Gutenberg – WordPress Block Editor
Der Block-Editor ist die neue Bearbeitungsmethode in WordPress. Wie der Name schon sagt, behandelt der Block-Editor alle Ihre Inhalte als einzelne Blöcke. Jeder Block kann individuell eingefügt, neu angeordnet und gestaltet werden, wodurch dieser neue Editor flexibler ist als der alte (TinyMCE) Classic Editor.
Der Block-Editor bietet individuelle Blöcke für alle gängigen Inhalte wie Absätze, Überschriften, geordnete und ungeordnete Listen (z. B. Aufzählungspunkte), Zitate, Bilder, Galerien und alle anderen Inhalte, die Sie zuvor im klassischen Editor hinzufügen konnten. Darüber hinaus bietet der Block-Editor zusätzliche Blöcke zum einfachen Hinzufügen von Inhalten wie Schaltflächen, Tabellen und Spalten.
Die Neuanordnung Ihrer Inhalte ist noch einfacher als zuvor. Mit dem Block-Editor können Sie die Reihenfolge der einzelnen Blöcke per Drag-and-Drop oder mit den Block-Mover-Symbolen neu anordnen. Jeder Block kann auch individuell gestaltet werden, indem Sie die Symbolleiste am oberen Rand des Blocks verwenden. Die Arten von Stilen, die Sie einem Block hinzufügen können, hängen vom jeweiligen Block ab. Bei einem Absatzblock können Sie zum Beispiel die Textgröße, die Textfarbe und die Hintergrundfarbe ändern, während Sie bei einem Überschriftenblock nur die Ebene (H2, H3 usw.) und die Textausrichtung ändern können.
Erditor Tools
Der Block-Editor bietet ein völlig neu gestaltetes Bearbeitungserlebnis und damit auch eine Reihe neuer Werkzeuge, mit denen Sie Ihre Seite bearbeiten können. Obwohl die Bearbeitungsoberfläche völlig neu ist, werden Sie viele Elemente finden, die Ihnen bereits vertraut sind.
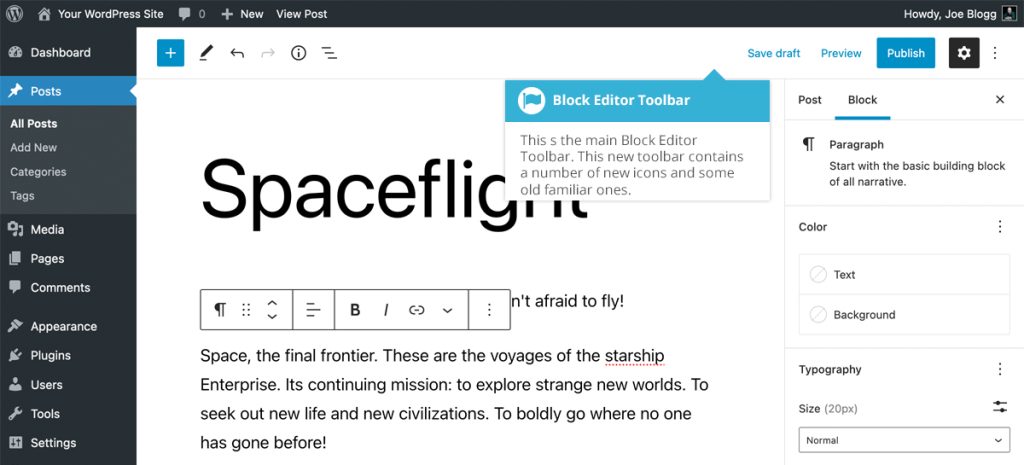
Oben auf der Seite befindet sich die Hauptsymbolleiste des Blockeditors. Diese neue Symbolleiste enthält eine Reihe von neuen und einige altbekannte Symbole:


Das Symbol “Block hinzufügen” wird verwendet, um neue Blöcke in Ihren Inhalt einzufügen. Wenn Sie auf dieses Symbol klicken, öffnet sich ein kleines Fenster, das Ihnen Zugriff auf alle verschiedenen Arten von Blöcken gibt, die Sie einfügen können.

