Blockauswahl / Blockverzeichnis im WordPress Gutenberg Editor
Das Block-Verzeichnis bietet die Möglichkeit, einzelne, unabhängige Block-Plugins zu finden und auf Ihrer Website zu installieren.
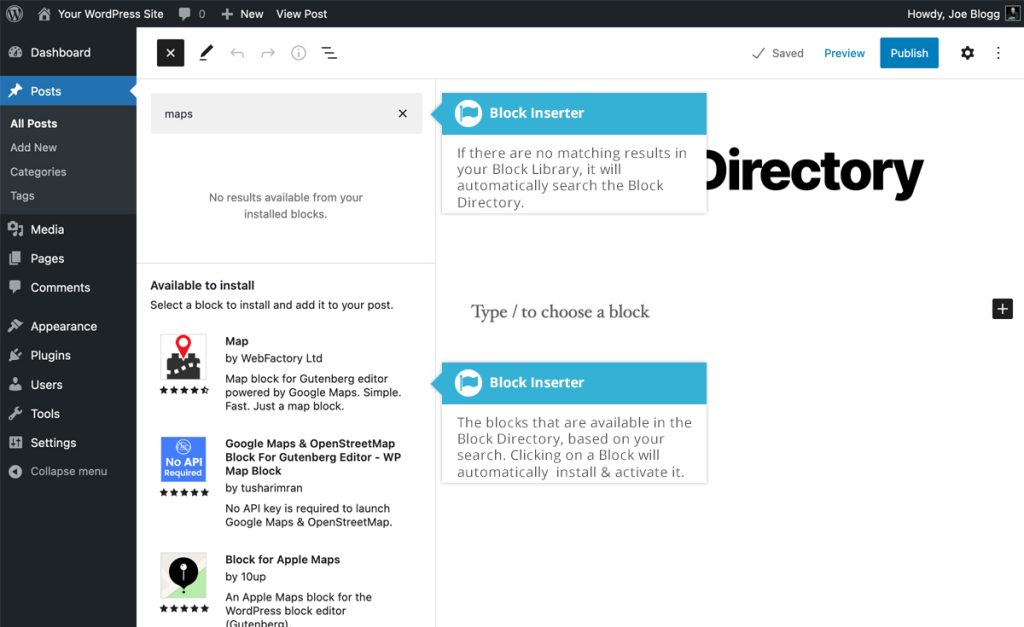
Wenn Sie eine Suche im Block-Inserter durchführen und kein passendes Ergebnis in Ihrer Block-Bibliothek finden, wird auch eine Suche im WordPress-Block-Verzeichnis durchgeführt. Wenn er relevante Blöcke findet, können Sie durch die Ergebnisse blättern und das Block-Plugin sofort installieren und aktivieren, ohne den Editor verlassen zu müssen, um es in Ihre Seite einzufügen.
Die Suche im Blockverzeichnis wird automatisch durchgeführt. Klicken Sie auf das Symbol Blockeinfügung umschalten (Symbolleiste des Block-Editors – Block hinzufügen) in der Block-Symbolleiste am oberen Rand des Bildschirms, und sobald der Blockeinfüger erscheint, klicken Sie in das Feld Nach einem Block suchen und geben Sie Ihren Suchbegriff ein. Wenn es in der Blockbibliothek auf Ihrer Website keine übereinstimmenden Ergebnisse gibt, wird automatisch eine Suche im Blockverzeichnis durchgeführt und alle übereinstimmenden Ergebnisse angezeigt, falls es welche gibt.

Wenn Sie einen Block in den Suchergebnissen finden, klicken Sie auf das Suchergebnis und WordPress wird das Block-Plugin automatisch herunterladen, installieren und aktivieren und es dann in Ihre Seite einfügen, ohne dass Sie den Editor verlassen müssen.
Wenn Sie feststellen, dass der soeben eingefügte Block nicht so funktioniert, wie Sie es sich erhofft haben, oder einfach nicht geeignet ist, können Sie den Block ganz einfach von Ihrer Seite löschen, wie jeden anderen Block auch.
