Arbeiten mit Blöcken im Gutenberg Editor
Der Artikel beschreibt die Grundlagen (Hinzufügen, Verschieben und Konvertieren in Blöcke) rund um das Thema Blöcke im Gutenbergeditor.
Blöcke Hinzufügen
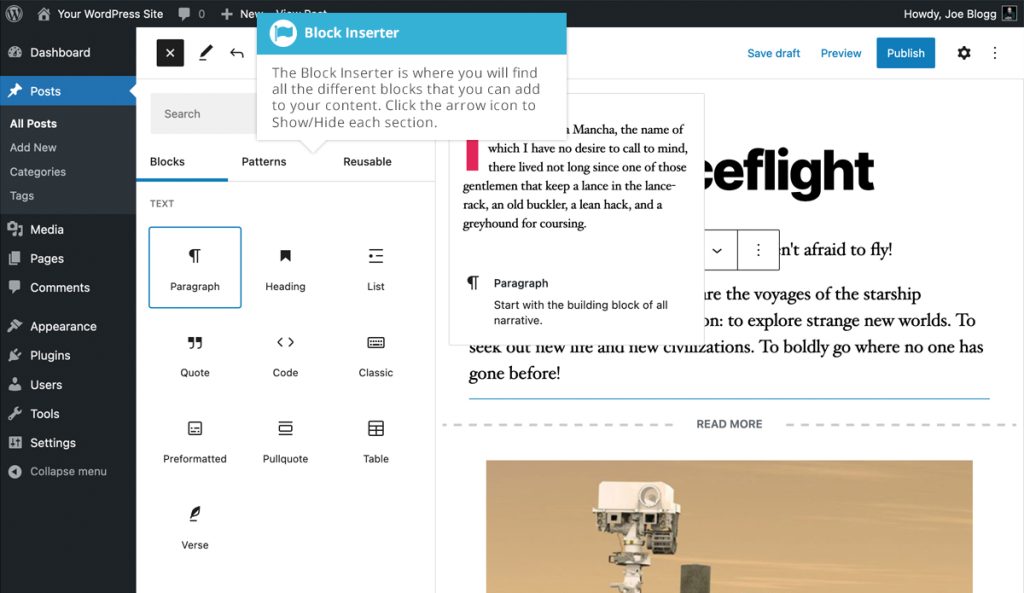
Es gibt mehrere Möglichkeiten, Blöcke in Ihren Inhalt einzufügen. Am einfachsten ist es, wenn Sie in der Blocksymbolleiste am oberen Bildschirmrand auf das Symbol für das Einfügen von Blöcken klicken (Symbolleiste des Blockeditors – Block hinzufügen). Wenn Sie auf dieses Symbol klicken, wird das Blockeinfügefenster angezeigt, das Ihnen Zugriff auf alle verschiedenen Arten von Blöcken gibt, die Sie einfügen können. Blättern Sie einfach durch die Liste und klicken Sie auf den Blocktyp, den Sie einfügen möchten. Wenn Sie den Namen des Blocks kennen, können Sie ihn auch in das Suchfeld eingeben, um die Liste der angezeigten Blöcke zu filtern.
Wenn Sie den Blockeinfüger am oberen Rand des Bildschirms verwenden, wird auf der rechten Seite des Einfügers ein kleines Vorschaufeld angezeigt. Wenn Sie mit dem Mauszeiger über die einzelnen Blocktypen fahren, wird eine kleine Vorschau des jeweiligen Blocks angezeigt.
Die Liste der Blöcke im Popup-Fenster ist nach ihrem Typ in verschiedene Abschnitte unterteilt. Wenn Sie auf einen Block klicken, um ihn einzufügen, wird der neue Block am Ende des Inhalts unter allen vorhandenen Blöcken auf der Seite eingefügt, wenn keine Blöcke ausgewählt sind. Wenn Sie beim Einfügen eines neuen Blocks auf Ihrer Seite einen Block ausgewählt haben, wird der neue Block unter dem aktuell ausgewählten Block eingefügt.