Die Schaltfläche Werkzeuge bietet verschiedene Interaktionen für die Blockauswahl und -Bearbeitung. Verwenden Sie das Auswahlwerkzeug, um Blöcke auszuwählen. Sobald ein Block ausgewählt ist, drücken Sie die Eingabetaste, um zum Werkzeug “Bearbeiten” zurückzukehren.

Mit dem Symbol Rückgängig können Sie Ihre letzte(n) Änderung(en) rückgängig machen.

Mit der Schaltfläche Wiederherstellen können Sie Ihre letzte(n) Änderung(en) wiederherstellen.

Die Schaltfläche Inhaltsstruktur liefert Informationen über Ihren Seiteninhalt. Sie zeigt Ihnen, wie viele Wörter, Überschriften, Absätze und Blöcke Ihr Inhalt enthält, sowie die Dokumentstruktur und Links zu den einzelnen Überschriften in Ihrem Inhalt.

Die Schaltfläche “Blocknavigation” zeigt eine Liste aller Blöcke in Ihrem Inhalt an und bietet einen schnellen Link zu jedem dieser Blöcke.

Die Schaltfläche „Zu Entwurf wechseln“ wird erst angezeigt, nachdem Ihre Seite/Ihr Beitrag veröffentlicht wurde. Wenn Sie auf diese Schaltfläche klicken, wird die Veröffentlichung Ihrer Seite/Ihres Beitrags rückgängig gemacht und sie/er wieder in den Entwurfsmodus versetzt.

Die Schaltfläche Entwurf speichern ermöglicht das Speichern Ihrer Seite und wird nur angezeigt, wenn Ihre Seite/Ihr Beitrag noch nicht veröffentlicht wurde.

Mit der Schaltfläche Vorschau können Sie eine Vorschau Ihrer Seite anzeigen. Die Vorschauseite öffnet eine neue Browser-Registerkarte/ein neues Browser-Fenster.

Mit der Schaltfläche Veröffentlichen können Sie Ihre Seite/Ihren Beitrag veröffentlichen. Im Gegensatz zu früheren WordPress-Versionen erfolgt die Veröffentlichung Ihrer Seite jetzt in zwei Schritten. Nachdem Sie das erste Mal auf die Schaltfläche Veröffentlichen geklickt haben, wird ein neues Fenster mit einer Bestätigungsmeldung und einer weiteren Schaltfläche Veröffentlichen angezeigt. In diesem Bereich können Sie auch die Sichtbarkeit Ihrer Inhalte sowie das Veröffentlichungsdatum und die Uhrzeit ändern. Wenn Sie auf diese zweite Schaltfläche “Veröffentlichen” klicken, wird Ihr Inhalt tatsächlich veröffentlicht und auf Ihrer Website live geschaltet.

Wenn Ihr Inhalt veröffentlicht ist, wird die Schaltfläche Veröffentlichen durch eine Schaltfläche Aktualisieren ersetzt. Genau wie in früheren Versionen von WordPress werden Ihre Änderungen durch Klicken auf die Schaltfläche Aktualisieren gespeichert.