Wenn Sie einen neuen Block aus dem Blockverzeichnis installieren, ist es wichtig zu wissen, dass Sie eigentlich ein neues Plugin installieren. Wenn Sie also den Bildschirm Plugins in Ihrem Dashboard aufrufen und feststellen, dass einige unbekannte Plugins installiert wurden, kann das daran liegen, dass Sie sie über das Blockverzeichnis installiert haben.
Blöcke
Jedes einzelne Stück Inhalt auf Ihrer Seite wird ein Block sein. Sogar einzelne Absätze werden zu separaten Blöcken. Der Block-Editor bietet Blöcke für alle gängigen Inhalte wie Absätze, Überschriften, geordnete und ungeordnete Listen (z. B. Aufzählungspunkte), Zitate, Bilder, Galerien und alle anderen Inhalte, die Sie zuvor mit dem alten klassischen Editor hinzufügen konnten.

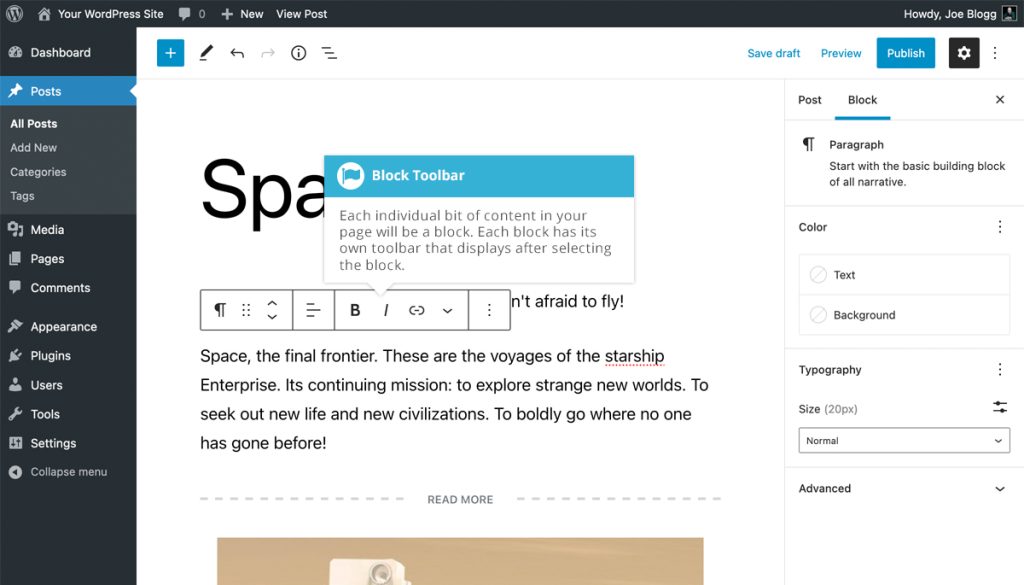
Jeder Block verfügt über ein eigenes Symbolleistenmenü, das am oberen Rand des Blocks erscheint (oder am oberen Rand des Bildschirms, wenn die Option Symbolleiste oben aktiviert ist). Welche Symbole angezeigt werden, hängt ganz von der Art des Blocks ab. Die Symbole, die in der Symbolleiste des Überschriftenblocks angezeigt werden, unterscheiden sich zum Beispiel von den Symbolen für einen Galerieblock.
Bei den meisten Blöcken wird ein Symbol zum Ändern des Blocktyps oder des Stils angezeigt, um den ausgewählten Block von einem Typ in einen anderen zu konvertieren. Das Symbol zum Ändern des Blocktyps oder des Stils ist für jeden Blocktyp unterschiedlich, aber für jeden Block ist es das Symbol ganz links in der Symbolleiste, das für den jeweiligen Blocktyp steht.
