die Abstände um den Block herum ändern, indem Sie in den Einstellungen für die Abmessungen eine Auffüllung hinzufügen.

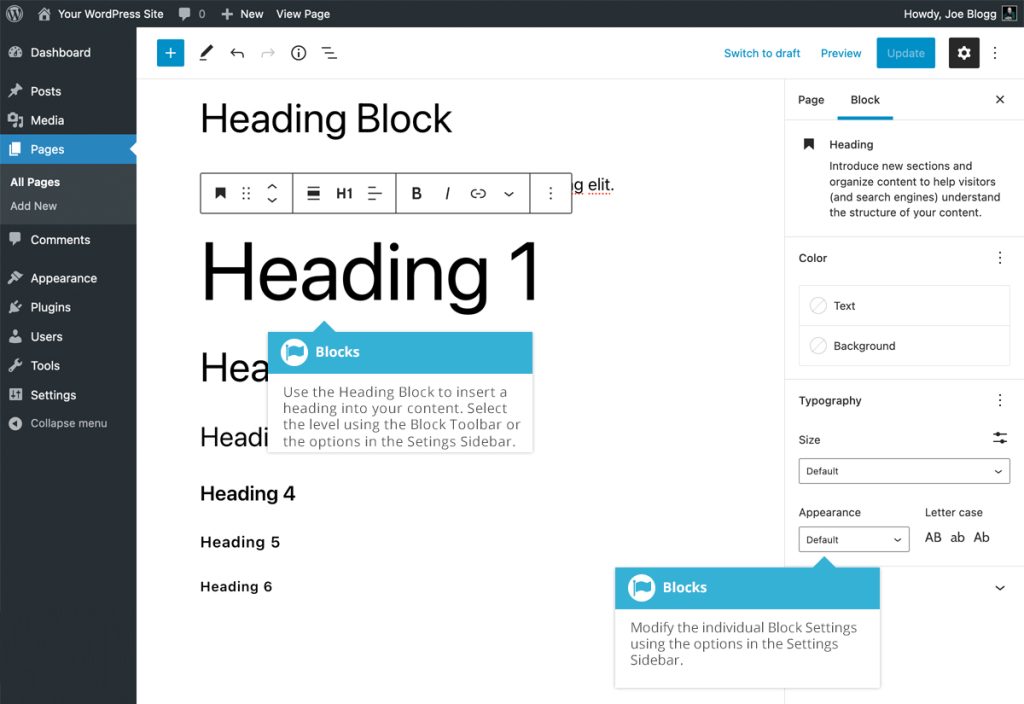
Überschriften Block
Mit dem „Überschriften Block“ können Sie eine HTML-Überschrift in Ihre Seite einfügen. Standardmäßig ist die Überschrift eine H2, aber Sie können dies mit den Symbolen in der Symbolleiste des Überschriftenblocks ändern.
Nachdem Sie Ihren Text in den Block eingefügt haben, stehen Ihnen weitere Optionen in der Seitenleiste Einstellungen zur Verfügung. Sie können die Text- und Hintergrundfarben sowie verschiedene typografische Einstellungen wie Schriftgröße, Erscheinungsbild, Groß- und Kleinschreibung, Zeilenhöhe und Buchstabenabstand ändern. Sie können der Überschrift auch einen HTML-Anker hinzufügen, mit dem Sie einen Link zu einem bestimmten Teil Ihrer Seite erstellen können.