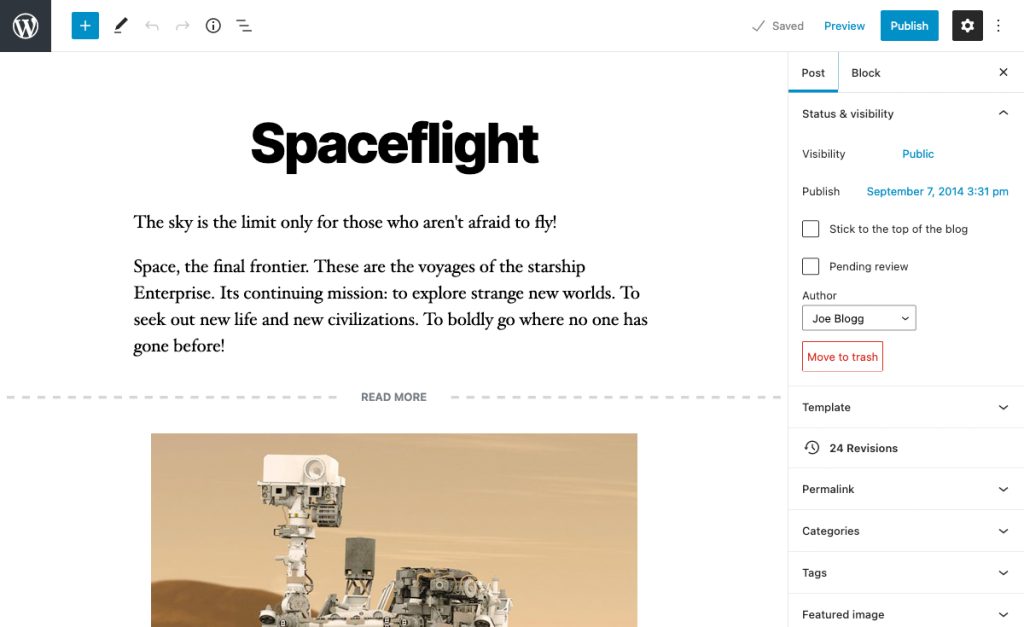
Die Einstellungs-Seitenleiste zeigt alle Einstellungen für Ihre Seite/Ihren Beitrag, einschließlich Elementen wie dem Hinzufügen von Featured Images, dem Festlegen von Kategorien und Tags für Beiträge oder dem Auswählen von Seiten-/Beitragsvorlagen. Durch Klicken auf das Einstellungssymbol wird die Einstellungsseitenleiste ein- und ausgeblendet.