Bei Blöcken, die es Ihnen ermöglichen, eine Datei auszuwählen und/oder hochzuladen, wie z. B. die Bild-, Audio- und Videoblöcke, wird in der Symbolleiste ein Ersetzen-Symbol angezeigt, mit dem Sie den Block durch Auswahl verschiedener Dateien bearbeiten können. Der Galerie-Block verfügt über Symbole auf jedem einzelnen Galeriebild, mit denen Sie Bilder in Ihrer Galerie ersetzen oder entfernen können. Außerdem gibt es eine separate Schaltfläche “Hochladen” und einen Link zur Medienbibliothek, über die Sie weitere Bilder zu Ihrer Galerie hinzufügen können.
In jedem Block wird außerdem ein Optionssymbol ( ) angezeigt. Mit dem Optionssymbol können Sie:
- Ein-/Ausblenden der Blockeinstellungen (d. h. der Einstellungsseitenleiste)
- Kopieren des aktuell ausgewählten Blocks
- Duplizieren des aktuell ausgewählten Blocks
- Einfügen eines neuen Blocks vor dem aktuell ausgewählten Block
- Einfügen eines neuen Blocks nach dem aktuell ausgewählten Block
- Verschieben des Blocks an eine andere Stelle auf Ihrer Seite
- Bearbeiten Sie den HTML-Code für den aktuell ausgewählten Block
- Fügen Sie den aktuell ausgewählten Block zu Ihren wiederverwendbaren Blöcken hinzu
- Hinzufügen des/der aktuell ausgewählten Blocks/Blöcke zu einem Gruppenblock
- Entfernen des aktuell ausgewählten Blocks
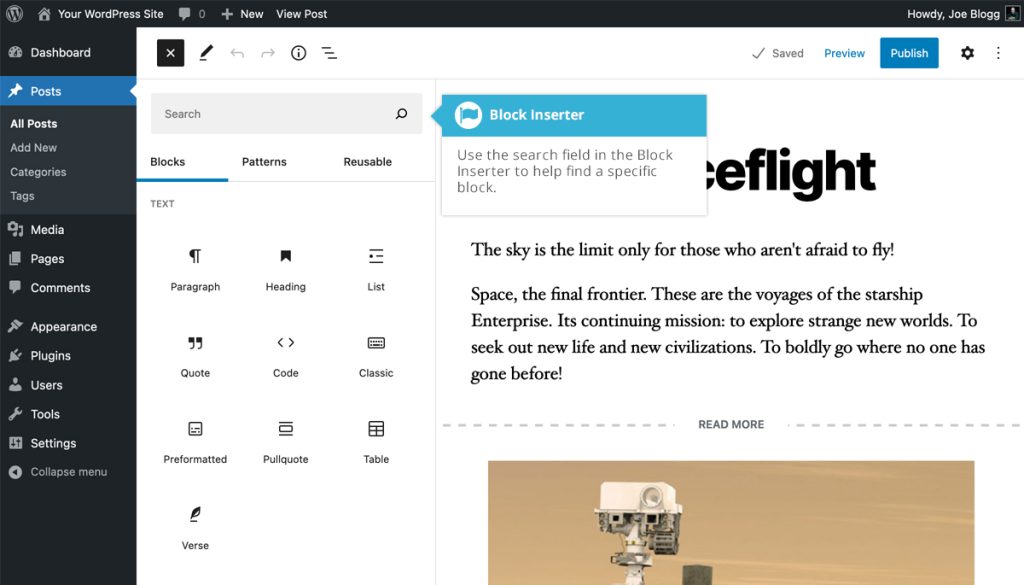
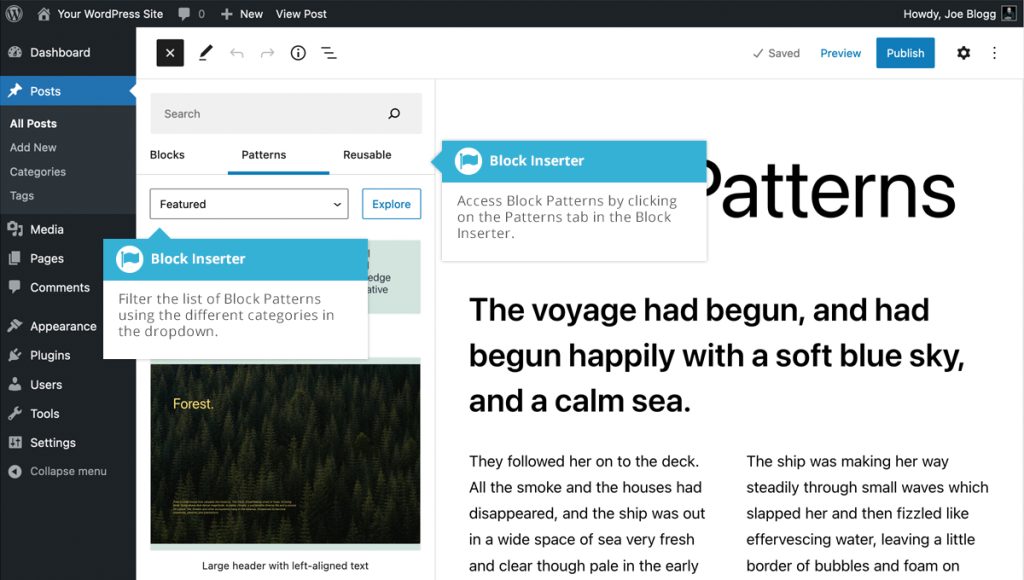
