WordPress Menüs Erstellen und Verwalten
Seiten und Beiträge erstellen ist die eine Arbeit die man an seiner Seite erledigen muss, aber wie kann ich in WordPress Menüs Erstellen und Verwalten? Die Antwort gibt´s hier.
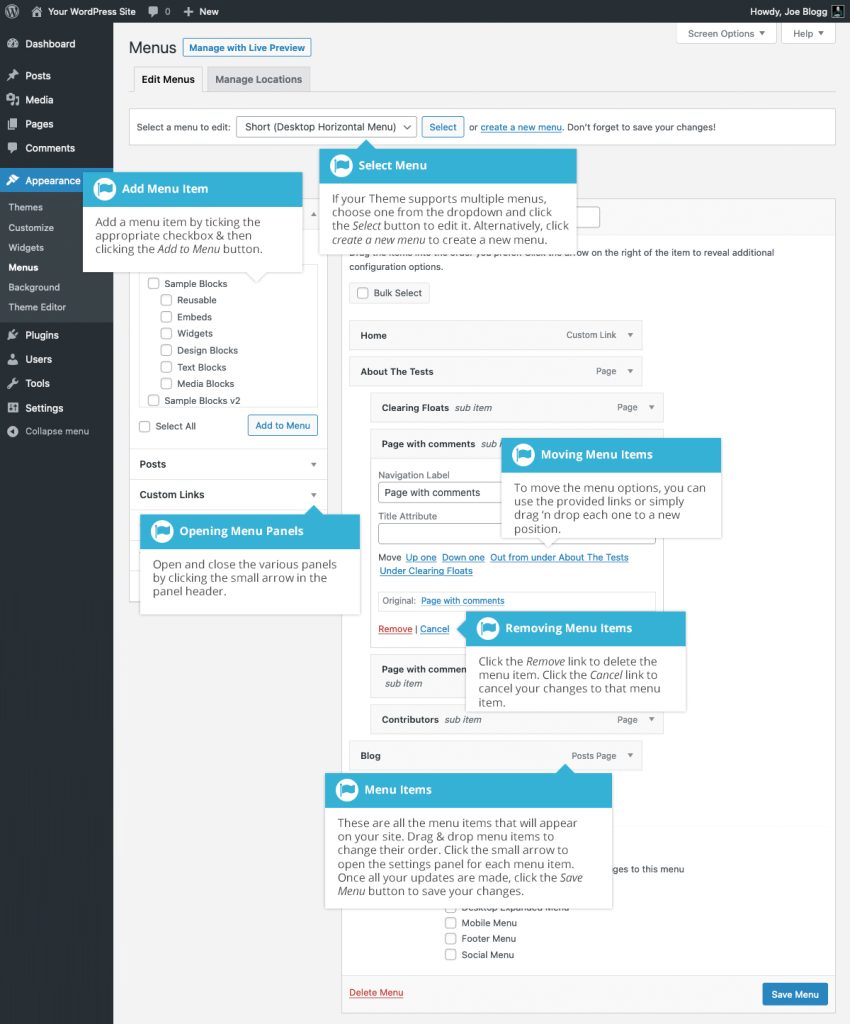
Wenn das eingesetzte WordPress Theme benutzerdefinierte Menüs unterstützt, können Sie diese über die Option Design -> Menüs bearbeitet werden. Menüs können Links zu Seiten, Beiträgen, Kategorien, benutzerdefinierten Links oder anderen Inhaltstypen enthalten.

Wer schon ein Theme verwendet, das speziell für den neuen Full Site Editor (FSE) entwickelt wurde (z.B. das Standardthema Twenty Twenty-Two) kann die Menüs über den Full Site Editor (FSE) erstellen und bearbeiten.
Hinzufügen eines neuen Menüs
Je nach verwendetem Theme kann man auf seiner Website mehr als ein Navigationsmenü verwenden. Meistens befindet sich ein Menü im Kopfbereich der Seite aber auch unten im Fußbereich oder in Seitenleisten werden oft Menüs integriert.
Um ein neues Menü hinzuzufügen, geht man in der WordPress Administration links auf Design -> Menüs.