Sie können einen Block auch per Drag’n’Drop aus dem Blockeinfüger an eine beliebige Stelle auf Ihrer Seite ziehen. Wenn Sie den Block, den Sie einfügen möchten, ziehen, sollten Sie eine blaue horizontale Linie zwischen den Blöcken auf Ihrer Seite sehen, die anzeigt, wo Sie den Block ablegen können.

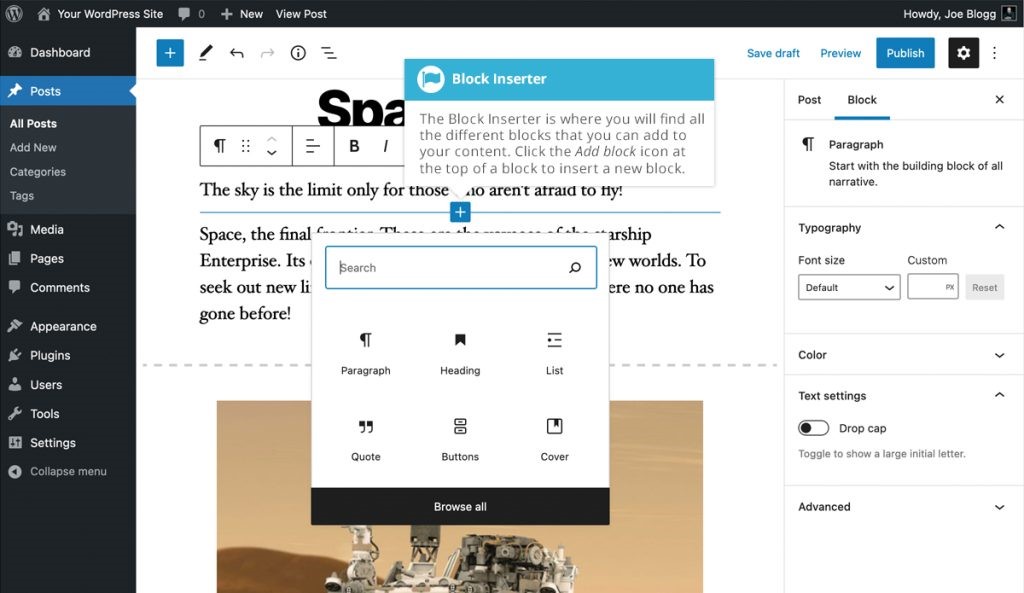
Sie können auch Blöcke einfügen, indem Sie auf das Symbol Block hinzufügen (Symbolleiste Block hinzufügen) klicken, das am oberen Rand jedes einzelnen Blocks erscheint. Dieses Symbol für das Hinzufügen von Blöcken erscheint am oberen Rand jedes Blocks, wenn Sie den Mauszeiger über den oberen Rand des jeweiligen Blocks bewegen. Wenn Sie auf dieses Symbol klicken, wird ein Popup-Fenster zum Einfügen von Blöcken eingeblendet, ein kleines Fenster, das Ihnen Zugriff auf die verschiedenen Arten von Blöcken gibt, die Sie einfügen können. Standardmäßig werden hier nur sechs aktuelle Blöcke angezeigt. Um alle verfügbaren Blöcke anzuzeigen, klicken Sie im Popup auf die Schaltfläche Alle durchsuchen, um das Panel Blockeinfüger anzuzeigen. Wenn Sie den Namen des Blocks kennen, können Sie ihn auch in das Suchfeld eingeben, um die Liste der angezeigten Blöcke zu filtern. Sobald Sie auf einen Block klicken, um ihn einzufügen, wird der neue Block oberhalb des aktuell ausgewählten Blocks eingefügt.