Beim Einfügen von Blöcken über das Blockeinfügefenster werden Sie feststellen, dass die Blöcke je nach Typ in verschiedene Abschnitte sortiert sind. Ganz oben im Block-Inserter befindet sich ein Suchfeld, mit dem Sie die Liste der angezeigten Blöcke filtern können, um den gesuchten Block leichter zu finden. Das Suchfeld filtert die Liste auf der Grundlage des Blocknamens und -typs. Wenn Sie z. B. “im” in das Suchfeld eingeben (ohne Anführungszeichen), wird eine Liste von Blöcken angezeigt, die entweder mit Bildern beginnen oder sich auf Bilder beziehen, wie z. B. der Bildblock, der Galerieblock, der Medien- und Textblock usw. ….

Standardmäßig nicht angezeigt wird der Abschnitt Meist verwendete Blöcke. Die Blöcke, die in diesem Bereich angezeigt werden, ändern sich je nach den Blöcken, die Sie zu Ihrem Inhalt hinzugefügt haben. Wie der Name schon sagt, enthält dieser Bereich Ihre am häufigsten verwendeten Blöcke. Um diesen Bereich im Block-Inserter zu aktivieren, klicken Sie auf das Symbol Optionen ( ) oben auf der Seite und dann auf die Menüoption Einstellungen. Aktivieren Sie in dem daraufhin angezeigten Popup-Fenster auf der Registerkarte Blöcke die Option Am häufigsten verwendete Blöcke anzeigen. Der Abschnitt Meistverwendete Blöcke erscheint nun im Block-Inserter, direkt über dem Abschnitt Text.
Um auf Ihre wiederverwendbaren Blöcke zuzugreifen, klicken Sie im Block-Inserter auf die Registerkarte Wiederverwendbar. Daraufhin werden alle Ihre wiederverwendbaren Blöcke angezeigt. Das sind Blöcke, die Sie auf eine bestimmte Weise gestaltet haben und die auf anderen Seiten Ihrer Website wiederverwendet werden können. Wenn Sie einen wiederverwendbaren Block aktualisieren, werden diese Änderungen überall dort übernommen, wo dieser Block verwendet wurde.