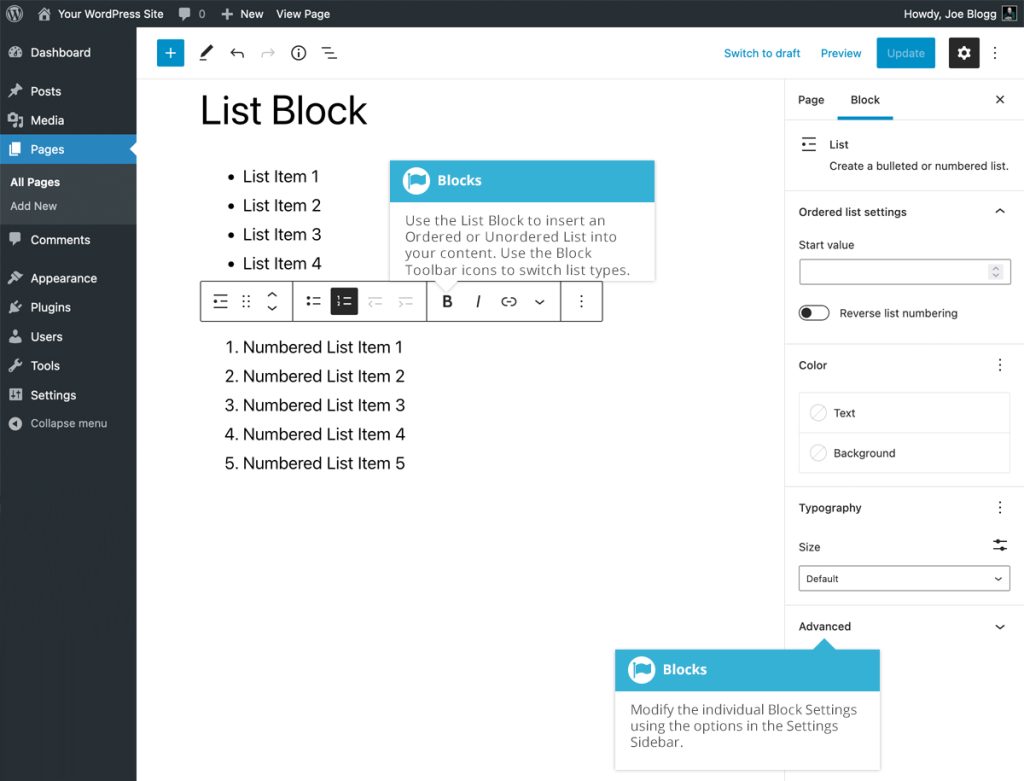
Listen Block
Mit dem „Listen block“ können Sie geordnete und ungeordnete Listen (z. B. Aufzählungspunkte) zu Ihrem Inhalt hinzufügen. Nachdem Sie Ihre Listenelemente hinzugefügt haben, können Sie das entsprechende Symbol in der Blocksymbolleiste auswählen, um zwischen einer geordneten und einer ungeordneten Liste zu wechseln.
Wenn Sie eine geordnete Liste (manchmal auch als nummerierte Liste bezeichnet) eingefügt haben, können Sie auch den Startwert für die Liste angeben und die Nummern in umgekehrter Reihenfolge anzeigen lassen, indem Sie den Schalter Nummerierung der Liste umkehren in der Seitenleiste Einstellungen aktivieren. Sie können auch die Text- und Hintergrundfarben sowie verschiedene typografische Einstellungen wie Schriftgröße, Erscheinungsbild, Zeilenhöhe, Groß- und Kleinschreibung und Buchstabenabstand ändern.

Absatz Block
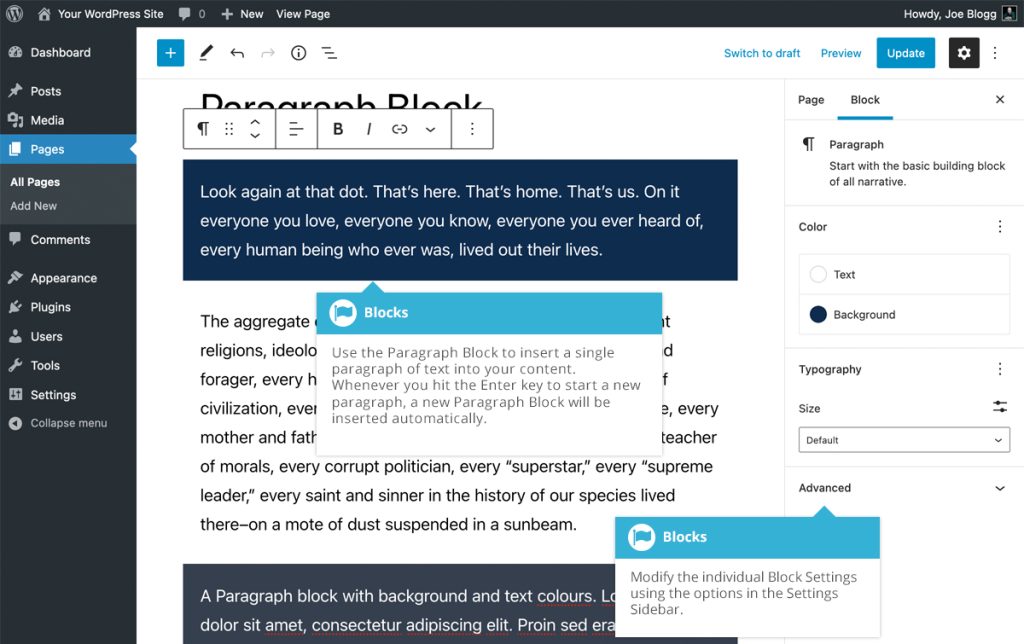
Mit dem „Absatz Block“ können Sie einen Textabsatz eingeben. Jeder Absatz ist ein neuer Block. Wenn Sie also die Eingabetaste drücken, um einen neuen Absatz zu beginnen, wird automatisch ein neuer Absatzblock eingefügt, während Sie weiterschreiben.