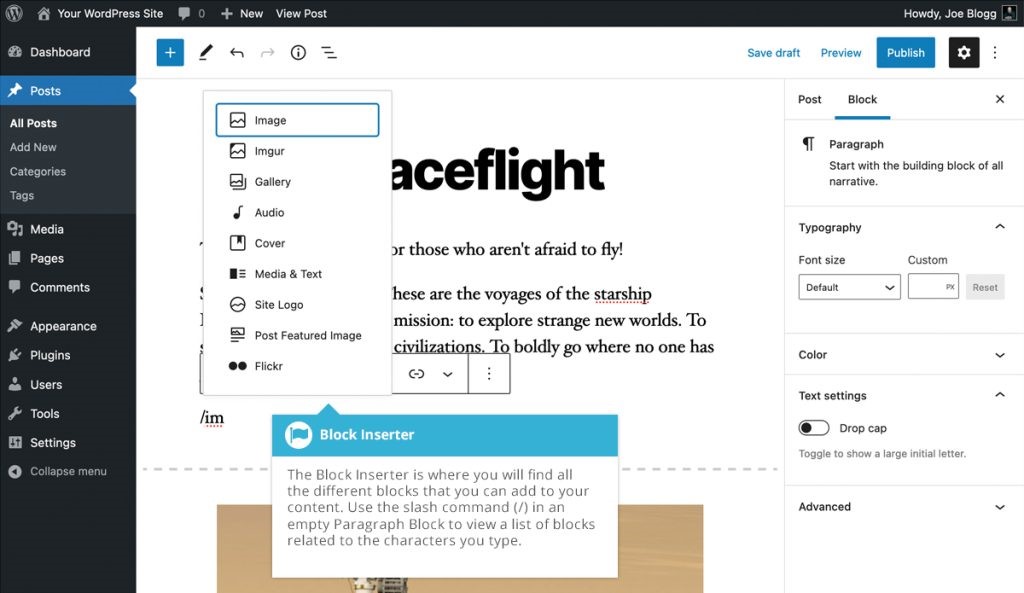
Sie können einen Block auch mit dem so genannten “Schrägstrich-Befehl” einfügen. Wenn sich Ihr Cursor in einem leeren Absatzblock befindet, können Sie diesen Block in einen anderen Blocktyp umwandeln, indem Sie einen Schrägstrich (/) und dann den Namen des Blocks eingeben. Wenn Sie weitere Zeichen eingeben, wird die Liste der angezeigten Blöcke nach den von Ihnen eingegebenen Zeichen gefiltert. Wenn Sie z. B. “/im” eingeben, wird eine Liste von Blöcken angezeigt, die entweder mit Bildern beginnen oder sich auf Bilder beziehen, z. B. der Bildblock, der Galerieblock, der Medien- und Textblock usw. Wenn mehr als ein Block angezeigt wird, können Sie entweder weitere Zeichen eingeben, um die Liste weiter zu filtern, bis nur noch eine Option angezeigt wird, oder Sie können den gewünschten Block mit den Cursortasten auswählen und die Eingabetaste drücken, um ihn auszuwählen, oder einfach die Maus verwenden, um den Block aus der Liste auszuwählen.

Sie können auch einen neuen Block einfügen, indem Sie das Symbol Block hinzufügen unter Ihrem Inhalt verwenden. Wenn der letzte Block in Ihrem Inhalt kein Absatzblock ist, sehen Sie einen leeren Absatzblock ganz unten in Ihrem Inhalt.
Wenn der letzte Block in Ihrem Inhalt ein Absatzblock ist, wird dieser leere Absatzblock am Ende Ihres Inhalts nicht standardmäßig angezeigt. Sie müssen dann entweder die Return/Enter-Taste in Ihrem letzten Block drücken, damit der leere Absatzblock angezeigt wird, oder eine der anderen hier genannten Methoden verwenden, um einen neuen Block einzufügen.