Textblöcke
Der Abschnitt Text enthält alle grundlegenden Textblöcke wie:
- Klassischer Block
- Code-Block
- Überschriftenblock
- Liste Block
- Absatz-Block
- Vorformatierter Block
- Pullquote-Block
- Zitat-Block
- Tabellen-Block
- Vers-Block
Die Textblöcke im Einzelnen beschreibt der Beitrag: Textblöcke im WordPress Gutenberg Editor.
Medienblöcke
Der Medienbereich enthält alle Ihre Bild- und Medienblöcke wie:
- Audio-Block
- Cover-Block
- Datei-Block
- Galerie-Block
- Bild-Block
- Medien- und Textblock
- Video-Block
Die einzelnen Medienblöcke beschreibt der Beitrag: Medienblöcke im WordPress Gutenberg Editor.
Design Blöcke
Der Bereich Design enthält speziellere Inhaltsblöcke, die in erster Linie zur Verbesserung des Designs Ihrer Seite dienen, wie:
- Buttons Block
- Spalten-Block
- Gruppen-Block
- Mehr Block
- Seitenumbruch-Block
- Zeilen-Block
- Separator-Block
- Abstandshalter-Block
- Stapel-Block
Die einzlnen Designblöcke erkläre ich im Beitrag: Design-Blöcke im WordPress Gutenberg Editor.
Widgets
Der Abschnitt Widgets enthält spezielle Widgets wie den Shortcode-Block, den Archiv-Block, den Kategorien-Block, den Block mit den neuesten Kommentaren, den Block mit den neuesten Beiträgen usw.. Die meisten dieser Blöcke replizieren die Funktionalität, die Sie unter dem Menüpunkt Erscheinungsbild > Widgets finden.
- Archiv-Block
- Kalender-Block
- Kategorien-Block
- Benutzerdefinierter HTML-Block
- Letzte Kommentare Block
- Letzte Beiträge Block
- Seitenliste Block
- RSS-Block
- Suche Block
- Shortcode-Block
- Social Icons Block
- Tag Cloud Block
Einbetten
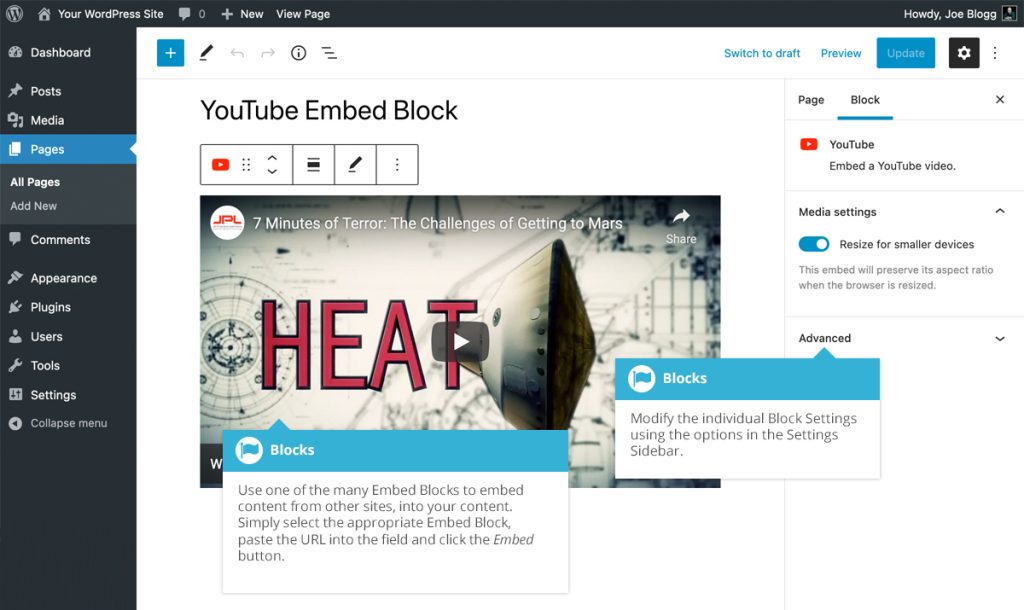
Eine weitere Möglichkeit, Videos oder andere Inhalte in Ihre Seiten einzufügen, ist die Einbettung. Ein beliebtes Beispiel hierfür ist das Einbetten eines YouTube-Videos in Ihre Seite.