Sobald Sie Ihren Inhalt zu Ihrem Absatzblock hinzugefügt haben, stehen Ihnen weitere Optionen in der Einstellungs-Seitenleiste zur Verfügung.
Sie können auch die Text- und Hintergrundfarben sowie verschiedene typografische Einstellungen wie Schriftgröße, Erscheinungsbild, Zeilenhöhe, Groß- und Kleinschreibung und Buchstabenabstand ändern. Das Dropdown-Feld Größe enthält einige vordefinierte Schriftgrößen wie Klein, Normal, Mittel, Groß und Sehr groß. Die genaue Größe und die Bezeichnungen hängen von dem Thema ab, das Sie gerade verwenden.
Sie können eine benutzerdefinierte Schriftgröße einstellen, indem Sie auf das Symbol Benutzerdefinierte Größe einstellen klicken und eine Zahl in das Eingabefeld eingeben. Wenn Sie auf die Beschriftung PX klicken, können Sie die Einheit von absoluten Einheiten wie Pixel (PX) auf relative Einheiten wie Em oder Rem ändern.
Bevor Sie einen Initialisierungsschalter oder eine andere typografische Einstellung wie Erscheinungsbild, Zeilenhöhe oder eine der vielen anderen Einstellungen hinzufügen können, müssen Sie jede einzelne Einstellung im Bedienfeld Typografie aktivieren, indem Sie auf das Symbol Ansichtsoptionen ( ) klicken und dann die gewünschte Typografieeinstellung auswählen. Mit dem Schalter Kapitälchen können Sie das erste Zeichen im Absatz in ein Kapitälchen umwandeln, sobald es aktiviert ist. Bei einem Kapitälchen wird der erste Buchstabe eines Absatzes vergrößert, so dass er zwei oder mehr Zeilen nach unten “fällt”. Drop Caps werden normalerweise verwendet, um die Aufmerksamkeit des Lesers zu erregen. Das “Drop Cap” wird nur angezeigt, wenn der Block nicht ausgewählt ist. Wenn Sie Ihrem Absatzblock Inhalt hinzufügen oder vorhandenen Inhalt bearbeiten, wird der erste Buchstabe in derselben Größe wie der restliche Text des Absatzes angezeigt, bis Sie den Cursor aus dem Block herausbewegen (d. h. die Markierung aufheben).
Die Hintergrund- und Textfarben können über die Option Farbe in der Seitenleiste Einstellungen geändert werden. Standardmäßig gibt es eine Reihe von vordefinierten Farben zur Auswahl. Je nach Thema können die verfügbaren Farben, die Sie sehen, von den unten gezeigten Farben abweichen, damit sie zu den Stilen in Ihrem speziellen Thema passen. Wenn Sie auf die Farbe klicken, die Sie ändern möchten, erscheint ein kleines Popup-Fenster, das ein Farbmuster für die aktuelle Farbe sowie die verfügbaren vorgewählten Farben für Ihr Thema anzeigt. Sie können eine der vorausgewählten Themenfarben auswählen, indem Sie einfach daraufklicken, oder Sie klicken auf das Farbfeld oben im Popup, um ein weiterer Popup mit einer Farbauswahl anzuzeigen. Mit der Farbauswahl können Sie eine vollständig benutzerdefinierte Farbe auswählen, wenn Sie eine andere Farbe als die Standardfarben verwenden möchten.