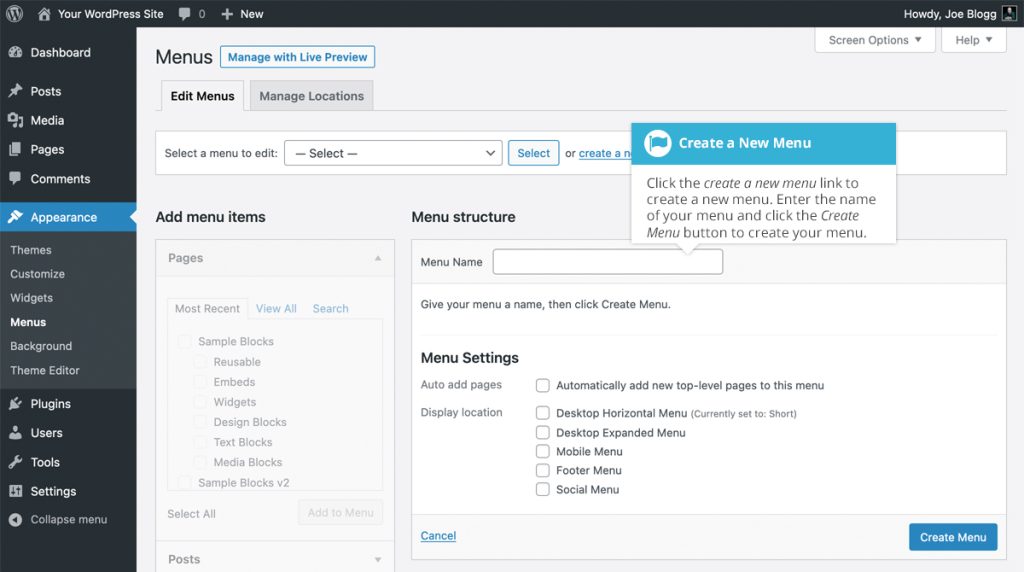
In der Menüverwaltung findet man gleich oben den Link „Neues Menü erstellen“. Es wird ein Bildschirm ähnlich dem untenstehenden angezeigt. Geben Sie einen Namen für Ihr neues Menü in das Eingabefeld Menüname ein. Klicken Sie auf die Schaltfläche Menü erstellen, um Ihr neues Menü zu erstellen.

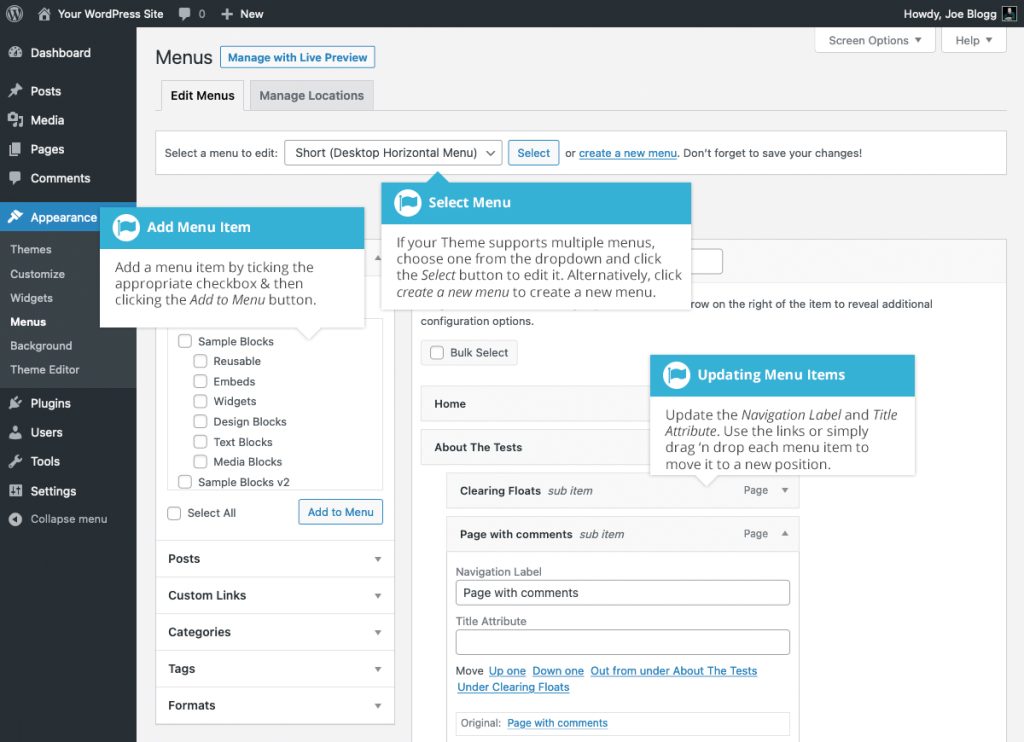
Hinzufügen eines neuen Menüpunkts
Standardmäßig werden nur die Bereiche Seiten, Benutzerdefinierte Links und Kategorien angezeigt. Wenn Sie Beiträge, Tags oder Beitragsformate als Menüpunkte hinzufügen möchten, verwenden Sie einfach die Registerkarte “Bildschirmoptionen” oben rechts auf dem Bildschirm, um auch diese Bereiche zu aktivieren.
