Die WordPress Designeinstellungen
Mit den verschiedenen Menüpunkten unter “Design” können Sie das Aussehen und Verhalten Ihrer Website ändern. Diese WordPress Designeinstellungen erkläre ich kurz in diesem Artikel
Wählen Sie Ihr WordPress Theme
Das allgemeine Erscheinungsbild einer WordPress-Website wird durch das Theme bestimmt. Obwohl es ein Standard-Theme gibt, das mit WordPress installiert wird, lädt man meist ein neues Theme herunter, kauft eines oder lässt sich ein individuelles WordPress-Theme entwerfen und erstellen.
Das Thema Verwaltung, Installation und Auswahl der Themes ist im Artikel WordPress Themes – Das Gesicht ihrer Website beschrieben.
Der Customizer – Anpassen Ihrer Website
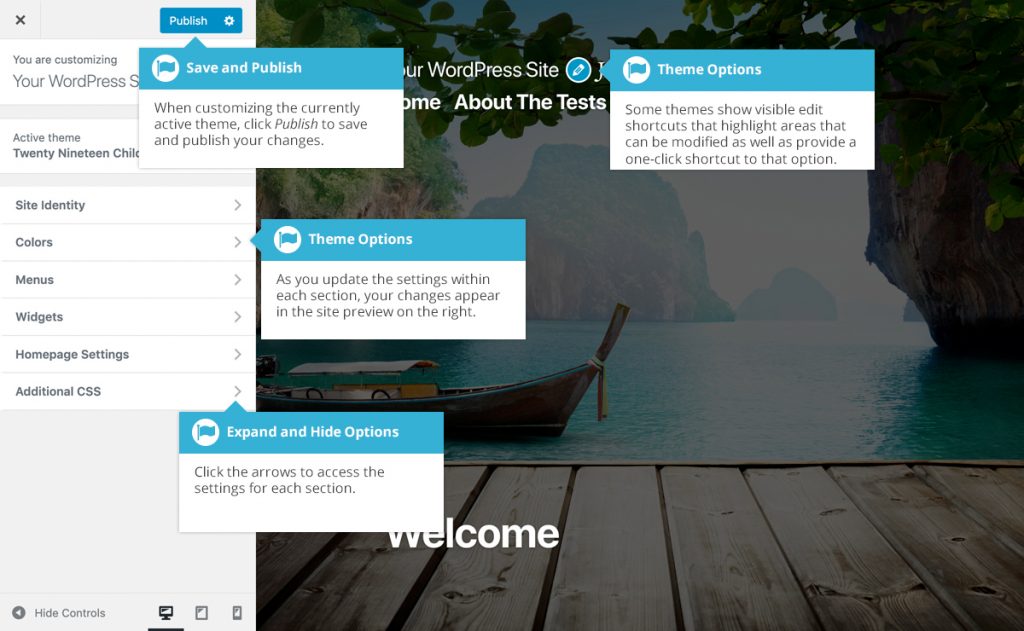
Unter „Design -> Customizer“ können Sie bestimmte Teile Ihrer Website ändern.

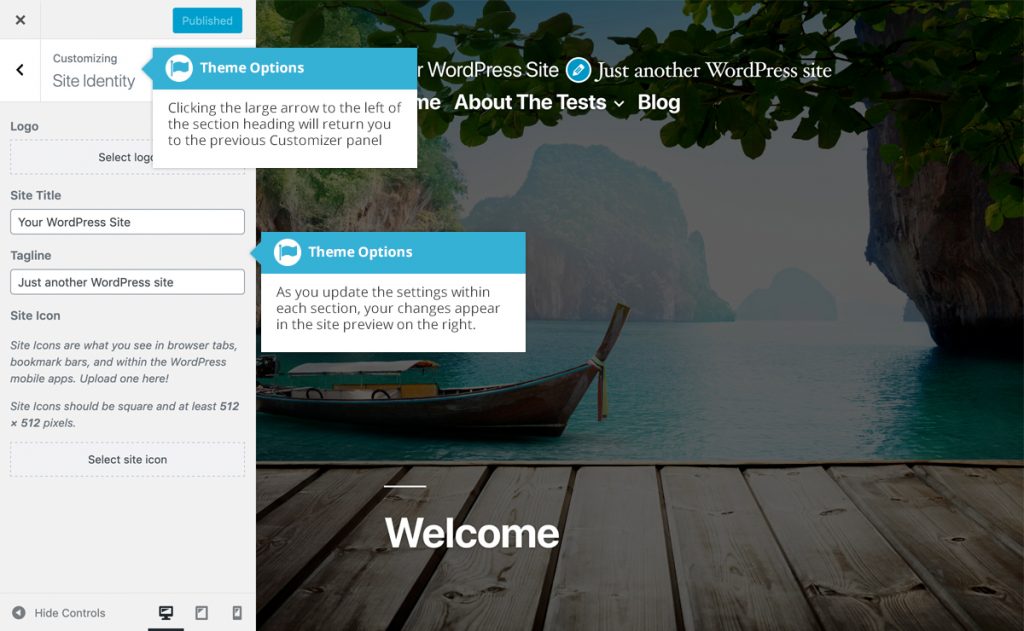
Wenn Sie auf die kleinen Pfeile klicken, werden die einzelnen Bereiche geöffnet und geschlossen, so dass Sie Zugriff auf die verschiedenen Optionen haben.