Wenn die von Ihnen gewählte Farbkombination für den Hintergrund und den Text schlecht lesbar ist, wird eine Warnung angezeigt, die Sie darauf hinweist. In diesem Fall ist es ratsam, entweder einen helleren Hintergrund und eine dunklere Textfarbe oder einen dunkleren Hintergrund und eine hellere Textfarbe zu verwenden.
Die Eingabe von zwei offenen eckigen Klammern ‘[[‘ innerhalb des Absatzblocks bietet Ihnen eine praktische Abkürzung, um einen Link zu einer Ihrer anderen Seiten oder Beiträge hinzuzufügen. Nachdem Sie [[ in Ihren Inhalt eingegeben haben, wird ein kleines Popup-Fenster mit einer Liste der letzten Seiten und Beiträge angezeigt. Wählen Sie eine dieser Seiten oder Beiträge aus der Liste aus, und es wird automatisch ein Link zu dieser bestimmten Seite/ diesem bestimmten Beitrag erstellt. Wenn das Popup-Fenster nicht die gesuchte Seite bzw. den gesuchten Beitrag anzeigt, geben Sie einige Zeichen aus dem Titel der Seite bzw. des Beitrags nach den beiden offenen Klammern ein, und die Liste wird aktualisiert. Wenn Sie z. B. [[Blöcke] eingeben, wird eine Liste der Seiten/Beiträge angezeigt, die das Wort “Blöcke” im Titel enthalten. Diese Tastenkombination sollte in den meisten Blöcken funktionieren, in denen Sie Text eingeben können, z. B. in Absatz-, Cover- und Listenblöcken, um nur einige zu nennen.

Vorformatierter Block
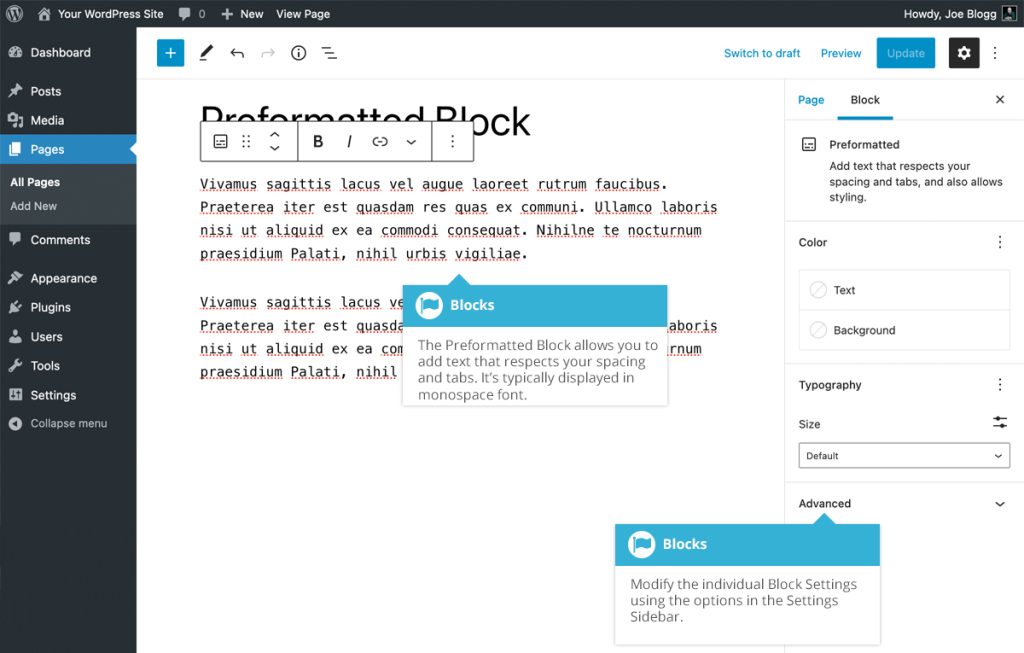
Mit dem „vorformatierten Block“ können Sie Text hinzufügen, der Ihre Abstände und Tabulatoren beachtet und normalerweise in einer Monospace-Schriftart angezeigt wird.
Obwohl dieser Block dem Code-Block ähnelt, sollte der Code-Block nur zur Anzeige eines Fragments von Quelltext verwendet werden, während der vorformatierte Block aus beliebigem Text bestehen kann.