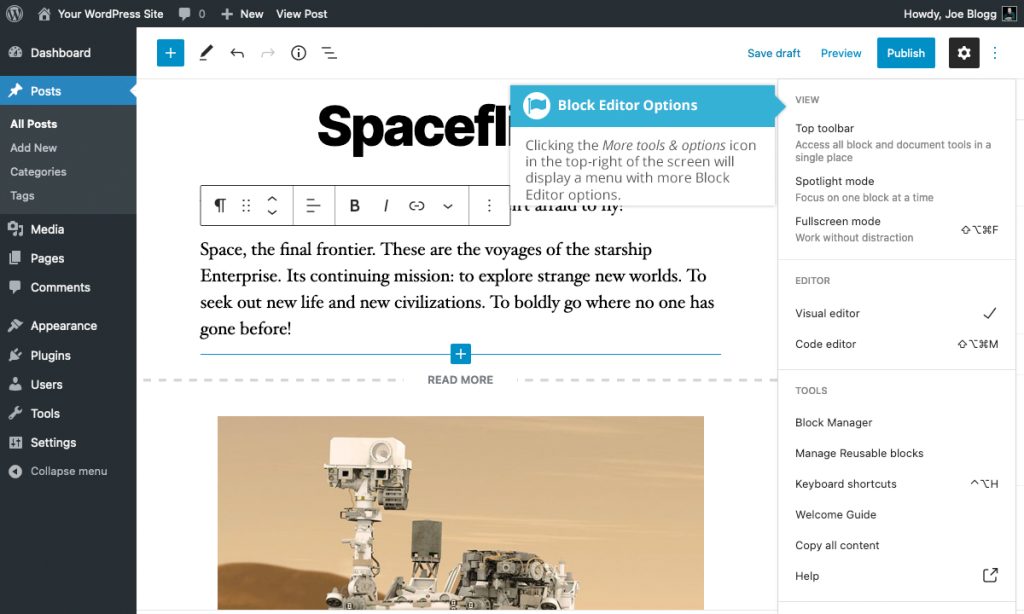
Das letzte Symbol in der Symbolleiste ist das Symbol Weitere Werkzeuge und Optionen anzeigen. Diese Schaltfläche ermöglicht den Zugriff auf eine Reihe von Adhoc-Einstellungen. Sie können die obere Symbolleiste und den Spotlight-Modus ein- und ausschalten. Sie können Ihre Inhalte auch mit dem visuellen Editor (dem Standardmodus für das Hinzufügen von Blöcken) oder mit dem Code-Editor anzeigen, mit dem Sie die zugrunde liegende HTML-Datei bearbeiten können. Sie können auch die Tipps des Block-Editors erneut anzeigen, eine Liste der Tastenkombinationen des Editors anzeigen und auch den gesamten Inhalt Ihrer Seite mit einem einzigen Klick kopieren.
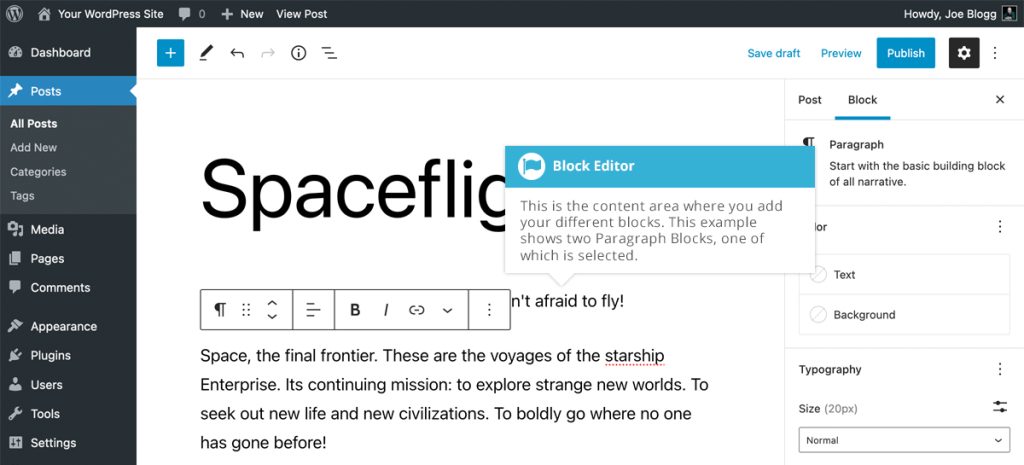
Unter der Symbolleiste des Blockeditors finden Sie Ihren Inhaltsbereich. Hier fügen Sie alle Ihre Inhalte hinzu, die aus verschiedenen Arten von Blöcken bestehen. Jeder Block, den Sie in Ihren Inhaltsbereich einfügen, hat seine eigene Symbolleiste und wird entweder direkt über dem Block (standardmäßig) oder in der Hauptsymbolleiste des Blockeditors am oberen Rand des Bildschirms angezeigt (wenn die Option Symbolleiste oben aktiviert ist).
Jeder Block hat eine andere Symbolleiste, und die Symbole in dieser Symbolleiste sind abhängig von der Art des Inhalts, den der Block enthält. Die Symbolleiste eines Absatzblocks unterscheidet sich beispielsweise von der Symbolleiste eines Überschriftenblocks, da sie unterschiedliche Arten von Inhalten enthalten. Nachdem Sie auf einen Block geklickt oder ihn ausgewählt haben, werden Sie möglicherweise feststellen, dass es zusätzliche Optionen gibt, die Sie in der Einstellungsseitenleiste einstellen können. Auch dies hängt von dem jeweiligen Block ab, den Sie ausgewählt haben.