Während Sie Ihre Änderungen auf der linken Seite des Customizers vornehmen, wird die Live-Vorschau (rechts) automatisch aktualisiert. Standardmäßig zeigt der Customizer die Startseite im Vorschaufenster an. Man kann aber auch das Live-Vorschaufenster verwenden, um durch die Website zu navigieren, denn nicht alle Customizer-Optionen wirken sich auf die Startseite aus. Einige Optionen im Customizer können sich auch auf andere Teile Ihrer Website auswirken, z. B. auf Ihren Blog oder auf statische Seiten.
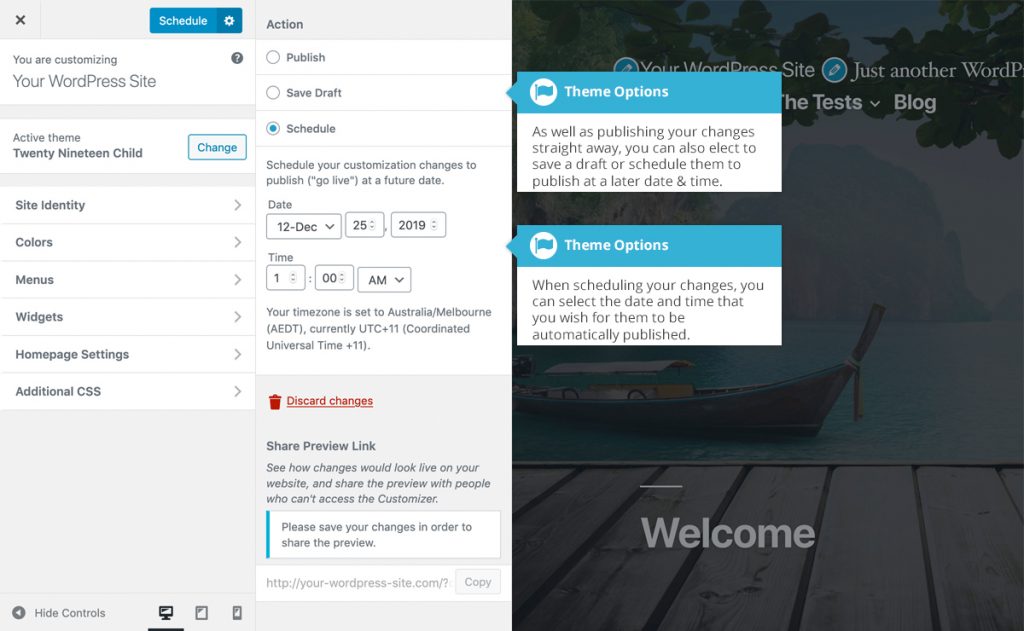
Bis Sie auf die Schaltfläche Veröffentlichen klicken, wird nur die Themenvorschau aktualisiert, nicht das Thema auf Ihrer Live-Site. Wenn Sie auf das kleine Zahnradsymbol neben der Schaltfläche Veröffentlichen klicken, können Sie auch einen Entwurf Ihrer Änderungen speichern oder sie automatisch zu einem späteren Zeitpunkt Ihrer Wahl veröffentlichen lassen.

Um das Testen Ihrer Website auf verschiedenen Geräten zu erleichtern, können Sie im Customizer auch eine Vorschau Ihrer Website in der Mobil-, Tablet- und Desktop-Ansicht anzeigen. Klicken Sie am unteren Rand des Customizer-Bedienfelds auf eines der Ansichtssymbole (Schaltflächen für die Customizer-Ansicht), um die Vorschau Ihrer Website zu ändern, so dass Sie eine Vorstellung davon bekommen, wie sie auf einem normalen Desktop, einem Tablet oder einem Smartphone angezeigt wird.