Sobald Sie Ihren Inhalt zu Ihrem vorformatierten Block hinzugefügt haben, stehen Ihnen in der Seitenleiste Einstellungen weitere Optionen zur Verfügung.
Sie können die Text- und Hintergrundfarben sowie verschiedene typografische Einstellungen wie Schriftgröße, Erscheinungsbild, Zeilenhöhe, Groß- und Kleinschreibung und Buchstabenabstand ändern.

Textauszug Block
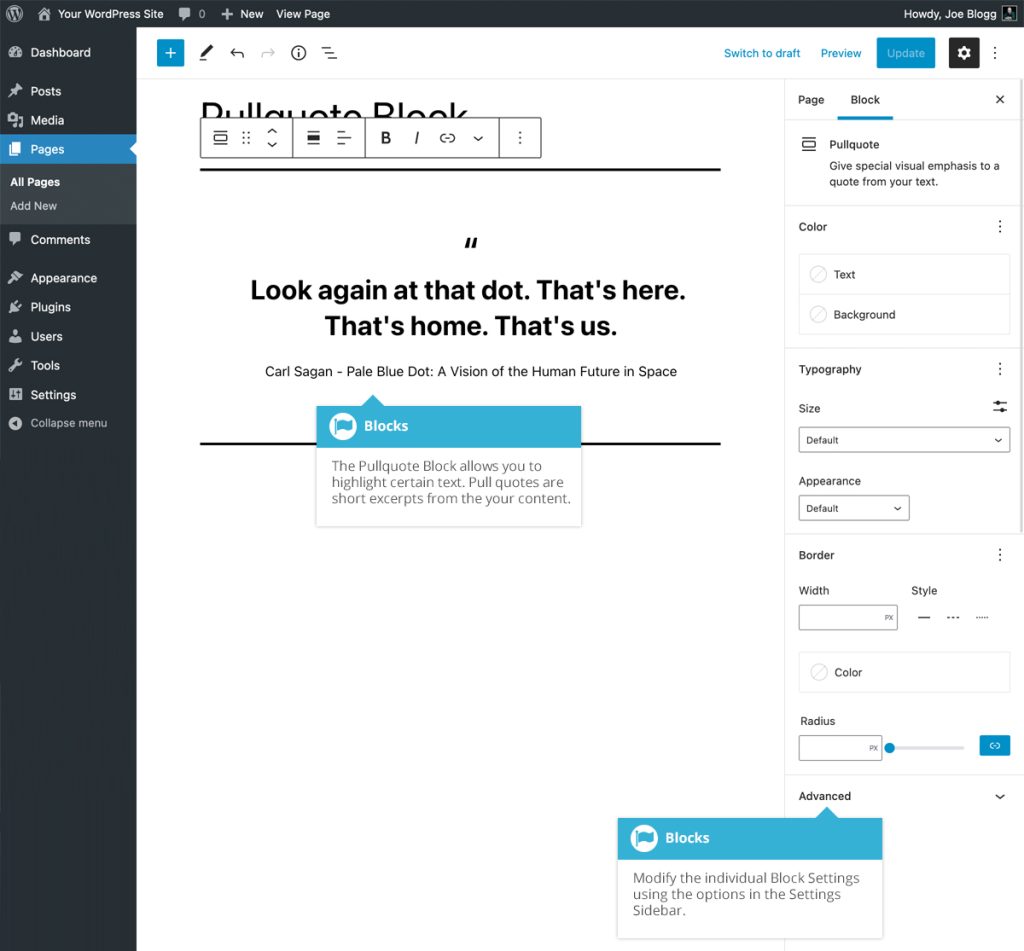
Der „Textauszug-Block“ ermöglicht es Ihnen, bestimmten Text hervorzuheben. Zitate sind kurze Auszüge aus Ihrem Inhalt. Sie werden verwendet, um eine Textpassage aus dem Inhalt herauszuziehen, um sie hervorzuheben und Ihren Lesern eine visuelle Hilfe zu bieten.
Sobald Sie Ihren Inhalt zu Ihrem Textauszug-Block hinzugefügt haben, stehen Ihnen weitere Optionen in der Einstellungs-Seitenleiste zur Verfügung.