Wenn Sie eine Datei einbetten, müssen Sie die Datei nicht auf Ihre Website hochladen. Sie erstellen einfach einen Link zu der Datei auf Ihrer eigenen Seite. WordPress ist in der Lage, Dateien von verschiedenen Diensten automatisch einzubetten.
Um etwas in Ihren Beitrag oder Ihre Seite einzubetten, wählen Sie einfach den entsprechenden Einbettungsblock aus, fügen die URL in das Feld ein und klicken auf die Schaltfläche Einbetten. Der Block ändert sich auf magische Weise und zeigt den tatsächlichen Inhalt der Seite direkt im Editor an.
Es ist wichtig zu beachten, dass sich insbesondere die YouTube- und Vimeo-Einbettungsblöcke vom Videoblock unterscheiden. Diese beiden Einbettungsblöcke bieten Ihnen in der Einstellungsseitenleiste nicht die gleichen Optionen wie ein Videoblock. Die YouTube- und Vimeo-Einbettungsblöcke werden zum Einbetten eines Videos von diesen beiden Websites verwendet, während der Videoblock dazu dient, ein Video hinzuzufügen, das Sie auf Ihre eigene Website hochgeladen haben.

WordPress verfügt über Einbettungsblöcke für die folgenden Websites:
- Amazon Kindle
- Animoto
- Cloudup
- Crowdsignal
- DailyMotion
- Flickr
- Imgur
- Isuu
- Kickstarter
- MixCloud
- ReverbNation
- Screencast
- Scribd
- SlideShare
- SmugMug
- SoundCloud
- Speaker Deck
- Spotify
- TED
- TikTok
- Tumblr
- VideoPress
- Vimeo
- Wolfram Cloud
- WordPress
- WordPress.tv
- YouTube (nur öffentliche und “nicht gelistete” Videos und Wiedergabelisten)
Vorlagen
Blockmuster sind vordefinierte Blocklayouts. Sie bestehen in der Regel aus einer Gruppe von Blöcken, die vorgefertigt und individuell gestaltet wurden.
Blockmuster sind eine sehr nützliche Methode, um Inhalte abschnittsweise zu Ihrer Seite hinzuzufügen, anstatt alles von Grund auf neu zu erstellen. Sie könnten zum Beispiel ein Blockmuster haben, das wie eine Preistabelle aufgebaut ist, um Ihr Produkt oder Ihre Dienstleistungen zu präsentieren, oder vielleicht ein Team-Blockmuster, das Ihnen erlaubt, die Profile Ihrer Teammitglieder zu zeigen, oder sogar ein Kontakt-Blockmuster, um einen ausgefallenen Kontaktbereich mit einer Standortkarte, einem Kontaktformular und Telefonnummern zu erstellen. Blockmuster bieten eine großartige Möglichkeit, Ihre Seite schnell und einfach abschnittsweise aufzubauen.
WordPress wird mit einer Reihe von integrierten Blockmustern geliefert. Wenn keines dieser Muster für Ihre Zwecke geeignet ist, können weitere Muster mit Plugins hinzugefügt werden. Einige Themes verfügen ebenfalls über eingebaute Block Patterns.
Auf Blockmuster kann vom Block-Inserter aus zugegriffen werden. Klicken Sie einfach auf das Symbol Block-Inserter umschalten (Symbolleiste des Block-Editors – Block hinzufügen) in der Block-Symbolleiste am oberen Bildschirmrand, und sobald der Block-Inserter erscheint, klicken Sie auf die Registerkarte Muster im Inserter. Sie können dann durch alle verfügbaren Blockmuster blättern, und wenn Sie eines gefunden haben, das Ihnen gefällt, klicken Sie darauf, um es in Ihre Seite einzufügen. Sie können die Liste der Blockmuster auch filtern, indem Sie das Dropdown-Menü für die Blockmusterkategorie verwenden, das oben auf der Registerkarte “Muster” angezeigt wird.