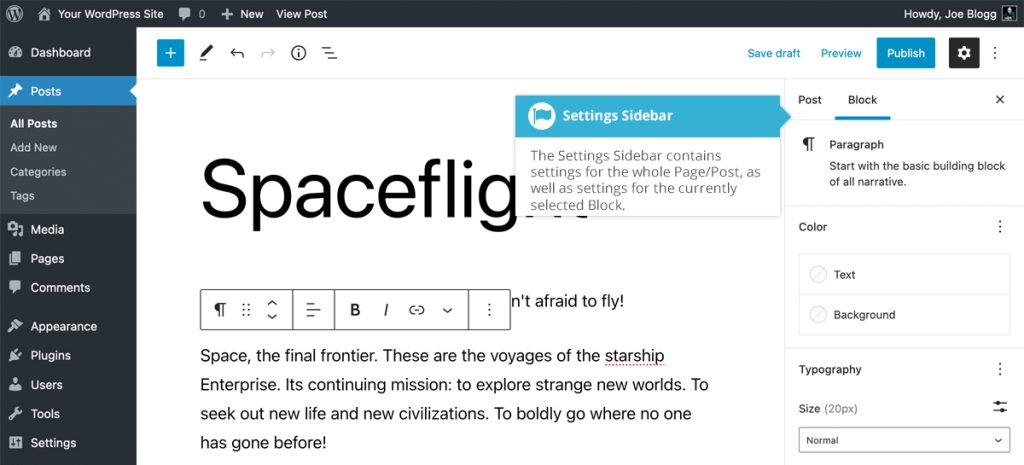
Neben dem Inhaltsbereich auf der rechten Seite des Bildschirms befindet sich die Einstellungen-Seitenleiste. Die Einstellungs-Seitenleiste enthält Einstellungen für die gesamte Seite/den gesamten Beitrag, den Sie gerade bearbeiten, sowie Einstellungen für den aktuell ausgewählten Block.

Oben in der Seitenleiste der Einstellungen gibt es zwei Registerkarten, die Sie auswählen können. Auf der ersten Registerkarte steht entweder Seite oder Beitrag, je nachdem, ob Sie eine Seite oder einen Beitrag bearbeiten, und auf der zweiten Registerkarte steht Block. Die Registerkarte Seite/Beitrag zeigt die Einstellungen für die einzelne Seite/den einzelnen Beitrag an, die Sie gerade bearbeiten. Hier können Sie u. a. Ihr Bild einstellen, Kategorien und Tags auswählen (wenn Sie einen Beitrag bearbeiten) oder eine Seiten-/Beitragsvorlage auswählen.
Auf der Registerkarte Block werden die Einstellungen für den aktuell ausgewählten Block angezeigt. Diese Einstellungen ändern sich je nach Art des aktuell ausgewählten Blocks, und einige Blöcke haben mehr Einstellungen als andere. Der Absatzblock verfügt beispielsweise über Einstellungen zur Änderung der Textgröße, zur Anzeige eines Initialisierungsfeldes und in einigen Designs auch über Einstellungen für die Text- und Hintergrundfarbe. Der Überschriftenblock hingegen verfügt nur über Einstellungen zur Änderung der Textgröße und -farbe.
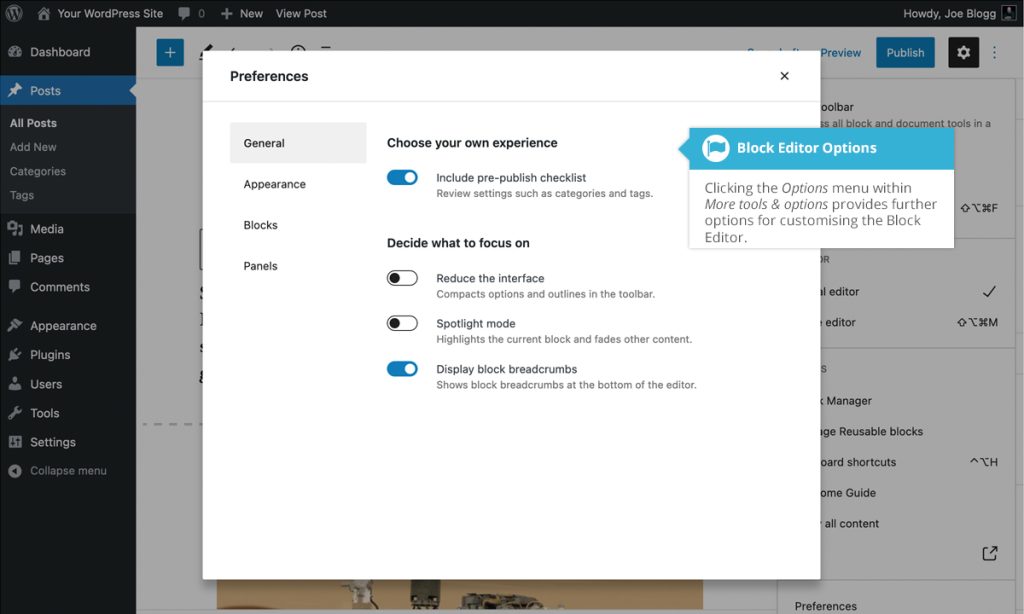
Block Editor Optionen
Es stehen mehrere Optionen zur Verfügung, mit denen Sie die Anzeige des Blockeditors anpassen können. Diese Optionen finden Sie unter dem Optionen-Symbol in der oberen rechten Ecke der Seite (Block Editor Toolbar – More Options), wenn Sie eine Seite oder einen Beitrag bearbeiten.