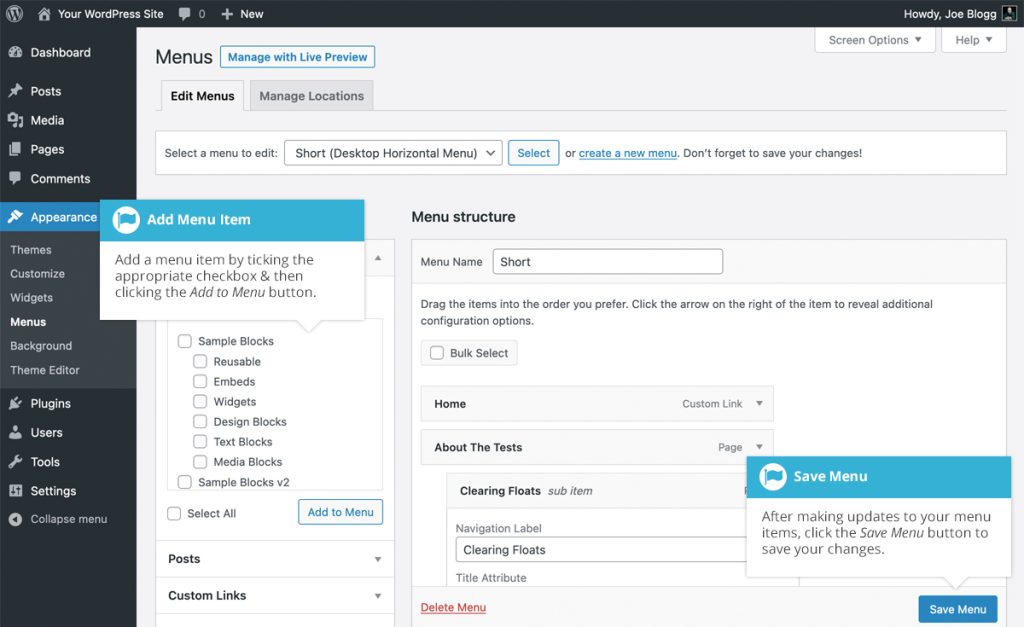
Um eine neue Seite als Menüpunkt hinzuzufügen, aktivieren Sie die Kontrollkästchen im Seiten-Panel neben jeder der Seiten, die Sie hinzufügen möchten. Sie können jeweils eine oder mehrere Seiten auswählen. Nachdem Sie Ihre Seiten ausgewählt haben, klicken Sie auf die Schaltfläche Zum Menü hinzufügen. Die neuen Menüpunkte werden an das Ende der aktuellen Liste der Menüpunkte angehängt. Der Name des Menüeintrags entspricht standardmäßig dem Namen der Seite. Um dies zu ändern, klicken Sie einfach auf den Abwärtspfeil neben dem Namen des Menüelements, um das Optionsfeld anzuzeigen, und aktualisieren Sie dann die Navigationsbezeichnung auf den von Ihnen gewünschten Namen. Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie auf die Schaltfläche Menü speichern am oberen oder unteren Rand des Bildschirms. Die Schritte zum Hinzufügen eines Beitrags, Beitragsformats, einer Kategorie oder eines Tags als Menüpunkt sind genau dieselben wie beim Hinzufügen einer Seite.