Wiederverwendbare Blöcke
Wie der Name schon sagt, sind wieder verwendbare Blöcke Inhaltselemente, die Sie überall auf Ihrer Website wiederverwenden können. Ein wieder verwendbarer Block kann zu jeder Seite oder jedem Beitrag hinzugefügt werden, und zwar so oft Sie wollen. Wenn Sie den Stil Ihres wieder verwendbaren Blocks aktualisieren oder ändern, werden die Änderungen automatisch auf diesen Block angewendet, und zwar auf Ihrer gesamten Website.
In meinem Artikel Wiederverwendbare Blöcke im Gutenbergeditor von WordPress gibt es eine ausführliche Anleitung.
Blöcke neu anordnen
Blöcke können auf der Seite auf verschiedene Weise neu angeordnet werden. In der Block-Symbolleiste gibt es zwei Pfeile zum Verschieben von Blöcken (Pfeil zum Verschieben nach oben und Pfeil zum Verschieben nach unten). Wenn Sie auf einen der beiden Pfeile klicken, wird der betreffende Block innerhalb der Seite weiter nach oben oder unten verschoben. Sie können auch auf den Ziehgriff (6 Punkte) für die Blockverschiebung neben den Pfeilen klicken und den Block auf der Seite nach oben oder unten ziehen. Beim Ziehen eines Blocks erscheint eine blaue horizontale Linie zwischen den Blöcken auf Ihrer Seite, die anzeigt, wo Sie den Block ablegen können.
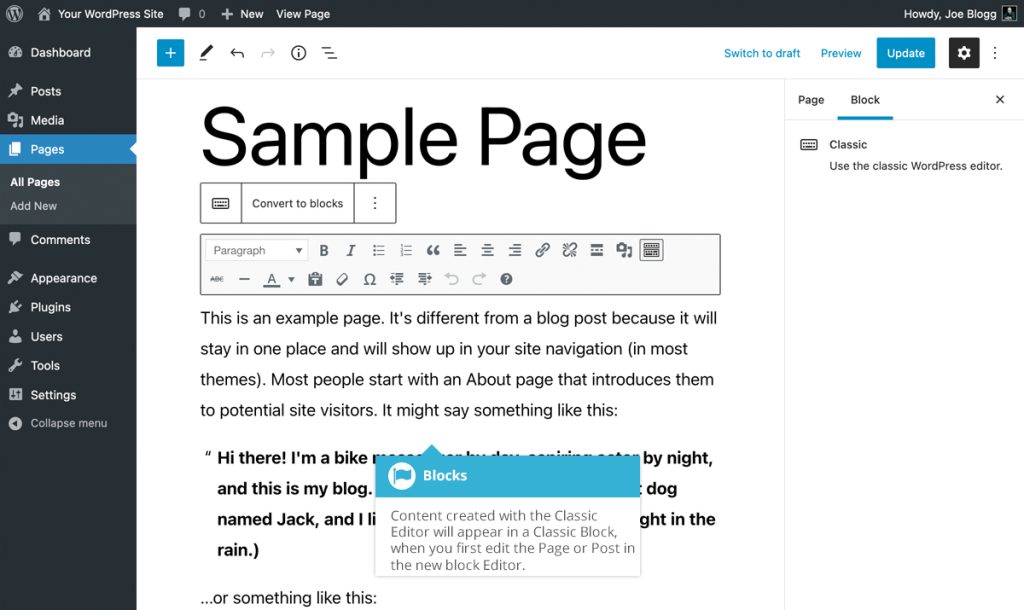
Vorhandene Inhalte in Blöcke umwandeln
Wenn Sie eine bestehende WordPress-Website haben und gerade erst begonnen haben, den neuen Block-Editor zu verwenden, dann haben Sie höchstwahrscheinlich bestehende Inhalte, die mit dem klassischen Editor erstellt wurden. Wenn Sie diese Seite oder diesen Beitrag mit dem neuen Block-Editor bearbeiten, wird der gesamte Inhalt in einem klassischen Block angezeigt.