Das Menü Optionen bietet die folgenden Optionen:
- Symbolleiste oben – Wenn Sie diese Option aktivieren, wird die Blocksymbolleiste oben auf der Seite angezeigt und nicht nur über jedem einzelnen Block.
- Spotlight-Modus – Wenn Sie diese Option aktivieren, werden alle Blöcke auf der Seite mit Ausnahme des aktuell ausgewählten Blocks abgeblendet, damit Sie sich leichter auf diesen Block konzentrieren können.
- Vollbildmodus – Wenn Sie diese Option aktivieren, werden die obere Verwaltungsleiste und das Menü auf der linken Seite ausgeblendet. Dies ähnelt dem ablenkungsfreien Schreibmodus, der im alten klassischen Editor verfügbar war.
- Visueller Editor – Diese Option ist standardmäßig aktiviert und zeigt Ihre Inhalte als einzelne Blöcke an.
- Code-Editor – Wenn Sie diese Option aktivieren, wird der visuelle Editor ausgeschaltet und stattdessen die HTML-Datei angezeigt, aus der Ihr Inhalt besteht. Es ist wichtig zu wissen, dass Ihr Inhalt zwar immer noch HTML enthält, der neue Block-Editor jedoch jeden einzelnen Abschnitt Ihres Inhalts in HTML-Kommentar-Tags einbettet. Er verwendet diese Kommentar-Tags, um die verschiedenen Arten von Blöcken zu unterscheiden, in denen Ihr Inhalt enthalten ist. Sie können Ihren HTML-Code zwar nach wie vor mit dem Code-Editor innerhalb des Block-Editors bearbeiten, aber seien Sie bitte besonders vorsichtig, wenn Sie die HTML-Kommentare, die Ihren Inhalt umgeben, entfernen oder ändern. Dies führt dazu, dass einer oder mehrere Ihrer Blöcke nicht korrekt angezeigt werden, wenn Sie wieder in den visuellen Editormodus wechseln, und kann sogar dazu führen, dass Sie Inhalte verlieren.
- Alle wiederverwendbaren Blöcke verwalten – Wenn Sie auf diese Option klicken, verlassen Sie den Editor und erhalten eine Liste aller Ihrer wiederverwendbaren Blöcke, die Sie dann bearbeiten, löschen oder in eine Datei exportieren können (die Sie dann auf Wunsch in eine andere Website importieren können). Ein Wort der Warnung: Sie werden nicht aufgefordert, Ihren Inhalt zu speichern, selbst wenn er geändert wurde. Sobald Sie auf diese Option klicken, werden Sie zu Ihrer Liste der wiederverwendbaren Blöcke weitergeleitet, was dazu führen kann, dass Sie Inhalte verlieren, wenn Sie Ihre Seite nicht zuerst speichern.
- Tastaturkürzel – Zeigt eine Liste der Tastaturkürzel an, die im Block-Editor verfügbar sind.
- Willkommensleitfaden – Zeigt eine sehr kurze Diashow an, die erklärt, was der Block-Editor ist.
- Alle Inhalte kopieren – Mit dieser Option wird der gesamte Inhalt der aktuellen Seite oder des aktuellen Beitrags in die Zwischenablage kopiert.
- Hilfe – Da die Willkommensanleitung nicht sehr detailliert ist, bietet die Option Hilfe einen Link zu einigen externen Seiten, die eine detailliertere Erklärung der Verwendung des Blockeditors bieten.
- Voreinstellungen – Diese Option bietet weitere Optionen zur Anpassung der Anzeige des Blockeditors. Sie können die Prüfungen vor der Veröffentlichung und eine Reihe anderer Bereiche, einschließlich einiger Standard-Dokumentenbereiche, wie z. B. die Bereiche Kategorien, Schlagwörter oder Featured Image, deaktivieren/aktivieren. Sie können auch einzelne Blöcke oder ganze Block-Panels deaktivieren, so dass sie im Block-Inserter nicht mehr angezeigt werden.