WordPress Widgets
Widgets sind kleine Bausteine / Inhaltselemente, die in einem beliebigen Widget-Bereich Ihres Themes platziert werden können. Obwohl diese Widget-Bereiche gemeinhin als “Sidebar” bezeichnet werden und sich häufig in der linken oder rechten Spalte befinden, können sie auch an jeder anderen Stelle Ihrer Website platziert werden und sind hinsichtlich ihrer Position völlig abhängig vom aktuellen Theme.
Schon in der WordPress Grundinstallation sind einige Widgets verfügbar mit denen Sie Ihrer Website zusätzliche Inhalte hinzufügen können, z. B. Neueste Kommentare, Kategorien oder benutzerdefinierte Menüs, um nur einige zu nennen. Neue Widgets können auch zusammen mit den Plugins installiert werden, das hängt natürlich davon ab ob das Zusatzplugin über Widgets verfügt bzw um welche Funktionen die Website erweitert wird.

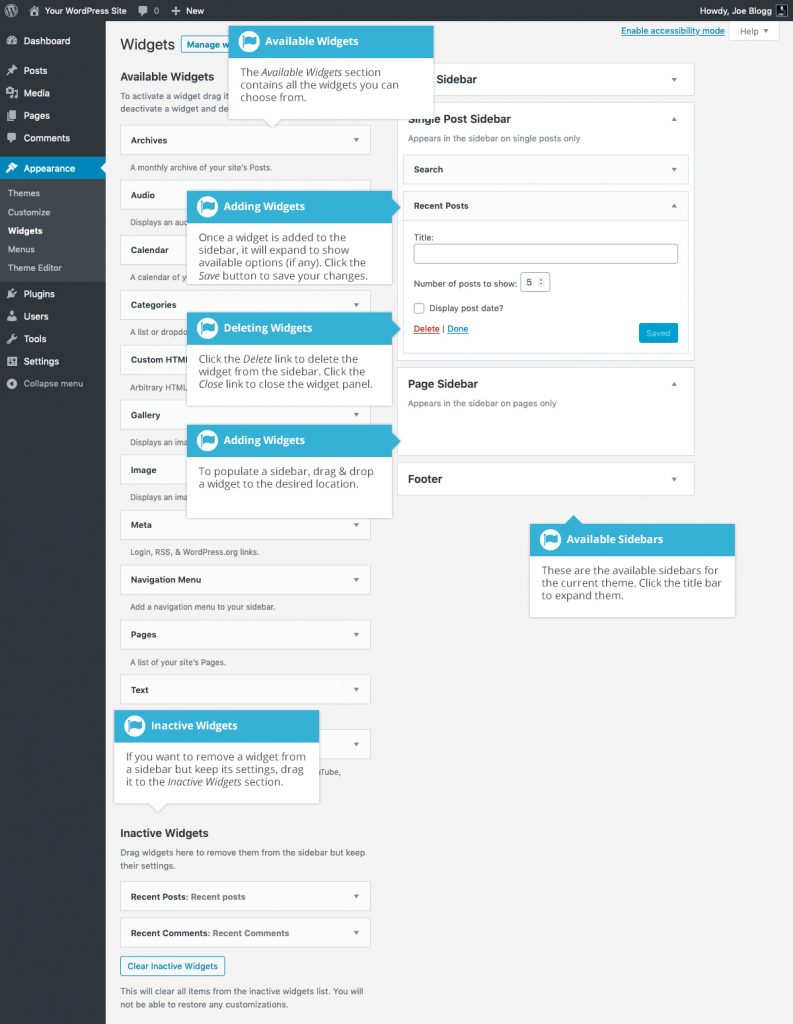
Der Abschnitt “Verfügbare Widgets” (links) enthält alle Widgets, die Sie auswählen können. Um eine Ihrer Sidebar zu füllen, ziehen Sie ein Widget an die gewünschte Stelle und legen es dort ab. Sobald das Widget auf eine Sidebar gezogen wurde, öffnet sich das Widget und Sie können seine Einstellungen konfigurieren. Klicken Sie auf die Schaltfläche Speichern innerhalb des Widgets, um Ihre Einstellungen zu speichern.
Wenn Sie ein Widget aus einer Sidebar entfernen, aber seine Einstellungen für eine spätere Verwendung speichern möchten, ziehen Sie es in den Abschnitt Inaktive Widgets (links unten). Wenn Sie das Widget einfach aus Ihrer Sidebar löschen möchten, klicken Sie auf den Link Löschen im Widget.