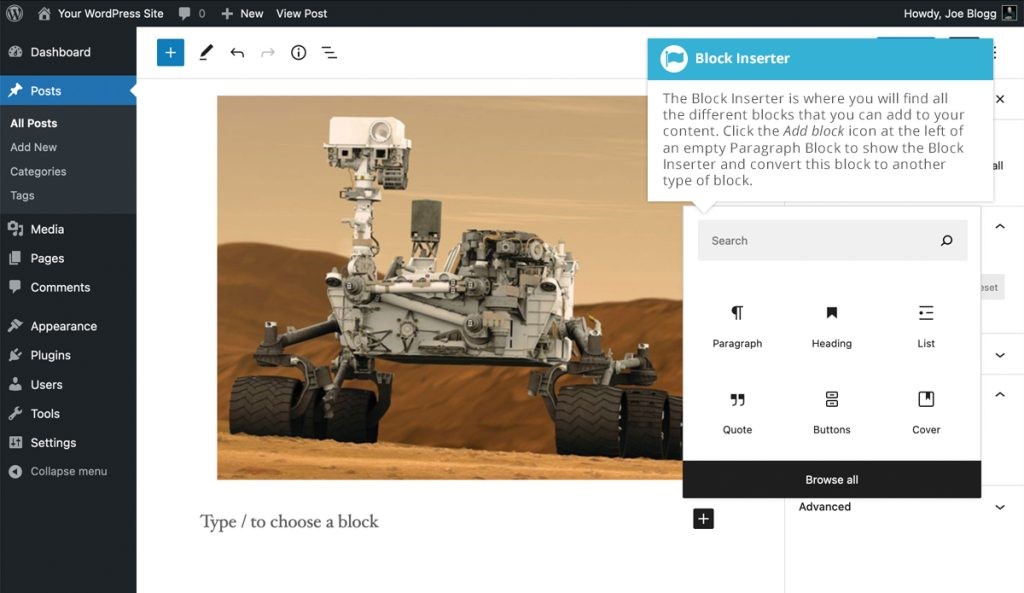
Wenn Sie einen leeren Absatzblock ganz unten in Ihrem Inhalt sehen und einfach einen neuen Textabsatz hinzufügen möchten, müssen Sie nur den Cursor in den leeren Block setzen und mit der Eingabe beginnen. Wenn Sie jedoch eine andere Art von Block wünschen, müssen Sie auf das Symbol Block hinzufügen (Blocksymbolleiste Block hinzufügen) an der Seite des leeren Absatzblocks klicken oder den Schrägstrich-Befehl” verwenden. Wenn Sie auf das Symbol “Block hinzufügen” klicken, wird das Popup-Fenster “Block einfügen” angezeigt, ein kleines Fenster, das Ihnen Zugriff auf die verschiedenen Arten von Blöcken gibt, die Sie einfügen können. Standardmäßig werden hier nur sechs aktuelle Blöcke angezeigt. Um alle verfügbaren Blöcke anzuzeigen, klicken Sie im Popup auf die Schaltfläche Alle durchsuchen, um das Blockeinfügefenster anzuzeigen. Alternativ können Sie auch den Namen des Blocks in das Suchfeld eingeben, um die Liste der angezeigten Blöcke zu filtern. Sobald Sie auf einen Block klicken, um ihn einzufügen, wird dieser leere Absatzblock in den von Ihnen ausgewählten neuen Block umgewandelt.

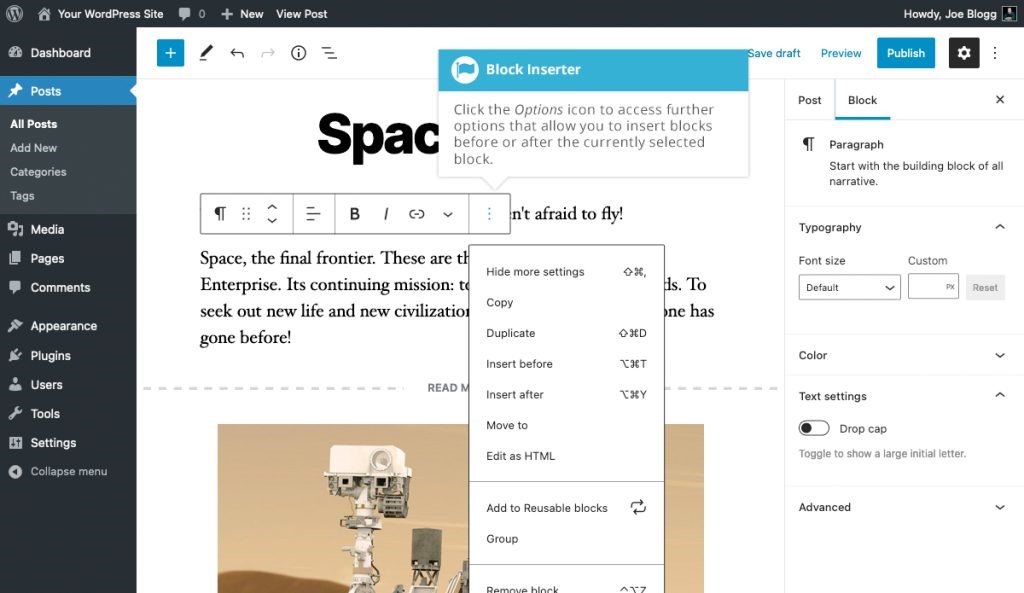