Um die Reihenfolge der Menüoptionen zu ändern, bewegen Sie den Cursor einfach über den Titelbereich des Menüelements, das Sie verschieben möchten. Wenn sich der Cursor in einen vierzackigen Pfeil verwandelt, klicken Sie auf den Menüpunkt und ziehen ihn an seine neue Position. Je nachdem, wie Ihr Menü in Ihrem Thema konfiguriert ist, ist es sogar möglich, die für Dropdown-Menüs erforderliche mehrstufige Hierarchie zu erstellen. Nachdem Sie Ihre Menüelemente verschoben haben, vergessen Sie nicht, auf die Schaltfläche Menü speichern zu klicken, um Ihre Änderungen zu speichern.
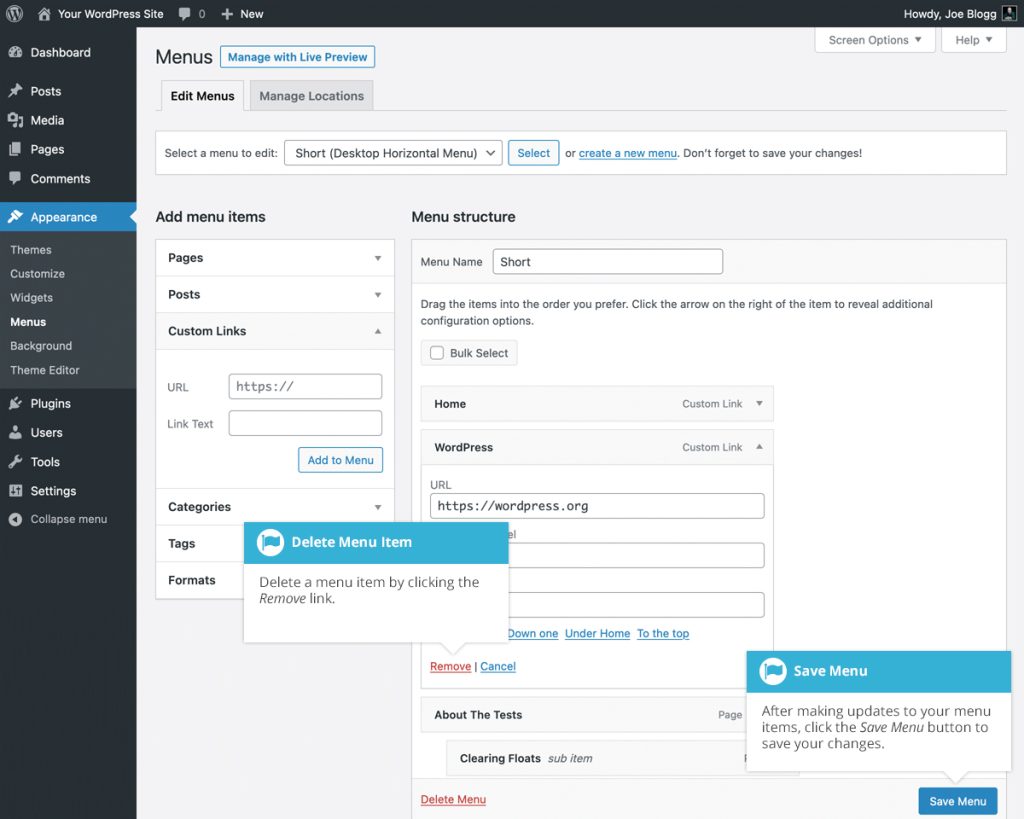
Hinzufügen eines benutzerdefinierten Link-Menüeintrags
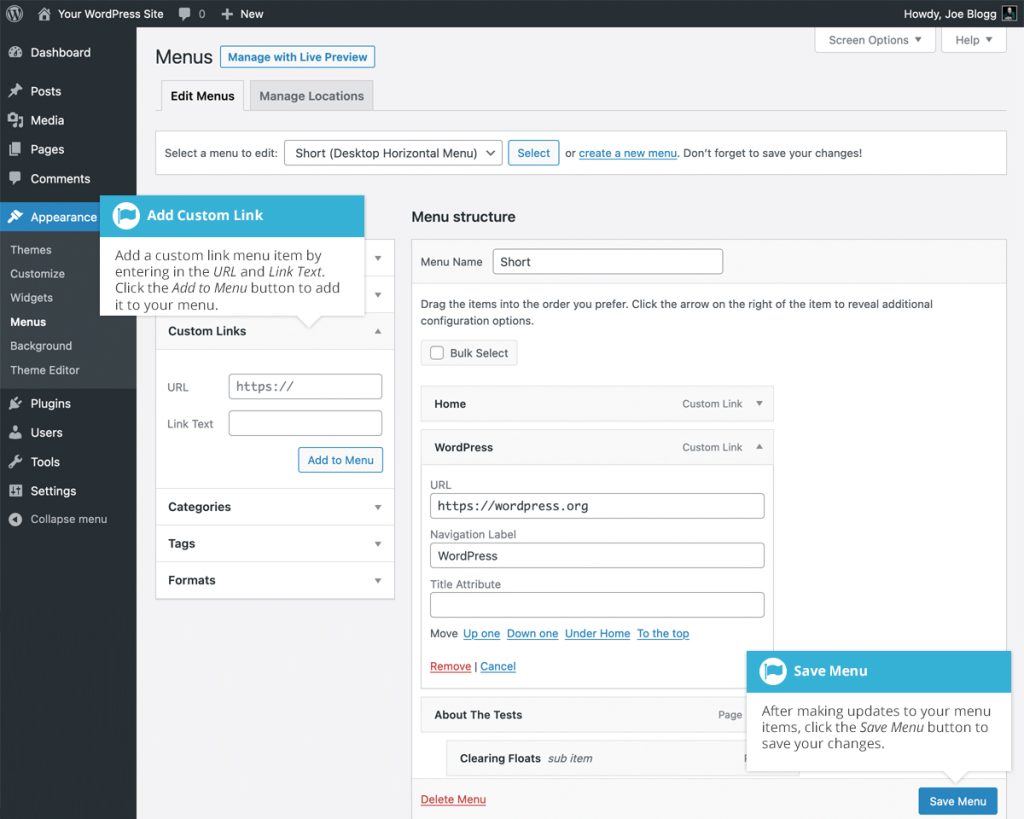
Verwenden Sie das Bedienfeld Benutzerdefinierte Links, um einen benutzerdefinierten Link zu Ihrem Menü hinzuzufügen, z. B. einen Link zu einer externen Website. Geben Sie einfach die URL der Website in das Feld URL und den Menünamen in das Feld Linktext ein. Klicken Sie abschließend auf die Schaltfläche Zum Menü hinzufügen. Passen Sie die Reihenfolge der Menüpunkte wie zuvor beschrieben an und klicken Sie auf die Schaltfläche Menü speichern, um Ihre Änderungen zu speichern.

Ein Vorhandene Menüpunkte bearbeiten
Die aktuelle Liste der Menüpunkte befindet sich in der rechten Spalte des Menübildschirms. Wenn es auf Ihrer Website mehrere Menüs gibt, wird oben eine Dropdown-Liste angezeigt aus der man das Menü auswählen kann welches man bearbeiten möchte.

Die Elemente in der rechten Spalte auf der Seite Menüs entsprechen den Menüpunkten, die auf der Website erscheinen. Wenn man auf den Abwärtspfeil neben dem Namen des jeweiligen Menüpunkts klickt, wird ein Optionsfeld für den betreffenden Menüpunkt angezeigt. In diesem Optionsfeld gibt es mehrere Elemente, die aktualisiert werden können. Es können zusätzliche Felder wie Link-Ziel, CSS-Klassen, Link-Beziehung (XFN) oder Beschreibung ein- oder ausblendet werden, indem man die Registerkarte Bildschirmoptionen ganz oben rechts verwendet.