Mit dem kleinen Pfeil neben dem Titel der Sidebar können Sie die Sidebar öffnen und schließen. Wenn Sie ein Widget auf eine geschlossene Sidebar ziehen und ablegen, werden die Sidebar und das Widget automatisch geöffnet.
Ihre Widgets können auch im WordPress Customizer konfiguriert werden. Wenn Sie sich im Customizer befinden, klicken Sie einfach auf das Feld Widgets, um alle Ihre Widgets anzuzeigen und zu bearbeiten.
Der Themen-Editor
Im Menü “Theme Editor” können Sie die einzelnen CSS- und PHP-Dateien bearbeiten, aus denen Ihr Theme besteht. Wenn ein Theme auf Ihrer Website installiert und konfiguriert ist, müssen Sie hier normalerweise keine Änderungen mehr vornehmen. Bei dieser Option ist äußerste Vorsicht geboten, um zu vermeiden, dass Änderungen an Dateien vorgenommen werden, die die Darstellung Ihrer Website beeinflussen. Eine falsche Änderung von Dateien in diesem Bereich kann dazu führen, dass Ihre Website nicht richtig oder schlimmstenfalls gar nicht angezeigt wird. Wenn Sie hier Änderungen vornehmen wollen, müssen Sie besonders vorsichtig sein.
Es kann nicht genug betont werden, wie gefährlich diese Option ist, wenn Sie nichts über HTML, CSS oder PHP wissen. Die Änderung Ihrer Themadateien kann die Darstellung Ihrer Website drastisch verändern und je nachdem, was geändert wird, sogar dazu führen, dass Ihre Website überhaupt nicht mehr angezeigt wird.
Artikel
-
Arbeiten mit Blöcken im Gutenberg Editor
-
WordPress Post-Formate
-
Wiederverwendbare Blöcke im Gutenbergeditor von WordPress
-
Embeds / Einbettungen von externen Inhalten mit dem Gutenberg Editor
-
Widgets im WordPress Gutenberg Editor
-
Design-Blöcke im WordPress Gutenberg Editor
-
Medienblöcke im WordPress Gutenberg Editor
-
Textblöcke im WordPress Gutenberg Editor
-
Blockauswahl / Blockverzeichnis im WordPress Gutenberg Editor
-
Gutenberg – WordPress Block Editor
-
WordPress Menüs Erstellen und Verwalten
-
Die WordPress Designeinstellungen
-
WordPress Plugins
-
Die WordPress Werkzeuge und Tools
-
WordPress Updates – Ihre Website auf dem neuesten Stand halten
-
WordPress Kommentare
-
WordPress Plugin Contact Form 7
-
Bearbeiten von Bildern und Dateien in der WordPress Mediathek
-
Die WordPress Mediathek
-
Die WordPress Toolbar
-
WordPress Schlagworte erstellen und verwenden
-
Inhalts-Kategorien in WordPress
-
WordPress Beiträge und Seiten
-
Login und Dashboard von WordPress
-
WordPress Themes – Das Gesicht ihrer Website
-
3 Wege um die WordPress URL zu ändern
-
Benutzer und deren Verwaltung in WordPress
-
Ein eigenes Plugin mit WordPress erstellen
-
WordPress Multisite einrichten inklusive Domain mapping
-
WordPress Multisite Domains ändern
-
Metabeschreibungen und SEO-Titel mit Yoast SEO ergänzen und Bearbeiten
-
WordPress Sicherheits-Plugins
-
Leistungsverbesserung einer WordPress Website mit Cache Plugins
-
Wie mache ich eine E-Commerce Website aus WordPress
-
Die Grundlegenden Einstellungen für Ihre WordPress Website
-
Kurzanleitung von der Installation bis zum ersten Inhalt Ihrer WordPress Website
-
Was ist WordPress eigentlich
-
WordPress must have Erweiterungen
Comments (1)
Schreibe einen Kommentar Antworten abbrechen
Diese Website verwendet Akismet, um Spam zu reduzieren. Erfahre mehr darüber, wie deine Kommentardaten verarbeitet werden.
Als Basic-Artikel für Einsteiger bestimmt hilfreich! Bei der Vielzahl an Themes und Plugins bei WP verstehe ich allerdings, wieso man sich erstmal die kleinen Beispiele sucht. In dem Artikel sieht man noch die alten WordPress Widgets. Keine Ahnung wer sich das neue Design der Widgets ausgedacht hat, aber ich finde es noch unpraktischer als Gutenberg. Zum Glück kann man WP Patchen.