Schließlich verfügt jeder Block über ein eigenes Symbolleistenmenü, das am oberen Rand des Blocks angezeigt wird (oder am oberen Rand des Bildschirms, wenn die Option Symbolleiste oben aktiviert ist). Das Optionen-Symbol in dieser Symbolleiste (Block-Symbolleiste Weitere Optionen) bietet zwei Optionen für das Einfügen von Blöcken: Einfügen vor und Einfügen nach. Wenn Sie eine dieser Optionen auswählen, wird ein leerer Absatzblock entweder über oder unter dem aktuellen Block eingefügt. Wie oben beschrieben, können Sie dann entweder einfach in diesen leeren Block schreiben, wenn Sie einen neuen Textabsatz hinzufügen möchten, oder Sie können diesen leeren Absatzblock in einen anderen Blocktyp umwandeln, indem Sie auf das Symbol Block hinzufügen an der Seite des Blocks klicken oder den Schrägstrich-Befehl verwenden, wie oben beschrieben.

Neuanordnung von Blöcken
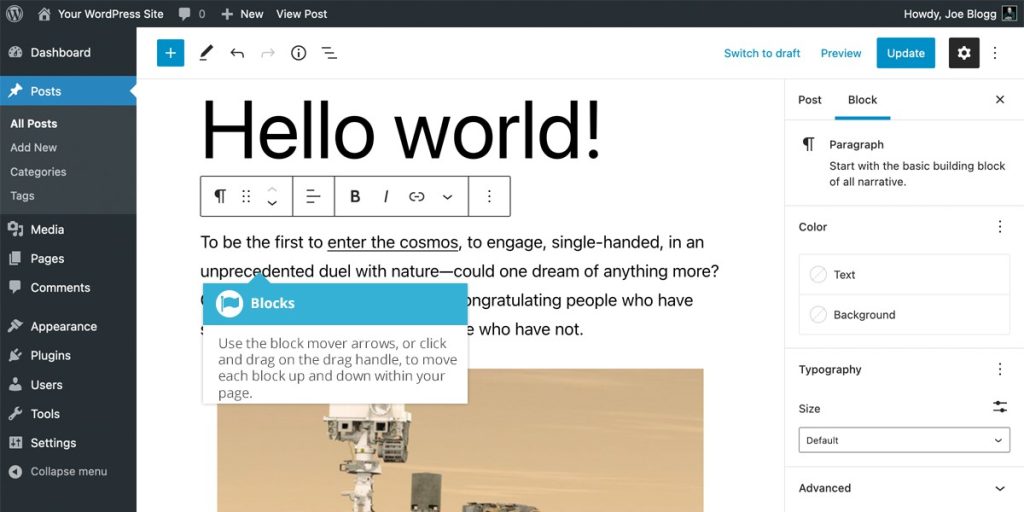
Blöcke können auf verschiedene Weise innerhalb Ihrer Seite neu angeordnet werden. In der Blocksymbolleiste gibt es zwei Pfeile zum Verschieben von Blöcken ( ). Wenn Sie auf einen dieser Pfeile klicken, wird der betreffende Block innerhalb der Seite nach oben oder unten verschoben. Sie können auch auf den Ziehgriff für die Blockverschiebung neben den Blockverschiebungspfeilen klicken und den Block auf der Seite nach oben oder unten verschieben. Beim Ziehen Ihres Blocks sollte eine blaue horizontale Linie zwischen den Blöcken auf Ihrer Seite erscheinen, die anzeigt, wo Sie den Block ablegen können.