Hinzufügen von Inhalten mit Blöcken
Mit dem neuen Block-Editor besteht Ihr Seiteninhalt aus Blöcken verschiedener Typen. Jedes einzelne Stück Inhalt auf Ihrer Seite wird ein anderer Block sein. Sogar einzelne Absätze werden zu separaten Blöcken. Der Block-Editor bietet Blöcke für alle gängigen Inhalte wie Absätze, Überschriften, geordnete und ungeordnete Listen (z. B. Aufzählungspunkte), Zitate, Bilder, Galerien und alle anderen Inhalte, die Sie zuvor mit dem alten klassischen Editor hinzufügen konnten.
Im Artikel “Arbeiten mit Blöcken im Gutenberg Editor” ist das Hinzufügen und die Grundlagen ausführlich beschrieben. Die Beiträge
- Blockauswahl / Blockverzeichnis im WordPress Gutenberg Editor,
- Wiederverwendbare Blöcke im Gutenbergeditor von WordPress,
- Medienblöcke im WordPress Gutenberg Editor,
- Textblöcke im WordPress Gutenberg Editor und
- Design-Blöcke im WordPress Gutenberg Editor gehen noch tiefer auf das Thema Blöcke im Gutenbergeditor ein.
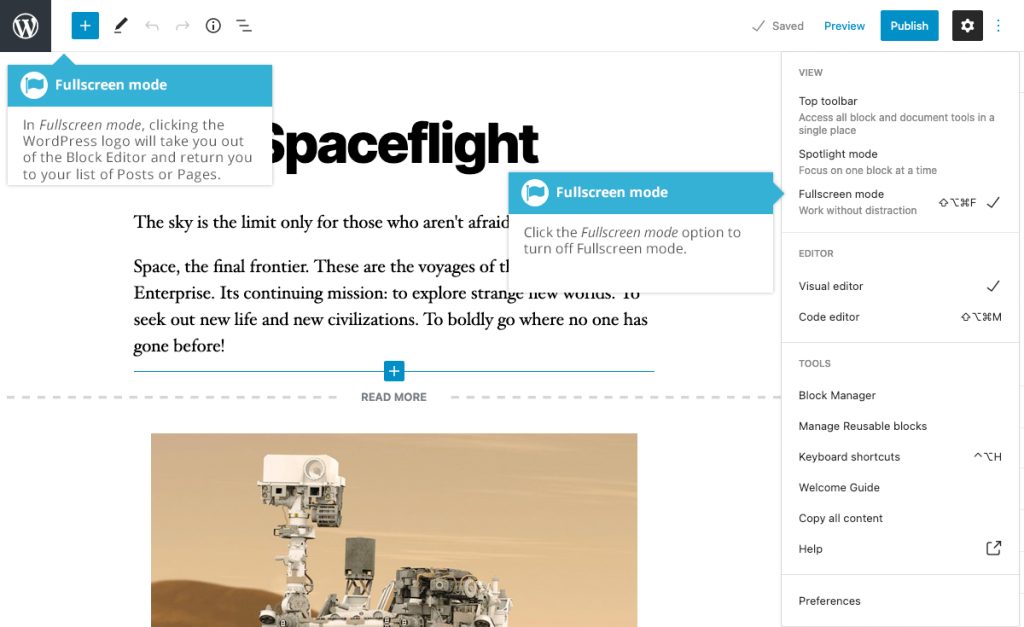
Vollbildmodus
WordPress öffnet den Block-Editor jetzt standardmäßig im Vollbildmodus, wenn Sie eine neue Seite oder einen neuen Beitrag hinzufügen. Im Vollbildmodus werden bestimmte Teile der Benutzeroberfläche, wie z. B. das linke Menü, ausgeblendet.