Sie können die Text- und Hintergrundfarben sowie verschiedene typografische Einstellungen wie Schriftgröße, Erscheinungsbild, Zeilenhöhe, Groß- und Kleinschreibung und Buchstabenabstand ändern. Sie können auch die Breite, den Stil, die Farbe und den Eckenradius der Umrandung ändern.

Zitat Block
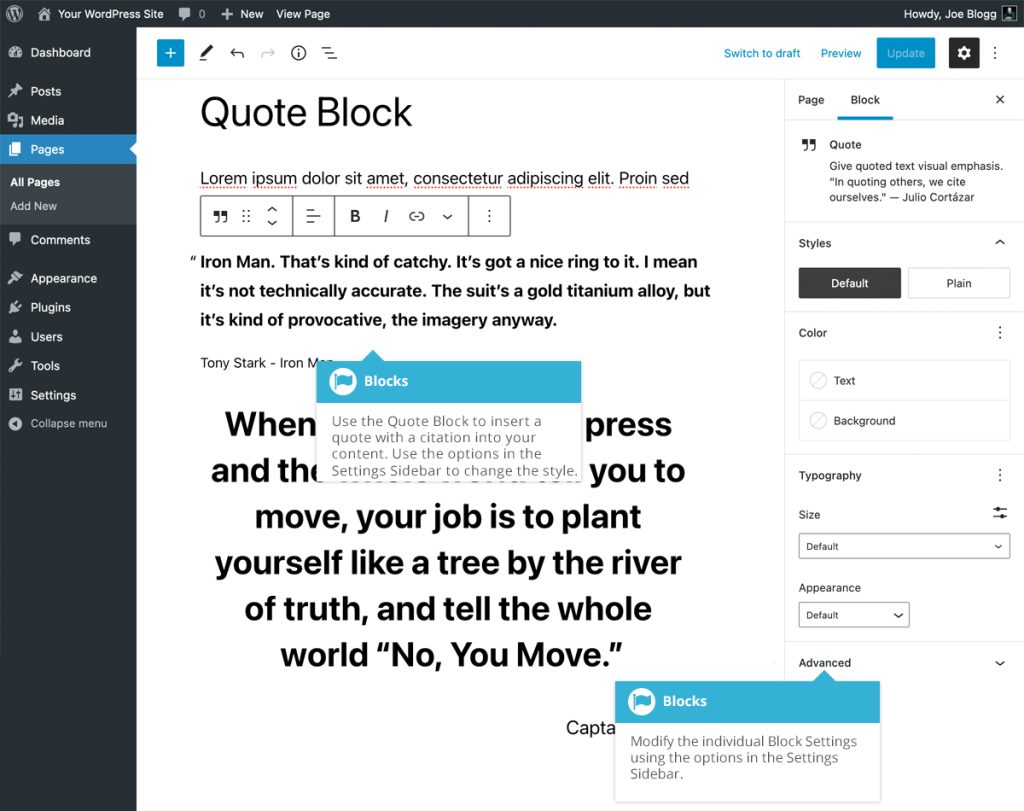
Mit dem „Zitat Block“ können Sie ein Zitat inklusive Autor/Quelle hinzufügen.
Sobald Sie Ihren Inhalt zu Ihrem Block hinzugefügt haben, können Sie einen von zwei verschiedenen Stilen auswählen, indem Sie das Panel Stile in der Seitenleiste Einstellungen verwenden oder auf das Symbol Blocktyp ändern in der Blocksymbolleiste klicken. Sie können auch verschiedene typografische Einstellungen wie Schriftgröße, Erscheinungsbild, Zeilenhöhe, Groß- und Kleinschreibung und Buchstabenabstand ändern.