Die Einzelnen Felder
- URL – Wird nur für benutzerdefinierte Links angezeigt und enthält die URL, zu der navigiert werden soll, wenn der Menüpunkt angeklickt wird.
- Navigationsbeschriftung – Dies ist die Beschriftung, die im eigentlichen Menü auf Ihrer Website angezeigt wird.
- Titelattribut – Dies ist der Tooltip, der erscheint, wenn der Mauszeiger über dem Menüpunkt schwebt.
- Link in einem neuen Fenster/Tab öffnen – (standardmäßig ausgeblendet) Sie können festlegen, dass das Menüelement im selben Fenster oder Tab (Standardeinstellung) oder in einem neuen Fenster oder Tab geöffnet wird. Diese Option wird sichtbar, wenn Sie die Option “Linkziel” im Fenster “Bildschirmoptionen” markieren.
- CSS-Klassen – (standardmäßig ausgeblendet) Optionale CSS-Klassen, die zu diesem Menüelement hinzugefügt werden sollen. Diese Option wird sichtbar, wenn Sie die Option CSS-Klassen auf der Registerkarte Bildschirmoptionen markieren.
- Link Relationship (XFN) – (Standardmäßig ausgeblendet) Ermöglicht die Erstellung von XFN-Attributen, mit denen Sie zeigen können, wie Sie mit den Autoren/Eigentümern der Website, zu der Sie verlinken, in Beziehung stehen. Diese Option wird sichtbar, wenn Sie die Option Link-Beziehung (XFN) auf der Seite Bildschirmoptionen aktivieren.
- Beschreibung – (standardmäßig ausgeblendet) Die Beschreibung für den Link. Je nach Thema kann sie angezeigt werden oder nicht. Diese Option wird sichtbar, wenn Sie die Option Beschreibung auf der Registerkarte Bildschirmoptionen markieren.
Jeder Menüpunkt kann an eine neue Stelle in der Menühierarchie verschoben werden, indem man entweder die Links unter dem Eingabefeld für das Titelattribut verwendet oder auf den Titelbereich des Menüpunkts klicken und das Menü per Drag’n’Drop an die neue Stelle ziehen. Wenn Sie sich für das Ziehen und Ablegen Ihrer Menüpunkte entscheiden, verwandelt sich der Cursor in einen vierzackigen Pfeil, wenn Sie den Mauszeiger über den richtigen Bereich bewegen.
Nachdem Sie Ihre Menüpunkte aktualisiert haben, klicken Sie auf die Schaltfläche Menü speichern.
Löschen eines Menüeintrags
Um einen Menüpunkt zu löschen, klicken Sie auf den Abwärtspfeil neben dem Namen des Menüpunkts, um das Optionsfeld für diesen Punkt anzuzeigen, und klicken Sie dann auf den Link Entfernen. Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie auf die Schaltfläche Menü speichern.

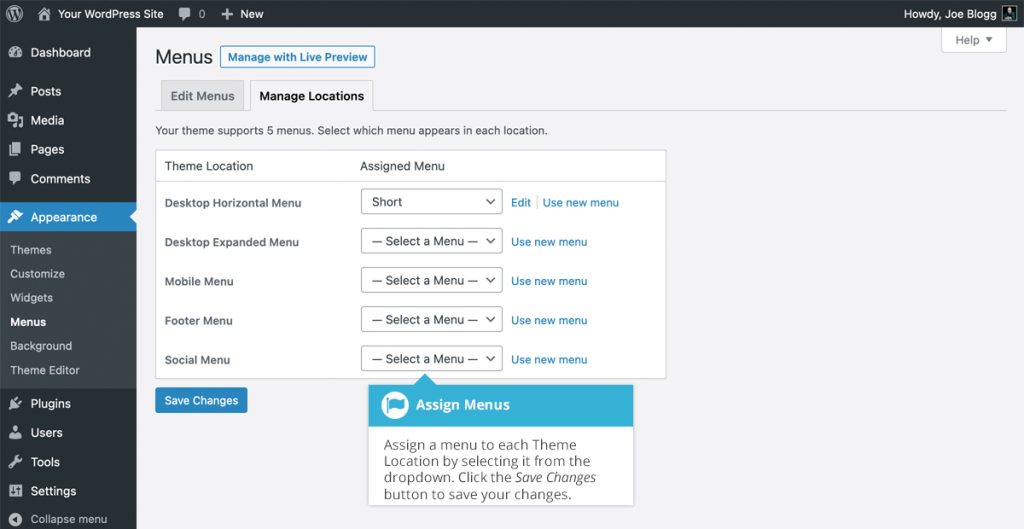
Verwalten von Menüpositionen
Nachdem Sie ein Menü erstellt haben, müssen Sie WordPress auch mitteilen, wo es verwendet werden soll. Hier kommt die Registerkarte Standorte verwalten auf der Seite Menüs ins Spiel.