Um den Vollbildmodus zu deaktivieren, klicken Sie auf das Optionssymbol (Blockeditor Weitere Optionen) in der oberen rechten Ecke der Seite und dann auf die Option Vollbildmodus. Dadurch kehrt die Seite zu dem gewohnten Layout zurück.

Wenn Sie im Vollbildmodus auf das WordPress-Logo in der oberen linken Ecke der Seite klicken, verlassen Sie den Block-Editor und kehren zu Ihrer Liste der Beiträge oder Seiten zurück.
Wenn Sie den Vollbildmodus derzeit deaktivieren, wird Ihre Auswahl leider im lokalen Speicher Ihres Browsers gespeichert. Das heißt, wenn Sie den Cache Ihres Browsers löschen, Ihre Website in einem anderen Browser oder auf einem anderen Computer bearbeiten, wird der Vollbildmodus automatisch wieder aktiviert und Sie müssen ihn manuell wieder ausschalten.
Artikel
-
Arbeiten mit Blöcken im Gutenberg Editor
-
WordPress Post-Formate
-
Wiederverwendbare Blöcke im Gutenbergeditor von WordPress
-
Embeds / Einbettungen von externen Inhalten mit dem Gutenberg Editor
-
Widgets im WordPress Gutenberg Editor
-
Design-Blöcke im WordPress Gutenberg Editor
-
Medienblöcke im WordPress Gutenberg Editor
-
Textblöcke im WordPress Gutenberg Editor
-
Blockauswahl / Blockverzeichnis im WordPress Gutenberg Editor
-
Gutenberg – WordPress Block Editor
-
WordPress Menüs Erstellen und Verwalten
-
Die WordPress Designeinstellungen
-
WordPress Plugins
-
Die WordPress Werkzeuge und Tools
-
WordPress Updates – Ihre Website auf dem neuesten Stand halten
-
WordPress Kommentare
-
WordPress Plugin Contact Form 7
-
Bearbeiten von Bildern und Dateien in der WordPress Mediathek
-
Die WordPress Mediathek
-
Die WordPress Toolbar
-
WordPress Schlagworte erstellen und verwenden
-
Inhalts-Kategorien in WordPress
-
WordPress Beiträge und Seiten
-
Login und Dashboard von WordPress
-
WordPress Themes – Das Gesicht ihrer Website
-
3 Wege um die WordPress URL zu ändern
-
Benutzer und deren Verwaltung in WordPress
-
Ein eigenes Plugin mit WordPress erstellen
-
WordPress Multisite einrichten inklusive Domain mapping
-
WordPress Multisite Domains ändern
-
Metabeschreibungen und SEO-Titel mit Yoast SEO ergänzen und Bearbeiten
-
WordPress Sicherheits-Plugins
-
Leistungsverbesserung einer WordPress Website mit Cache Plugins
-
Wie mache ich eine E-Commerce Website aus WordPress
-
Die Grundlegenden Einstellungen für Ihre WordPress Website
-
Kurzanleitung von der Installation bis zum ersten Inhalt Ihrer WordPress Website
-
Was ist WordPress eigentlich
-
WordPress must have Erweiterungen
Diese Website verwendet Akismet, um Spam zu reduzieren. Erfahre mehr darüber, wie deine Kommentardaten verarbeitet werden.
Schreibe einen Kommentar