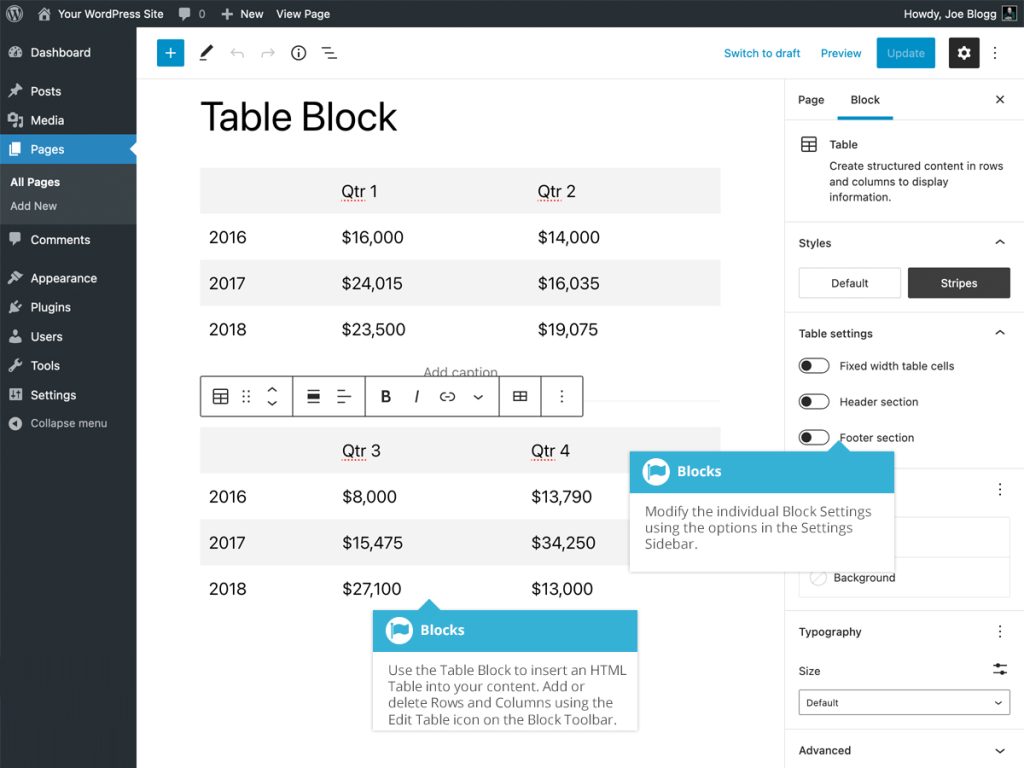
Tablen Block
Mit dem „Tabellen Block“ können Sie eine Tabelle zu Ihrem Inhalt hinzufügen.
Wenn Sie zum ersten Mal einen Tabellenblock hinzufügen, werden Sie aufgefordert, die Anzahl der gewünschten Spalten und Zeilen anzugeben. Sobald Sie Ihren Inhalt zu Ihrem Block hinzugefügt haben, stehen Ihnen weitere Optionen in der Einstellungs-Seitenleiste zur Verfügung. Wenn Sie Spalten oder Zeilen hinzufügen oder entfernen möchten, verwenden Sie die verschiedenen Optionen, die unter dem Symbol in der Symbolleiste Tabelle bearbeiten verfügbar sind.
Sie können auch einen Stil für Ihre Tabelle auswählen. Ihre Tabelle wird standardmäßig ohne Farbe angezeigt, aber Sie können auch jede zweite Zeile mit einer hellgrauen Schattierung versehen, indem Sie den Stil Streifen auswählen. Dies kann die Lesbarkeit der Tabelle erleichtern, insbesondere wenn sie eine große Datenmenge enthält.

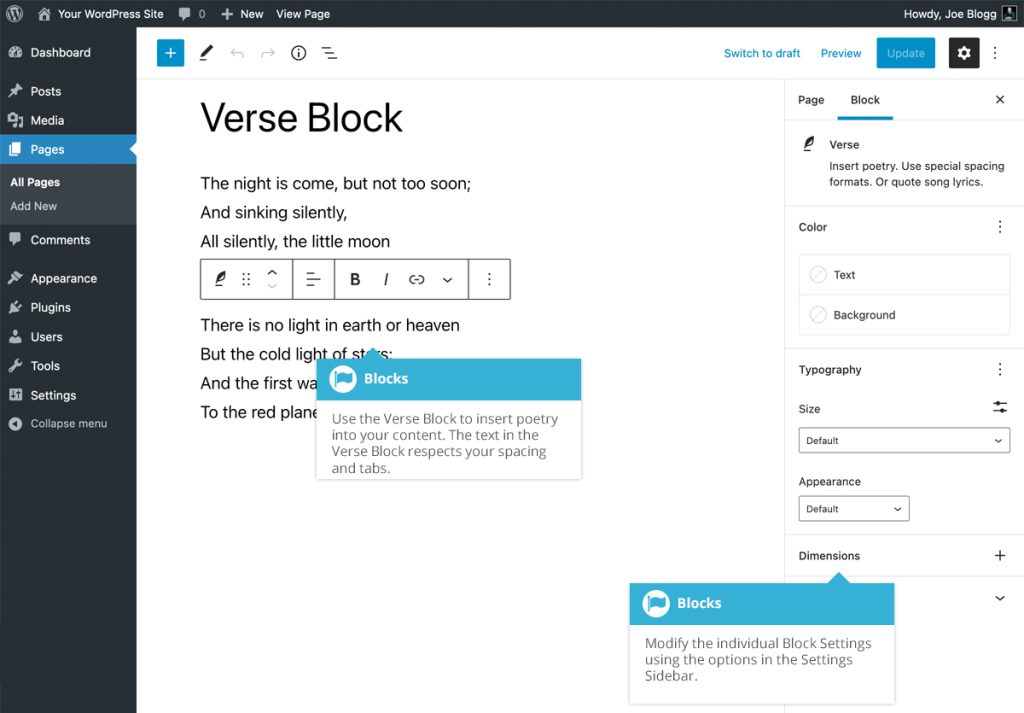
Vers Block
Der „Vers-Block“ ermöglicht es Ihnen, Ihrem Inhalt Gedichte hinzuzufügen. Der Vers-Block ist fast identisch mit dem vorformatierten Block, da er Ihre Abstände und Tabulatoren beachtet.
Sobald Sie Ihren Text zu Ihrem Block hinzugefügt haben, stehen Ihnen in der Seitenleiste Einstellungen weitere Optionen zur Verfügung. Sie können die Text- und Hintergrundfarben sowie verschiedene typografische Einstellungen wie Schriftgröße, Erscheinungsbild, Zeilenhöhe, Groß- und Kleinschreibung und Buchstabenabstand ändern. Sie können auch die Abstände um den Block herum ändern, indem Sie in den Einstellungen für die Abmessungen eine Auffüllung hinzufügen.

Artikel
-
Arbeiten mit Blöcken im Gutenberg Editor
-
WordPress Post-Formate
-
Wiederverwendbare Blöcke im Gutenbergeditor von WordPress