Vorhandene Inhalte in Blöcke konvertieren
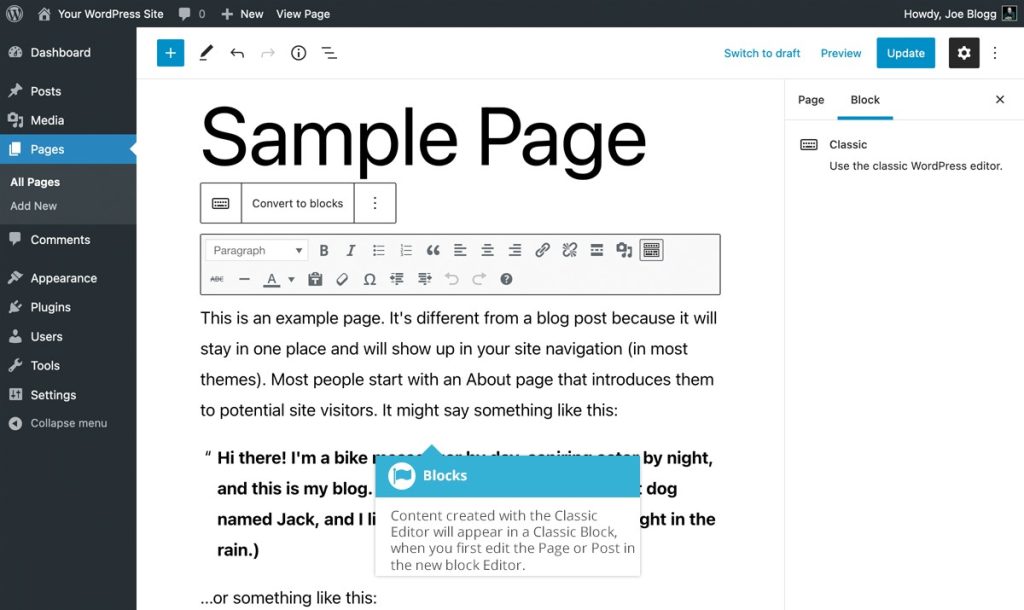
Wenn Sie eine bestehende WordPress-Website haben und gerade erst begonnen haben, den neuen Block-Editor zu verwenden, dann haben Sie höchstwahrscheinlich bestehende Inhalte, die mit dem klassischen Editor erstellt wurden. Wenn Sie diese Seite oder diesen Beitrag mit dem neuen Block-Editor bearbeiten, wird der gesamte Inhalt in einem klassischen Block angezeigt.

Sie können Ihren Inhalt in diesem klassischen Block bearbeiten und dann einfach Ihre Änderungen speichern, und Ihre Seite sollte genau so aussehen wie zuvor. Wenn Sie jedoch die neuen Funktionen des Blockeditors nutzen möchten, können Sie diesen Inhalt ganz einfach in Blöcke umwandeln. Nachdem Sie auf den Block geklickt haben, erscheint die Symbolleiste des klassischen Editors und mit ihr eine Blocksymbolleiste. Klicken Sie in der Blocksymbolleiste auf die Option In Blöcke konvertieren, um den Inhalt dieses klassischen Blocks in einzelne Blöcke zu konvertieren.