Es steht Ihnen frei, Ihren Inhalt in diesem klassischen Block zu bearbeiten. Speichern Sie dann einfach Ihre Änderungen, und Ihre Seite sollte genauso aussehen wie zuvor. Wenn Sie jedoch die neuen Funktionen des Blockeditors nutzen möchten, können Sie diesen Inhalt ganz einfach in Blöcke umwandeln. Nachdem Sie auf den Block geklickt haben, erscheint die Symbolleiste des klassischen Editors und mit ihr eine Blocksymbolleiste. Klicken Sie in der Blocksymbolleiste auf die Option In Blöcke konvertieren, um den Inhalt dieses klassischen Blocks in einzelne Blöcke zu konvertieren.
Nachdem Sie auf die Option In Blöcke konvertieren geklickt haben, werden Ihre Inhalte in eigenen Blöcken angezeigt. Ihre Textabsätze befinden sich nun in Absatzblöcken, Zitate in Zitatblöcken, Bilder in Bildblöcken und so weiter. Wenn Sie damit zufrieden sind, dass alles korrekt konvertiert wurde, klicken Sie auf die Schaltfläche Aktualisieren oben auf der Seite, um Ihre Änderungen zu speichern.
Artikel
-
Arbeiten mit Blöcken im Gutenberg Editor
-
WordPress Post-Formate
-
Wiederverwendbare Blöcke im Gutenbergeditor von WordPress
-
Embeds / Einbettungen von externen Inhalten mit dem Gutenberg Editor
-
Widgets im WordPress Gutenberg Editor
-
Design-Blöcke im WordPress Gutenberg Editor
-
Medienblöcke im WordPress Gutenberg Editor
-
Textblöcke im WordPress Gutenberg Editor
-
Blockauswahl / Blockverzeichnis im WordPress Gutenberg Editor
-
Gutenberg – WordPress Block Editor
-
WordPress Menüs Erstellen und Verwalten
-
Die WordPress Designeinstellungen
-
WordPress Plugins
-
Die WordPress Werkzeuge und Tools
-
WordPress Updates – Ihre Website auf dem neuesten Stand halten
-
WordPress Kommentare
-
WordPress Plugin Contact Form 7
-
Bearbeiten von Bildern und Dateien in der WordPress Mediathek
-
Die WordPress Mediathek
-
Die WordPress Toolbar
-
WordPress Schlagworte erstellen und verwenden
-
Inhalts-Kategorien in WordPress
-
WordPress Beiträge und Seiten
-
Login und Dashboard von WordPress
-
WordPress Themes – Das Gesicht ihrer Website
-
3 Wege um die WordPress URL zu ändern
-
Benutzer und deren Verwaltung in WordPress
-
Ein eigenes Plugin mit WordPress erstellen
-
WordPress Multisite einrichten inklusive Domain mapping
-
WordPress Multisite Domains ändern
-
Metabeschreibungen und SEO-Titel mit Yoast SEO ergänzen und Bearbeiten
-
WordPress Sicherheits-Plugins
-
Leistungsverbesserung einer WordPress Website mit Cache Plugins
-
Wie mache ich eine E-Commerce Website aus WordPress
-
Die Grundlegenden Einstellungen für Ihre WordPress Website
-
Kurzanleitung von der Installation bis zum ersten Inhalt Ihrer WordPress Website
-
Was ist WordPress eigentlich
-
WordPress must have Erweiterungen
Diese Website verwendet Akismet, um Spam zu reduzieren. Erfahre mehr darüber, wie deine Kommentardaten verarbeitet werden.
Schreibe einen Kommentar