-
Embeds / Einbettungen von externen Inhalten mit dem Gutenberg Editor
-
Widgets im WordPress Gutenberg Editor
-
Design-Blöcke im WordPress Gutenberg Editor
-
Medienblöcke im WordPress Gutenberg Editor
-
Textblöcke im WordPress Gutenberg Editor
-
Blockauswahl / Blockverzeichnis im WordPress Gutenberg Editor
-
Gutenberg – WordPress Block Editor
-
WordPress Menüs Erstellen und Verwalten
-
Die WordPress Designeinstellungen
-
WordPress Plugins
-
Die WordPress Werkzeuge und Tools
-
WordPress Updates – Ihre Website auf dem neuesten Stand halten
-
WordPress Kommentare
-
WordPress Plugin Contact Form 7
-
Bearbeiten von Bildern und Dateien in der WordPress Mediathek
-
Die WordPress Mediathek
-
Die WordPress Toolbar
-
WordPress Schlagworte erstellen und verwenden
-
Inhalts-Kategorien in WordPress
-
WordPress Beiträge und Seiten
-
Login und Dashboard von WordPress
-
WordPress Themes – Das Gesicht ihrer Website
-
3 Wege um die WordPress URL zu ändern
-
Benutzer und deren Verwaltung in WordPress
-
Ein eigenes Plugin mit WordPress erstellen
-
WordPress Multisite einrichten inklusive Domain mapping
-
WordPress Multisite Domains ändern
-
Metabeschreibungen und SEO-Titel mit Yoast SEO ergänzen und Bearbeiten
-
WordPress Sicherheits-Plugins
-
Leistungsverbesserung einer WordPress Website mit Cache Plugins
-
Wie mache ich eine E-Commerce Website aus WordPress
-
Die Grundlegenden Einstellungen für Ihre WordPress Website
-
Kurzanleitung von der Installation bis zum ersten Inhalt Ihrer WordPress Website
-
Was ist WordPress eigentlich
-
WordPress must have Erweiterungen
Diese Website verwendet Akismet, um Spam zu reduzieren. Erfahre mehr darüber, wie deine Kommentardaten verarbeitet werden.
Schreibe einen Kommentar