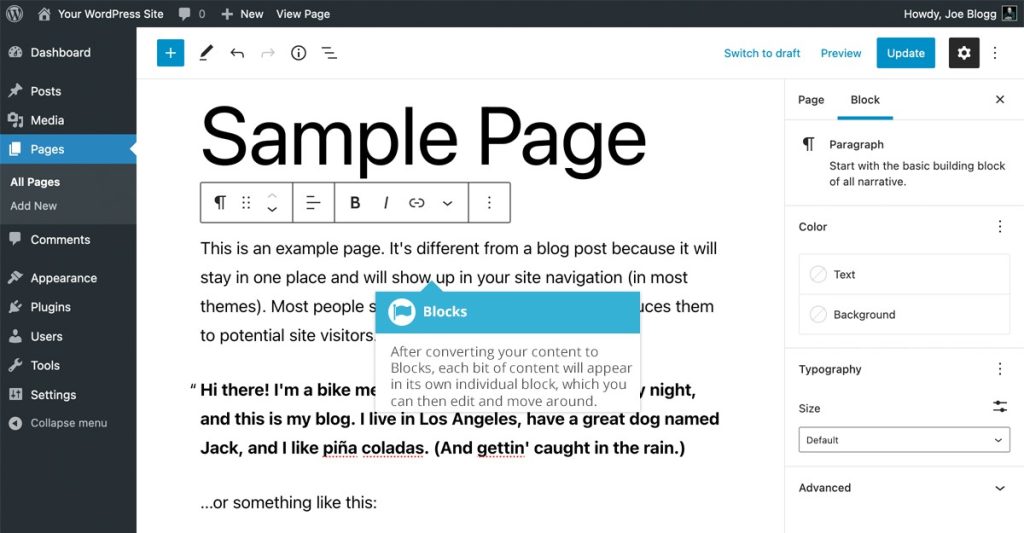
Nachdem Sie auf die Option In Blöcke konvertieren geklickt haben, wird Ihr Inhalt in eigenen Blöcken angezeigt. Ihre Textabsätze befinden sich nun in Absatzblöcken, Zitate in Zitatblöcken, Bilder in Bildblöcken und so weiter. Wenn Sie damit zufrieden sind, dass alles korrekt konvertiert wurde, klicken Sie auf die Schaltfläche Aktualisieren oben auf der Seite, um Ihre Änderungen zu speichern.

Die Beiträge:
- Blockauswahl / Blockverzeichnis im WordPress Gutenberg Editor,
- Wiederverwendbare Blöcke im Gutenbergeditor von WordPress,
- Medienblöcke im WordPress Gutenberg Editor,
- Textblöcke im WordPress Gutenberg Editor und
- Design-Blöcke im WordPress Gutenberg Editor
gehen noch tiefer auf das Thema Blöcke im Gutenbergeditor ein.
Artikel
-
Arbeiten mit Blöcken im Gutenberg Editor
-
WordPress Post-Formate
-
Wiederverwendbare Blöcke im Gutenbergeditor von WordPress
-
Embeds / Einbettungen von externen Inhalten mit dem Gutenberg Editor
-
Widgets im WordPress Gutenberg Editor
-
Design-Blöcke im WordPress Gutenberg Editor
-
Medienblöcke im WordPress Gutenberg Editor
-
Textblöcke im WordPress Gutenberg Editor
-
Blockauswahl / Blockverzeichnis im WordPress Gutenberg Editor
-
Gutenberg – WordPress Block Editor
-
WordPress Menüs Erstellen und Verwalten
-
Die WordPress Designeinstellungen
-
WordPress Plugins
-
Die WordPress Werkzeuge und Tools
-
WordPress Updates – Ihre Website auf dem neuesten Stand halten
-
WordPress Kommentare
-
WordPress Plugin Contact Form 7
-
Bearbeiten von Bildern und Dateien in der WordPress Mediathek
-
Die WordPress Mediathek
-
Die WordPress Toolbar
-
WordPress Schlagworte erstellen und verwenden
-
Inhalts-Kategorien in WordPress
-
WordPress Beiträge und Seiten
-
Login und Dashboard von WordPress
-
WordPress Themes – Das Gesicht ihrer Website
-
3 Wege um die WordPress URL zu ändern
-
Benutzer und deren Verwaltung in WordPress
-
Ein eigenes Plugin mit WordPress erstellen
-
WordPress Multisite einrichten inklusive Domain mapping
-
WordPress Multisite Domains ändern
-
Metabeschreibungen und SEO-Titel mit Yoast SEO ergänzen und Bearbeiten
-
WordPress Sicherheits-Plugins
-
Leistungsverbesserung einer WordPress Website mit Cache Plugins
-
Wie mache ich eine E-Commerce Website aus WordPress
-
Die Grundlegenden Einstellungen für Ihre WordPress Website
-
Kurzanleitung von der Installation bis zum ersten Inhalt Ihrer WordPress Website
-
Was ist WordPress eigentlich
-
WordPress must have Erweiterungen
Diese Website verwendet Akismet, um Spam zu reduzieren. Erfahre mehr darüber, wie deine Kommentardaten verarbeitet werden.
Schreibe einen Kommentar