Nachdem Sie auf der Seite Menüs auf die Registerkarte Standorte verwalten geklickt haben, wird eine Seite angezeigt, die der folgenden ähnelt und eine Liste der verschiedenen Menüstandorte enthält, die in Ihrem Theme verwendet werden. Je nachdem, welches Thema Sie gerade verwenden, können Sie einen oder mehrere Menüpunkte haben. Ihr Menü muss auch nicht unbedingt “Horizontales Menü Desktop” heißen, wie unten gezeigt. Auch das hängt ganz von Ihrem Thema ab.
Weisen Sie ein vorhandenes Menü, das Sie erstellt haben, dem entsprechenden Themenbereich zu, indem Sie es in der Dropdown-Liste auswählen. Klicken Sie auf die Schaltfläche Änderungen speichern, um Ihre Änderungen zu speichern.
Alternativ können Sie auch ein neues Menü erstellen und es automatisch dem Ort zuweisen, indem Sie auf den Link Neues Menü verwenden klicken.

Artikel
-
Arbeiten mit Blöcken im Gutenberg Editor
-
WordPress Post-Formate
-
Wiederverwendbare Blöcke im Gutenbergeditor von WordPress
-
Embeds / Einbettungen von externen Inhalten mit dem Gutenberg Editor
-
Widgets im WordPress Gutenberg Editor
-
Design-Blöcke im WordPress Gutenberg Editor
-
Medienblöcke im WordPress Gutenberg Editor
-
Textblöcke im WordPress Gutenberg Editor
-
Blockauswahl / Blockverzeichnis im WordPress Gutenberg Editor
-
Gutenberg – WordPress Block Editor
-
WordPress Menüs Erstellen und Verwalten
-
Die WordPress Designeinstellungen
-
WordPress Plugins
-
Die WordPress Werkzeuge und Tools
-
WordPress Updates – Ihre Website auf dem neuesten Stand halten
-
WordPress Kommentare
-
WordPress Plugin Contact Form 7
-
Bearbeiten von Bildern und Dateien in der WordPress Mediathek
-
Die WordPress Mediathek
-
Die WordPress Toolbar
-
WordPress Schlagworte erstellen und verwenden
-
Inhalts-Kategorien in WordPress
-
WordPress Beiträge und Seiten
-
Login und Dashboard von WordPress
-
WordPress Themes – Das Gesicht ihrer Website
-
3 Wege um die WordPress URL zu ändern
-
Benutzer und deren Verwaltung in WordPress
-
Ein eigenes Plugin mit WordPress erstellen
-
WordPress Multisite einrichten inklusive Domain mapping
-
WordPress Multisite Domains ändern
-
Metabeschreibungen und SEO-Titel mit Yoast SEO ergänzen und Bearbeiten
-
WordPress Sicherheits-Plugins
-
Leistungsverbesserung einer WordPress Website mit Cache Plugins
-
Wie mache ich eine E-Commerce Website aus WordPress
-
Die Grundlegenden Einstellungen für Ihre WordPress Website
-
Kurzanleitung von der Installation bis zum ersten Inhalt Ihrer WordPress Website
-
Was ist WordPress eigentlich
-
WordPress must have Erweiterungen
Diese Website verwendet Akismet, um Spam zu reduzieren. Erfahre mehr darüber, wie deine Kommentardaten verarbeitet werden.
Schreibe einen Kommentar